Finding a great buy online has never been easier. With well over a billion products listed on eBay, buyers and sellers from across the world can connect and exchange value.
Thankfully, finding a great no-code development tool is also now easier than ever. With Bubble's visual programming application, makers from across the world can create their own form of software.
Our mission is to revolutionize how everyday makers can build software. Our powerful platform has made it easier than ever to start building software without having to write a single line of code. Our customers are using Bubble to build websites, directories, and even social networks.
Throughout this post, we’ll uncover the process of using Bubble to build your own no code, white-labeled version of eBay.
Whether you’re looking to build a dedicated marketplace, or you’re interested in utilizing some of the core features from eBay, this guide will share how to start building your own no code MVP.
Throughout this article, we’ll highlight how to build the following key features from eBay:
- Listing products - Allowing users to upload and sell products
- A search function, allowing users to quickly discover specific products
- Displaying dynamic lists of products on a home page
- Creating dynamic product pages
- A checkout experience to facilitate transactions
The steps to building eBay with no code include:
Get Started
To get started, you’ll need a Bubble account. Then you can follow along as we build our product together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your eBay clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. If you’re replicating a version of eBay, some of the core pages you’ll want to include are:
- A home page - Featuring lists of products
- Product upload page - A portal where users can upload products they wish to sell
- An individual product page - Displaying the full details of a selected product
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, and dynamically display the relevant content from your database when it’s required.
In the case of your eBay clone, you’ll only need to create one page to host an individual product. Later in this post, we’ll explain how you can dynamically display a relevant product on this page only once it’s been selected.
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
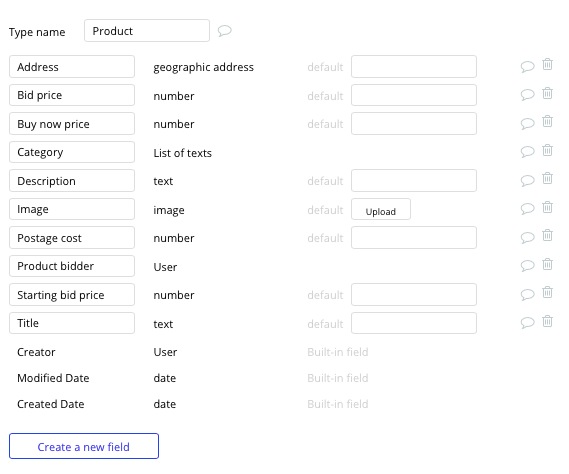
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building our eBay MVP, we’ll need to create the following data types & fields:
Data type: Product
Fields:
- Product name
- Buy now price
- Starting bid price
- Description
- Image
- Address
- Shipping cost
- Category
- Current bid price
- Product bidder (user)

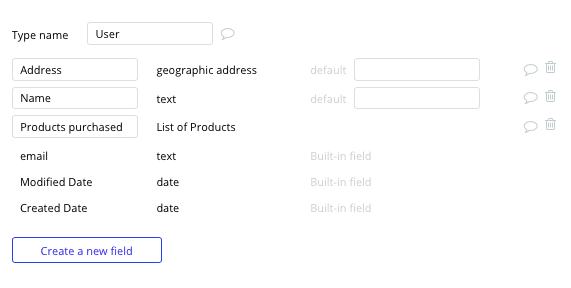
Data type: User
Fields:
- Name
- Address
- Products purchased - list of products

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together and making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Listing a product for sale
One of the core features of eBay is the ability for users to list products for sale on the marketplace.
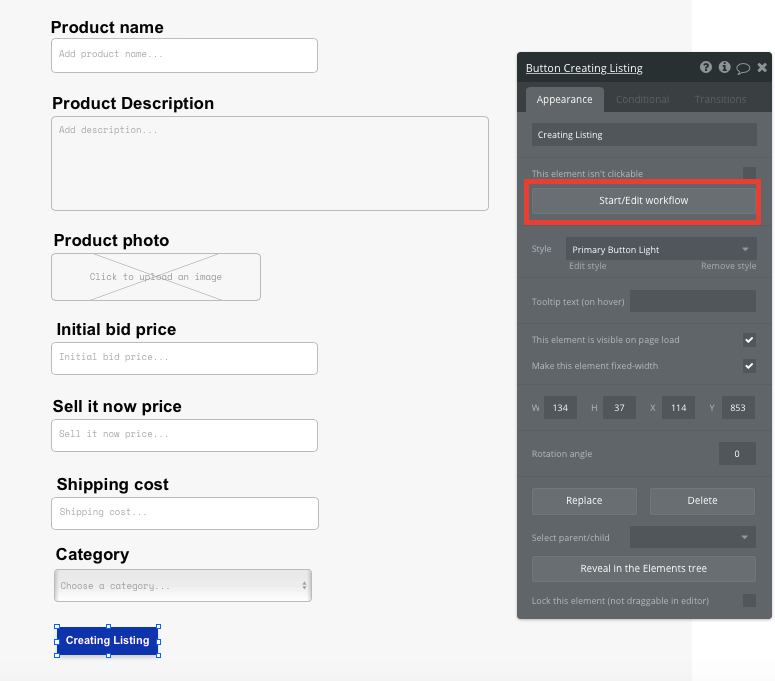
On your product listing page, you can start building this feature by using a combination of input fields, including free-text fields, image uploaders, and dropdown fields.
Once a user has added the relevant details for a product within each input, they’ll click the submit button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

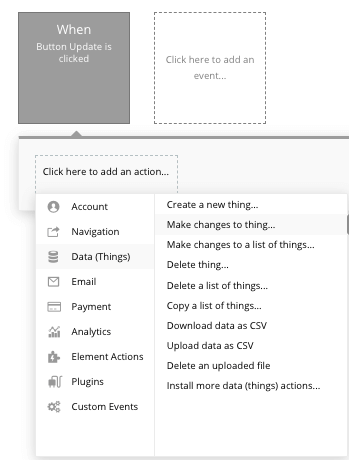
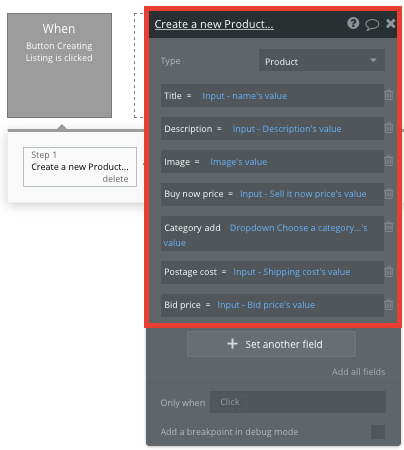
Using the workflow editor, you can select to create a new thing within your database. In this instance, we’ll be creating a new product.

You’ll then need to start adding data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

Display products on your home page
Once you’ve started submitting products to the platform, you’re ready to display each item in a feed on the homepage. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
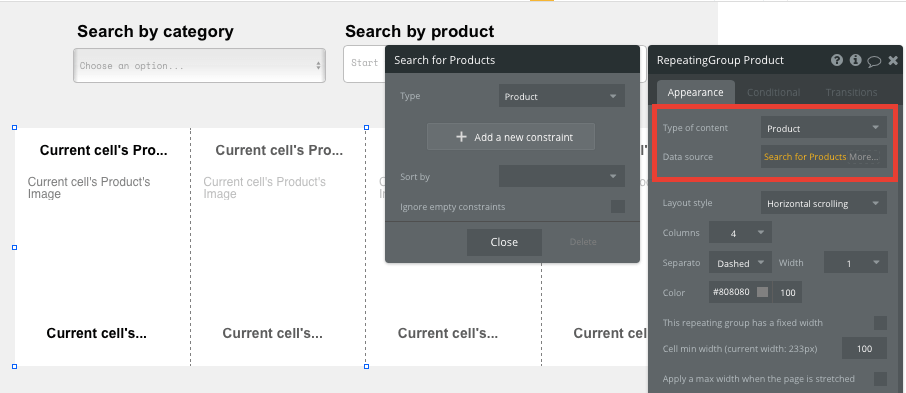
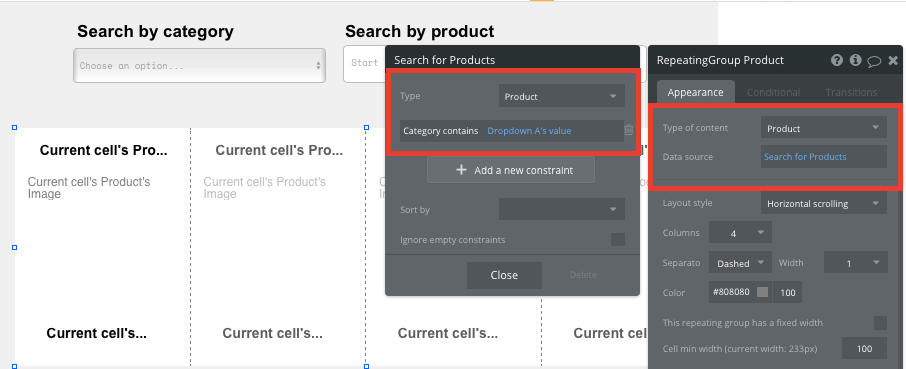
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a product.
You’ll also need to set the data source as a list of all the submitted products from your database.

As eBay’s home page is filtered by product categories, we’ll also add a dropdown element to our homepage, allowing users to view products by their relevant segments.
It’s also possible to integrate this dropdown menu as a data source for our repeating group, and only display products from our database that match the same category as the selected dropdown.
Simply add a new constraint to the data source of your repeating group. This constraint will filter the repeating group by the products that feature the same category as our dropdown menu’s selected value.

Once we’ve properly configured the data source of this repeating group, we can start structuring the dynamic content that will be displayed within each column. Simply map out the first column with the relevant content you’d like to show, and this powerful element will populate the remaining columns based on your existing data.
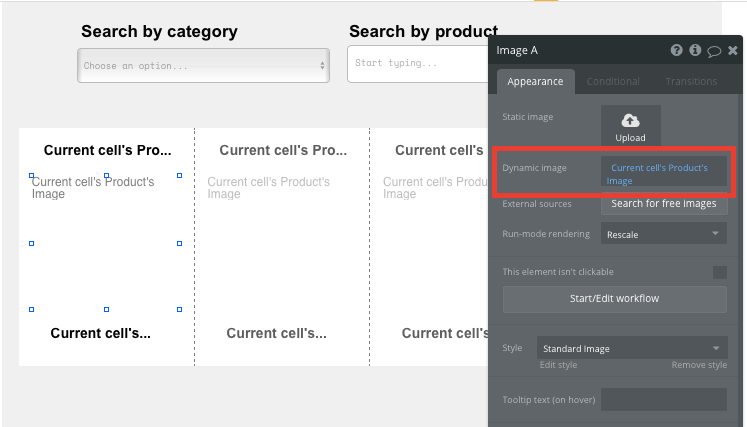
The content we’ll add to each column is a product’s title, the product's image, and the product’s buy it now price.

Navigate between pages
When using a repeating group, it’s also possible to trigger events from the elements in each individual column.
This feature will become useful when building navigational features across your platform. As eBay’s homepage only showcases an overview of each product, you’ll want to display the full product details for each unique item on a separate page.
This additional content will need to be hosted on your individual product page.
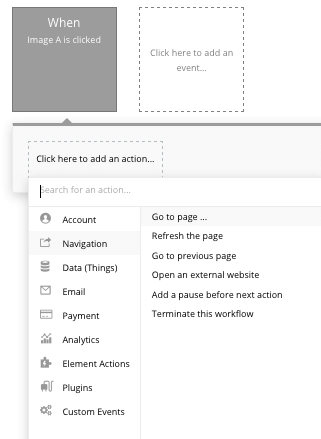
To power this event, start by creating a workflow that redirects a user to your product page when an item's image is clicked.

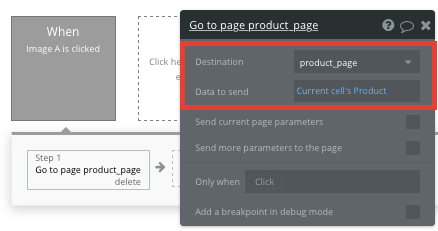
Select a navigation event to send a user to another page. From here, select the destination page to be the product page.
You’ll then need to send additional data to this page so the Bubble editor can identify which specific product to display. The data you’ll need to display is that of the current cell’s product.

Searching for products
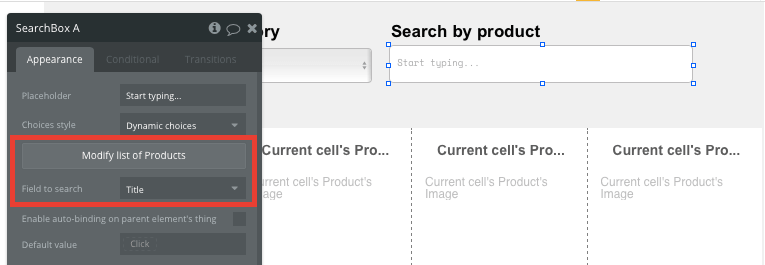
From your homepage, it’s also possible for users to navigate to a specific product by integrating a search navigation element. A search bar is a powerful way to streamline the process of discovering particular products by their title.
Once you’ve added a search bar element to your home page, configure the data source as the product data type, along with the title data field. This will now index all of your database entries and even offer search suggestions as they’re typed.

From here, you can direct a user to the relevant product page by building a navigational workflow.
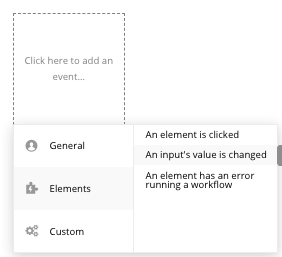
Start by creating a new event that is triggered when the value of an element is changed. The element we’ll be working off, is of course, your search bar.

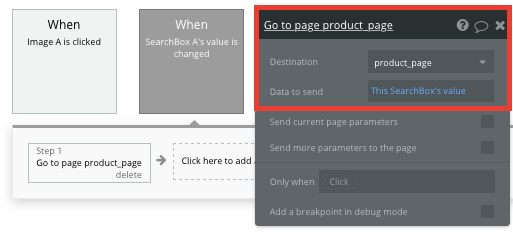
Next, create another navigation event, setting the destination page as your product page. The data that will be sent is the search box’s current value.

Display dynamic content on a product's page
When a user is directed to a specific product page, you can easily pull this event data from your workflow and display the relevant content.
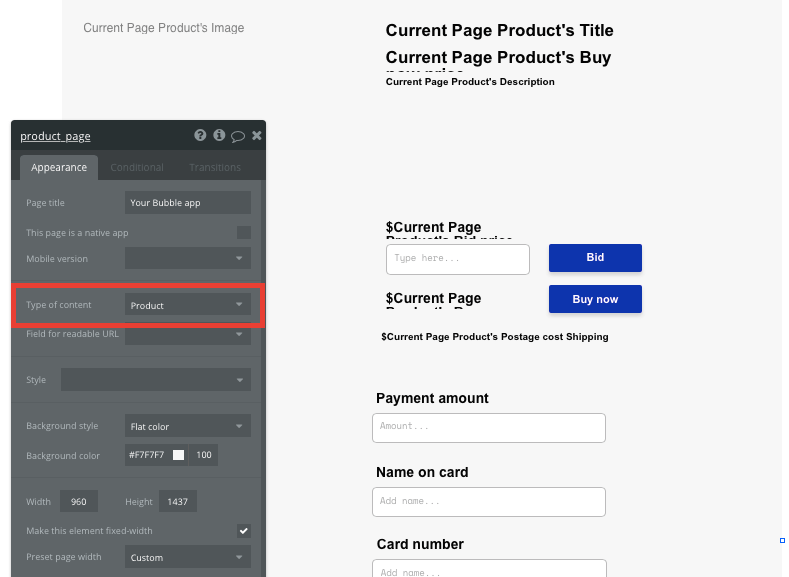
Before we create this function, you’ll first need to ensure that the page type matches the data property that you’re sending through your workflow. In this case, you’ll need to set the product page to a product property.

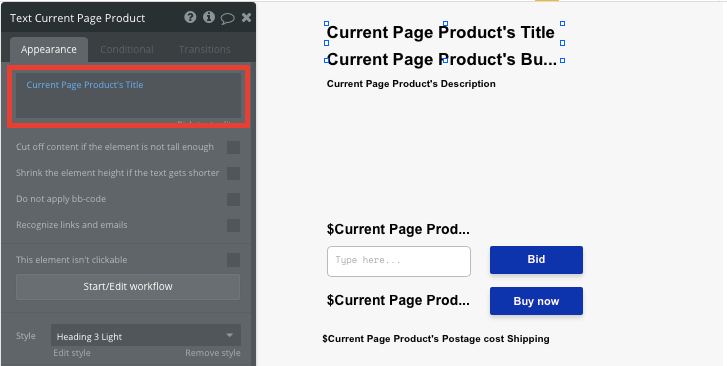
You can now start adding dynamic content into your page elements to display the information from the product that has been sent in your workflow.

Bid on or purchase a product
Now that a user has landed on the page of a product they’d like to buy, it’s time to build our final core feature.
Across eBay, there’s two alternatives to purchasing products listed for sale. The first is to make a bid on a product, and the second is to pay a fixed price and buy it immediately.
We’ll cover both options, starting with the bidding alternative.
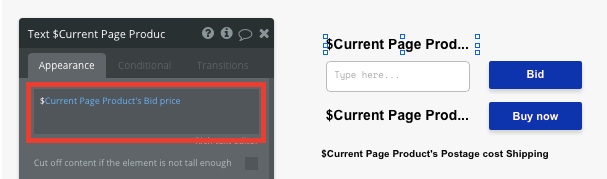
On the product page, we’ll use a text element to display the current product’s bidding price.

This text field will display the initial bidding price that a user originally added to their product. As a dynamic field, this will automatically update each time a higher bid is added.
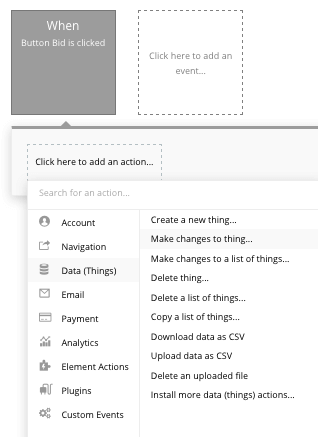
To facilitate the bidding process, we’ll also add an input field and a bid button. Each time a user submits a bid, we’ll need to make changes to the current product’s bid price.

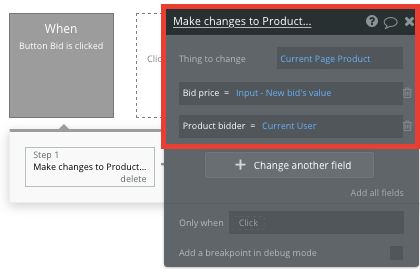
When the bid button is clicked, we’ll make changes to the current page’s product, then update the bid price and product bidder data fields.

Now whenever a new bid is added, our app will store a record of this price and who the current top bidder is.
If a user wishes to buy a product outright, however, we’ll need to create a separate workflow. This will follow a similar process to creating a regular checkout experience across any eCommerce platform in Bubble.
Below the product’s price, start designing a payment form where a user can add their payment details.

Using Bubble, it’s possible to harness the power of several plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
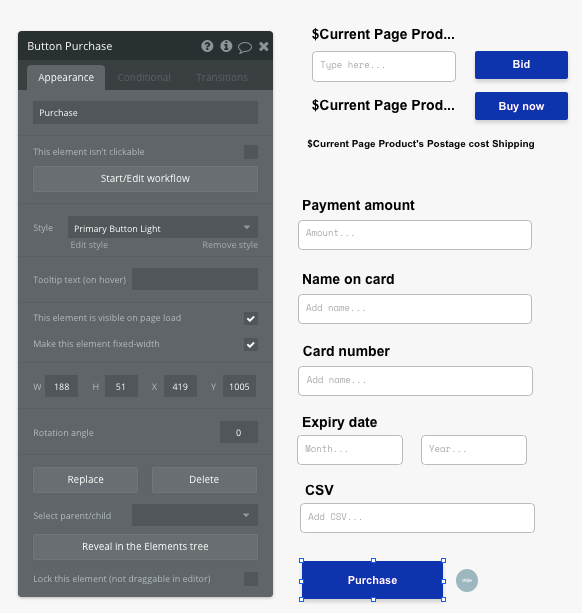
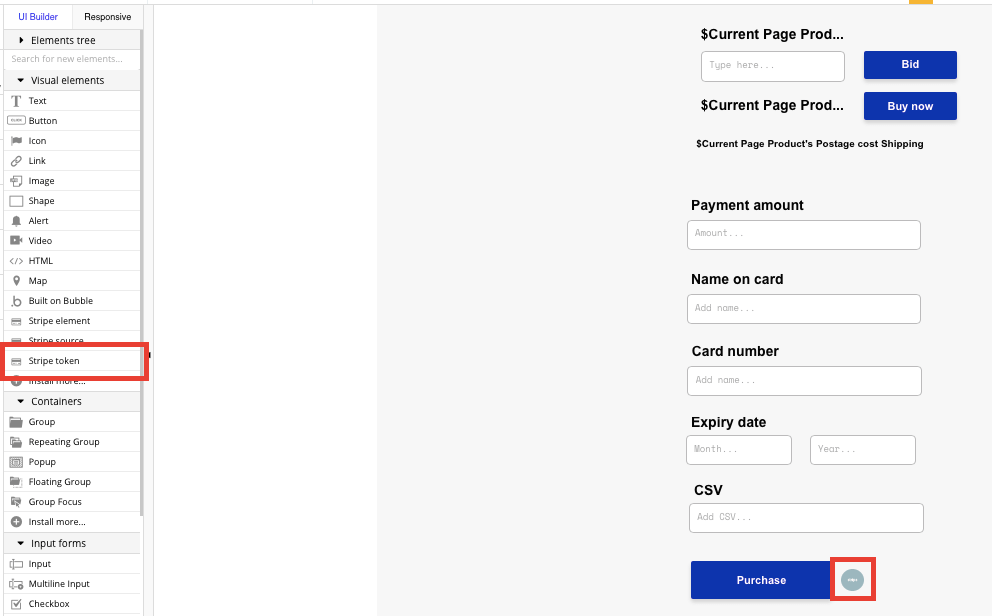
After configuring the plugin, you’ll need to add a Stripe token element next to your payment form.
This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

When the purchase button is clicked, we’ll then create a new workflow that triggers a Stripe payment.
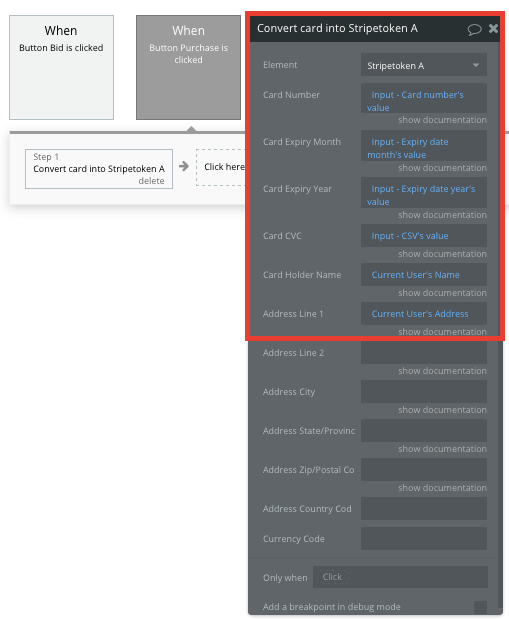
You’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure your input fields to match Stripes payment structure.

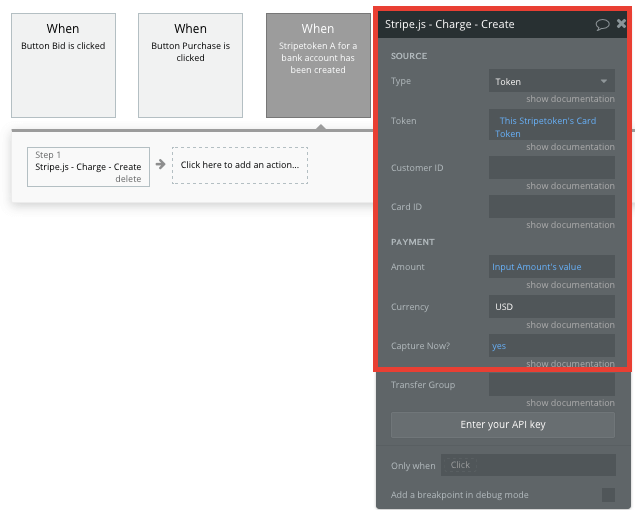
Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your marketplace. Additionally, you can:
- Refine categories with subcategories for a greater search experience
- Allow users to add products to a watch list
- Allow users to add reviews to products. We cover this in more detail here.
Launch
Hiring a developer or dev team to build this app would cost thousands, but now you can build this yourself. As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a marketplace without any additional costs.
Templates
If you don’t want to build your eBay clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to eBay include:
- Ez Marketplace - Shop by Ez Code
- Auctions like Flippa by Rapid Dev
- Marketplace like Amazon by Rapid Dev
- Marketly Full Marketplace by Rapid Dev
Start Building
Bubble can help you build an eBay clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble