If you’ve ever wanted to create your own movie directory, review site or IMDb clone, you’re in the right place!
Traditionally, building software was an exclusive privilege carried by developers who had spent years perfecting their craft. But today’s no-code tools have reduced this barrier to entry, allowing makers from all backgrounds to build powerful software of their own.
Leading this movement is Bubble. Our no-code development tool is changing the way tech entrepreneurs from across the world work, making it easier than ever to start building software without having to write a single line of code. Makers of all abilities are using Bubble to build marketplaces, directories, and even social networks.
Throughout this post, we'll walk through how to build an IMDb clone using Bubble. Whether you’re looking to build a dedicated movie directory, or you’re just interested in using some of the core features for your own movie review site, this guide will share how to start building the underlying logic for a no-code movie directory MVP.
This post will focus on building the following core features:
- Building a backend portal to add new movies within a directory
- Creating a home page that displays featured movies based on their categories
- Building a search function to navigate between specific movies
- Creating dynamic pages to showcase featured films
Adding support for user-generated reviews for each movie
The steps to building IMDB with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your IMDB clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our product. If you’re replicating the IMDB platform, some of the core pages you’ll want to include are:
- A home page for displaying films by category
- A dynamic showcase page for each film
- A portal for admins to upload content to the platform
A major feature within our no-code editor is the ability to send data to a page. This means that you only need to create one generic version of a page that displays multiple variations.
This means you’ll only need to create one page to showcase the full details of each film within your database. We can then write the necessary logic to display only the relevant film details when it’s required (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the UI of your product, you can focus on creating the necessary data fields to power your app. We’ll rely on these fields to connect the logic behind your product.
Creating a database on Bubble is a seamless process. We’ll start by listing our top-level data types, then add the necessary fields within each category.
When building a no-code IMDb MVP, we’ll need to create the following data types and fields:
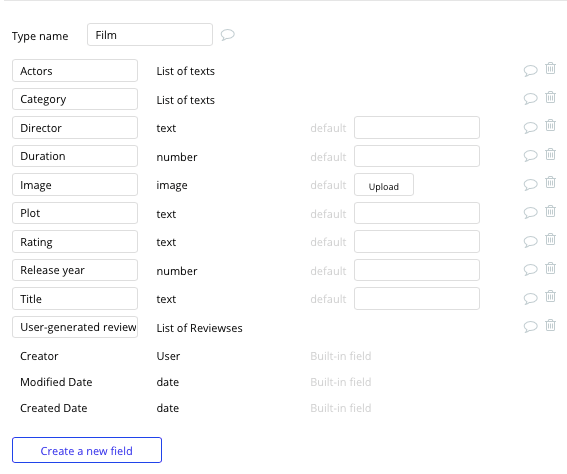
Data type: Films
Fields:
- Title
- Plot
- User-generated reviews (list of reviews) (Note: Creating a list based on an overall data type will allow you to seamlessly)
- Image
- Category
- Director
- Actors
- Duration
- Release year
- Rating

Data type: User
Fields:
- Name
- Photo
- Submitted review (list of reviews)
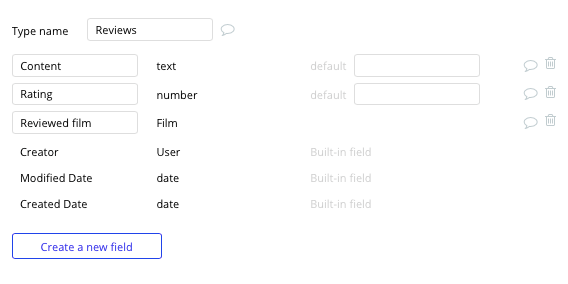
Data type: Reviews
Fields
- Rating
- Review content
- Reviewed film

Adding a film to the platform
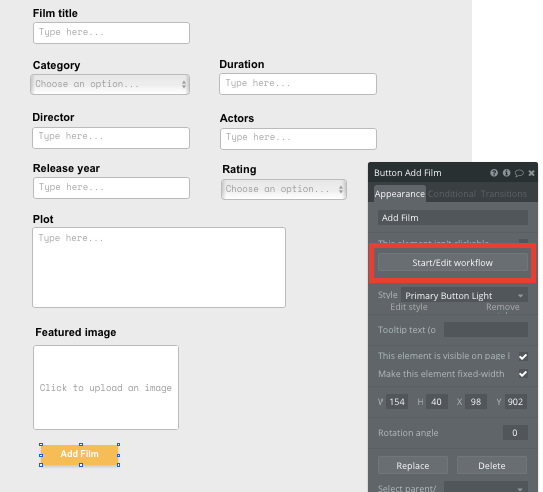
Now that we’ve configured the database, we can start building the workflows that'll power your app. The first feature we’ll create isn’t something that users will directly engage with, but instead is a backend tool for adding new films to the platform.
By building a dedicated portal to upload content to your database, we can streamline the process of adding new films to your movie library.
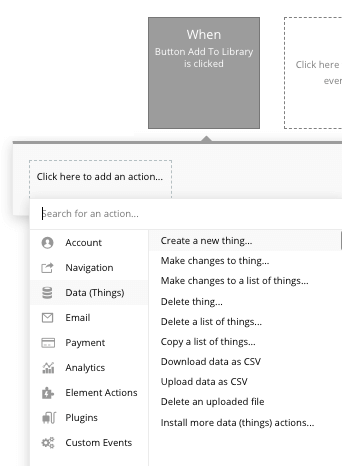
On the upload page, we can use a combination of input fields to map the required data for each new film. Once the add film button is clicked, this will trigger a workflow that'll add this collective data as a new film within your database.

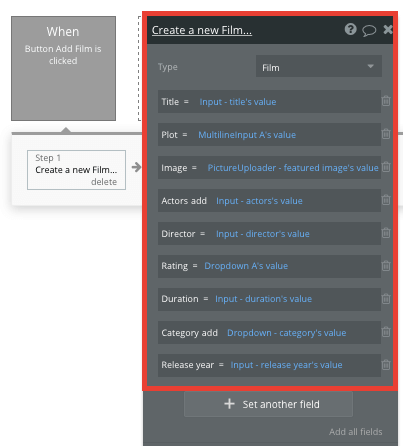
When building your workflow, we’ll need to create a new thing, configuring the data type to a film.

We’ll then match the relevant elements on your page to the data fields under the film type in your database.

Displaying dynamic content
Once we’ve uploaded a catalog of films, it’s time to start displaying these on a public-facing page that users can access.
Using Bubble’s repeating group element, we can display a list of dynamic data from your database, such as your existing films.
Note: Repeating groups are structured as a vertical format by default, but it’s also possible to reconfigure the element to display horizontally.
When building your IMDb clone, we can use multiple repeating groups to separate the different categories of films on your home page.
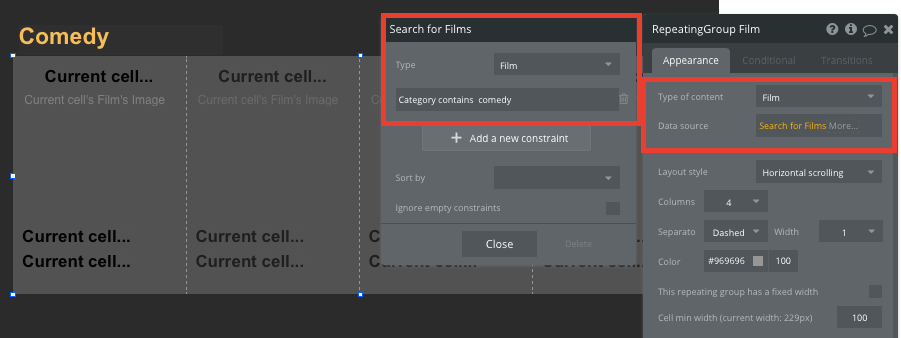
Before we begin adding content into your repeating group, we’ll need to link the element to a data type within your database. This will help it identify the specific content it'll display.
The type of content we’ll need to display is, of course, the films within your database. At this point, the repeating group will showcase a list of all the films you’ve added (not just the relevant items for each category).
When segmenting these films by their unique categories, we’ll add an additional constraint within the repeating group — searching for films that contain the comedy category.

This will now display only the relevant content that's been added to the comedy category. We’ll need to repeat this process for any additional featured categories.
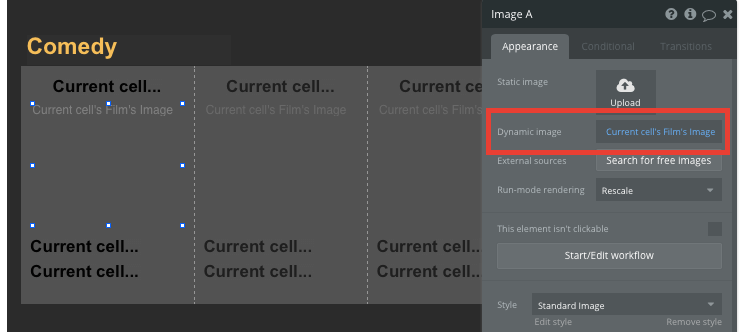
Once we’ve properly configured the repeating group, we’ll then need to start adding any dynamic content elements we’d like to display inside each cell. For our MVP, this will include a film’s title, featured image, rating, and release date.

Sending data to dynamic pages
Since our home page only displays a preview card, users will need to click through to the dedicated page for each film to view more information. This additional information will be hosted on the film page of your app.
Within our repeating group, it’s possible to create events based on actions taken within each individual row. This feature will become useful when building navigational features across your platform.
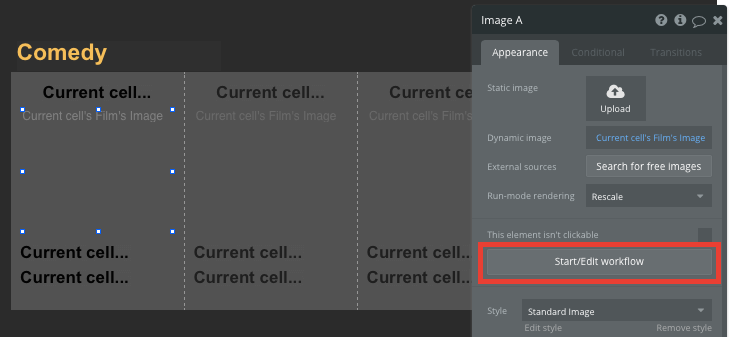
To direct a user from the homepage to a specific film's showcase page, we’ll need to build a navigational workflow that’s triggered when a film's featured image is clicked.

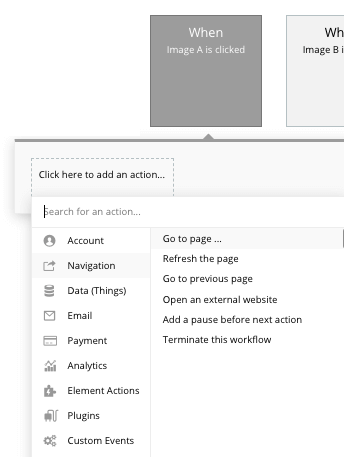
From here, select go to a page.

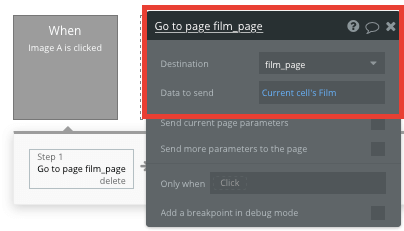
We’ll then need to send additional data to this page, allowing the Bubble editor to identify which specific film to display. The data we’ll need to display is pulled from the current cell’s film.

Display dynamic content on the preview page
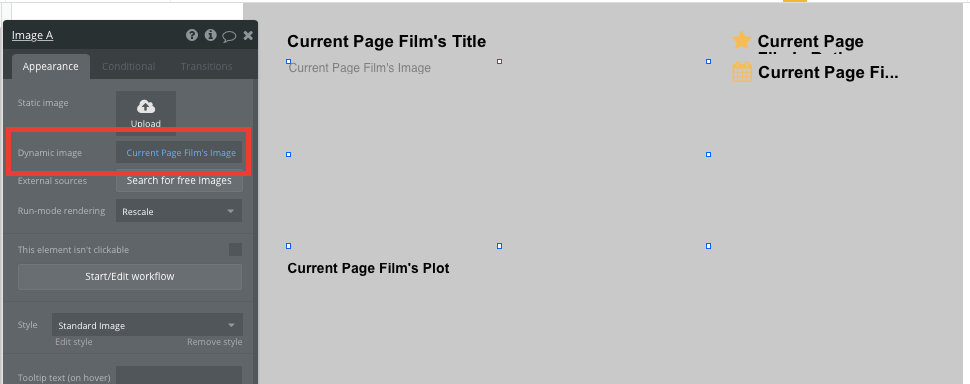
Once data has been sent to the film page, we can easily pull the relevant information and display this content for each film.
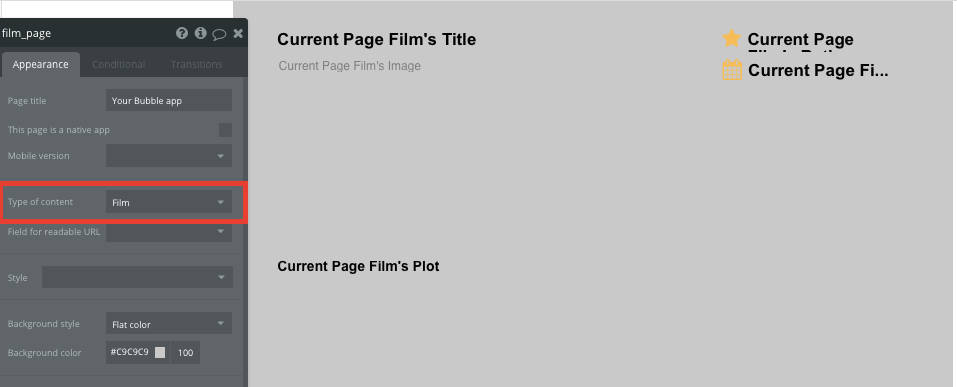
We’ll first need to make sure that the destination page type matches the data property that we’re sending within the workflow. In this case, the film page will be configured to a film property.

By classifying the type of content on a page, Bubble can easily pull and send relevant data from existing sources.
We can now start adding dynamic content into the fields that display information from the current page’s film.

Searching for movies
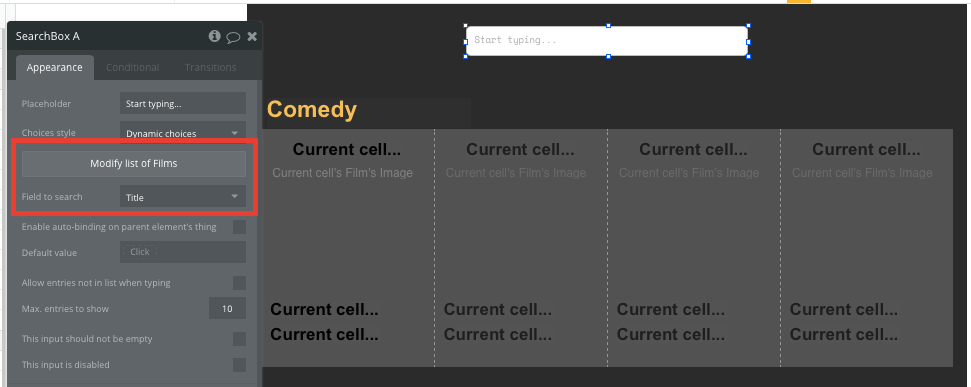
From your homepage, it’s also possible for users to navigate to a specific film by integrating a search navigation element. A search bar is a powerful way to allow users to discover new content.
Once we’ve added the search bar element, configure the data source as the film data type, along with the title data field. This will now index all of your database entries and even offer search suggestions as they’re typed.

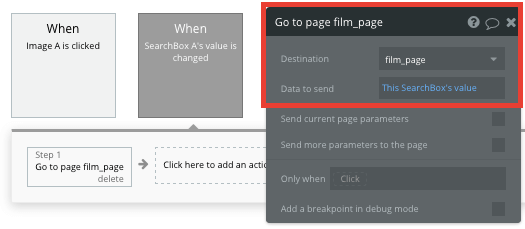
From here, we can direct a user to the relevant film page by building a navigational workflow.
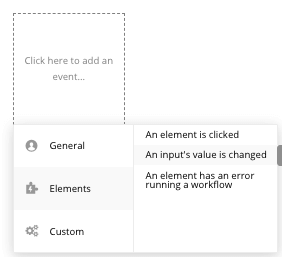
Start by creating a new event that's triggered when the value of an element is changed. The element we’ll be working off is the search bar.

We’ll then create a navigation event, setting the destination page as your film page and sending the data source from the search box’s current value.

Creating and displaying user-generated reviews
The final feature we’ll be building for our MVP is a function to support user-generated reviews for each film.
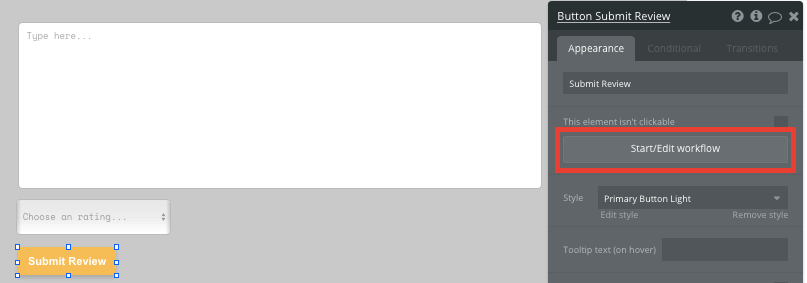
Get started by adding the necessary input fields below the content on your film page.

Clicking the submit button below these input fields will trigger our workflow.
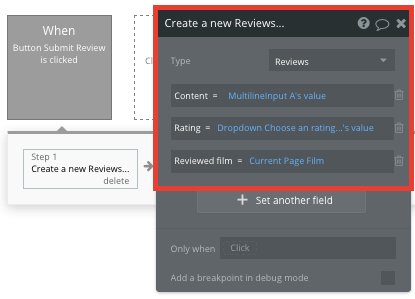
The workflow for creating and displaying user-generated reviews is similar to the process of creating a film itself, only this time, we’ll need to create a new review on the current page’s film.
Select create a new thing, then map the on-page input fields with the data fields for your reviews.

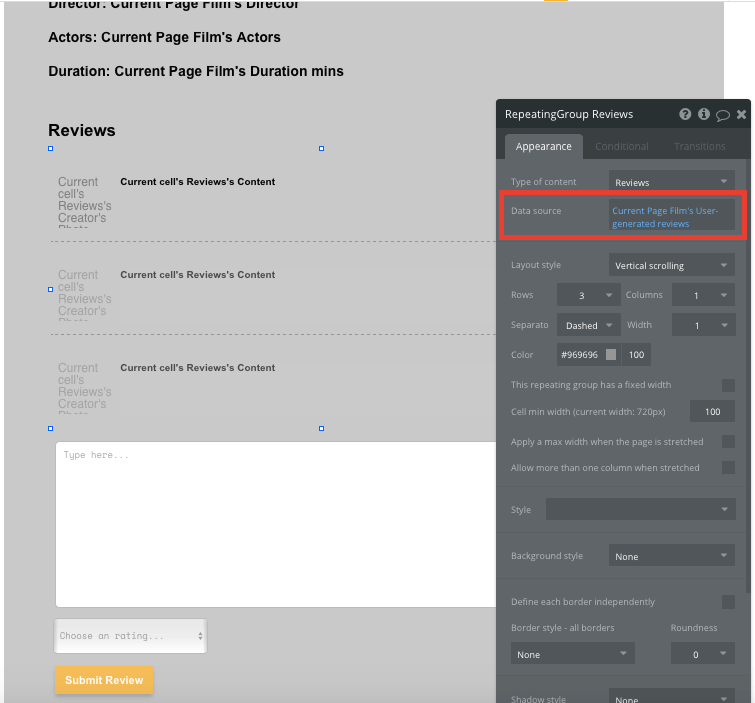
Once a review has been created on a films page, we’ll use the repeating group element to display each entry.
This time, the data source for our repeating group will be the current page’s film’s user reviews.

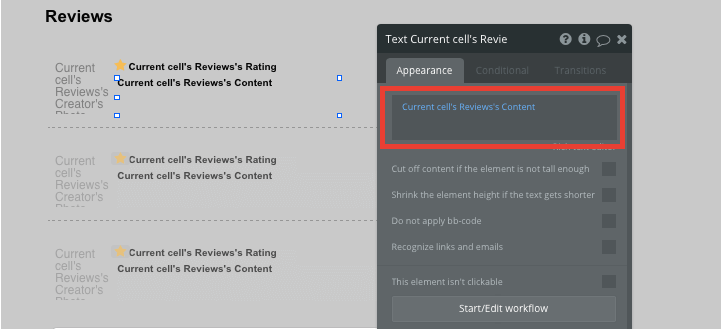
Once again, we’ll map out the top cell of the repeating group to display the relevant content, including the review’s content, the review’s star rating, and the review’s creator’s profile photo.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build.
For example, you can:
- Add additional data fields to each film, including links to trailers, reviews from publishers, and fun facts about the film
- Add a repeating group on the film page to display a list of related movies
- Allow users to save movies to a watchlist
- Allow users to browse episodes of TV series and add ratings for TV as well as film
- Add pages to display top rated films or top rated films in each category
Privacy and Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch Your IMDb Clone
Hiring developers or a dev team to build this app would cost thousands, if not tens of thousands of dollars. No-code makes it easy to build an app or website yourself, allowing you to launch your business or passion project faster.
As you launch and grow in users, Bubble’s paid plans allow you to host the app on your own custom domain, starting as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a directory without any additional costs.
Templates for a Video Directory App
If you don’t want to build your IMDb clone from scratch, you can purchase a template made by our community members. Some similar templates include:
- Moviely - Like IMDb by Rapid Dev
- Cata.Log - Online Catalog by Rapid Dev
- WebCo - Website Collection by Rapid Dev
- Directory/Listings by Anticode
Start Building Your App
Bubble can help you build an IMDb clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
If you have a question while you’re working on your app or website, connect with other passionate makers building on Bubble in our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble