It’s never been easier to start building powerful software with Bubble. Our visual programming tool is a gateway for the makers of tomorrow, supporting those who are shaping the future of product development without having to write code. Each day, makers from across the world are using Bubble to build their own marketplaces, directories, and even social networks.
This post will lay out the process behind building a Quicken Loans clone using Bubble. Whether you’re looking to replicate the entire Quicken Loans product or you’re just interested in utilizing some of its core features, this guide will show you how to build the necessary workflows for your MVP.
The steps to building a Quicken Loans clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Quicken Loans clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
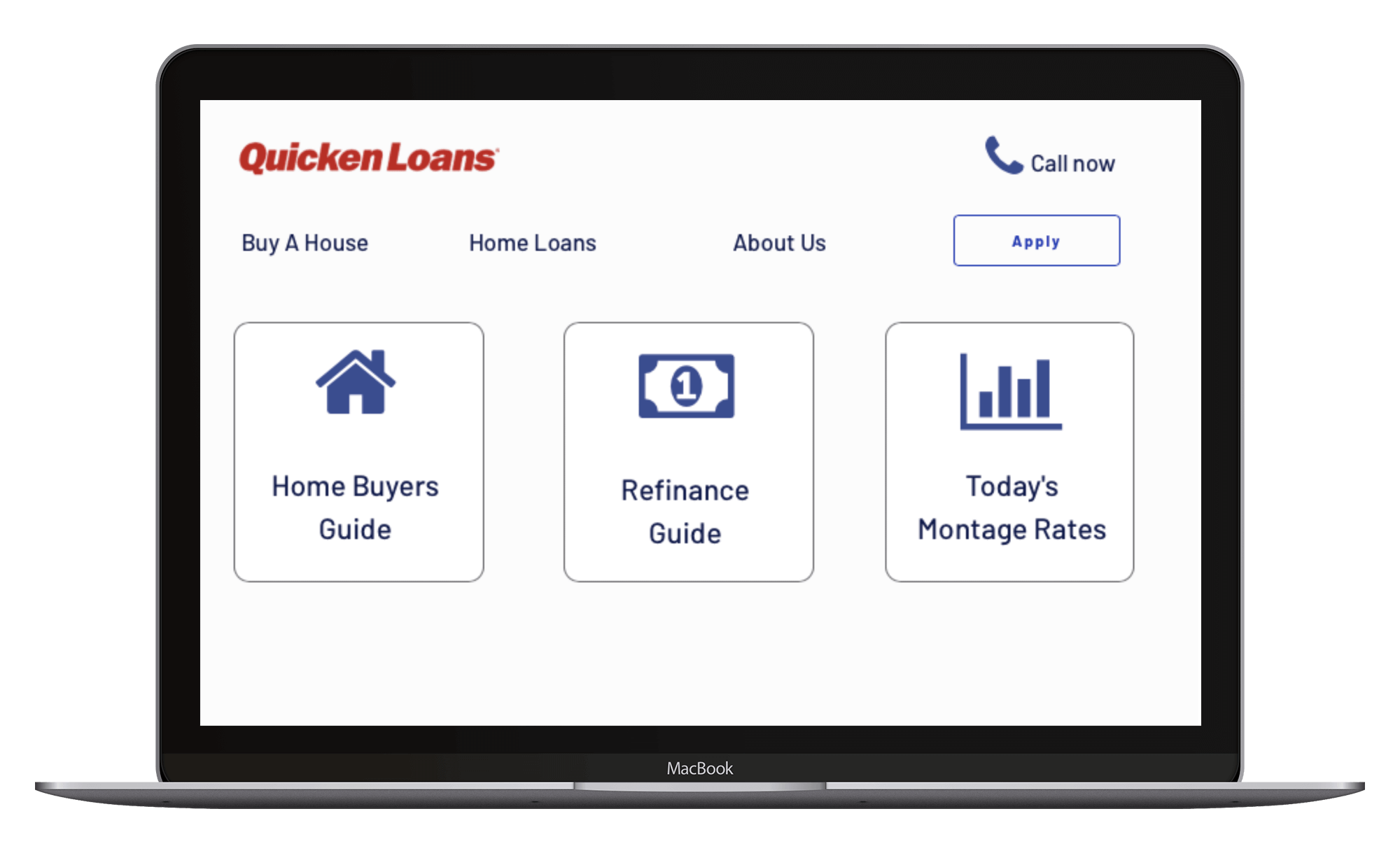
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Quicken Loans, you’ll need to build the following pages:
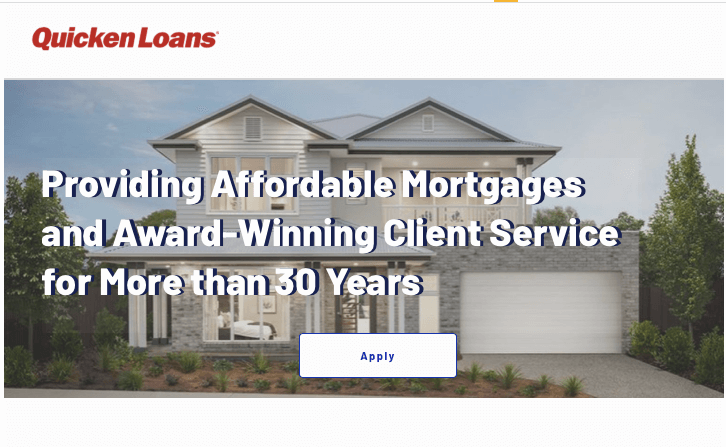
- Home page: Used to display static content about the product
- Application page: Where users can submit a loan application form
- Dashboard: Where admins can view a summary of loan applications
- View application: Where admins can view all the information of a specific application

Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Quicken Loans as an MVP, we’ll need to create the following data type and fields:
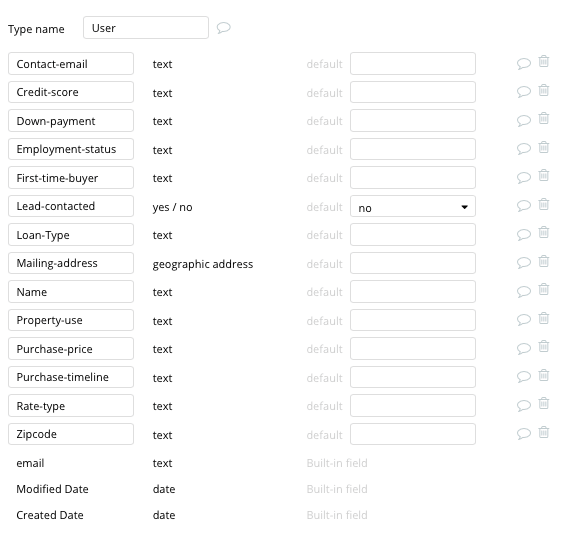
Data type: User
Fields:
- Contact-email
- Credit-score
- Down-payment
- Employment-status
- First-time-buyer
- Lead-contacted – Yes/No with no default
- Loan-type
- Mailing address
- Name
- Property-use
- Purchase-price
- Purchase-timeline
- Rate-type
- Zipcode

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together, making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Building an application form
Using Bubble, it’s possible to quickly build a form experience, allowing users to quickly submit an application for a home loan.

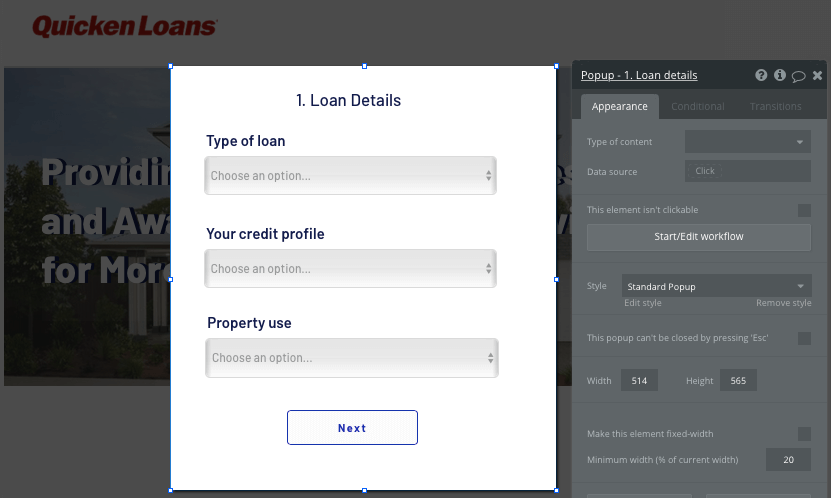
On our application page, we’ll add a series of popup elements to build the form experience.
Popups are an effective way to display relevant inputs or data without directing a user from their current page.
In this instance, we’ll add three separate popups, all displaying different input fields required for a loan application.
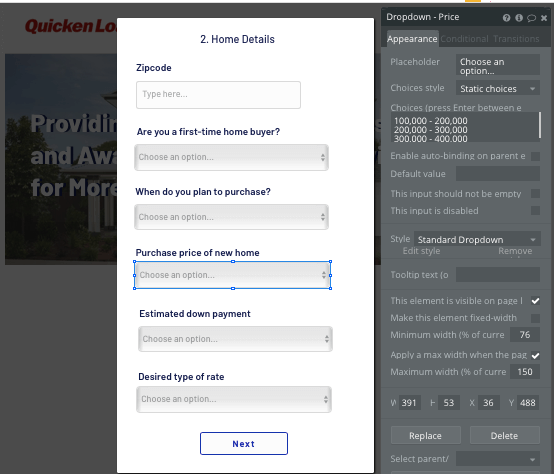
On our first popup, we’ll add a series of dropdown elements to acquire the details of a user's loan.

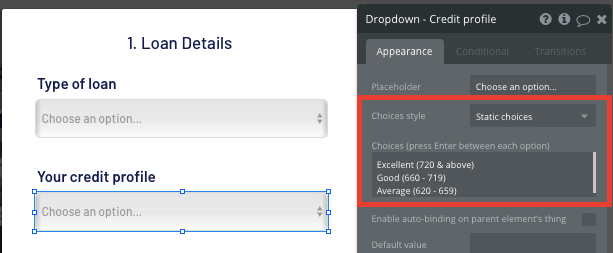
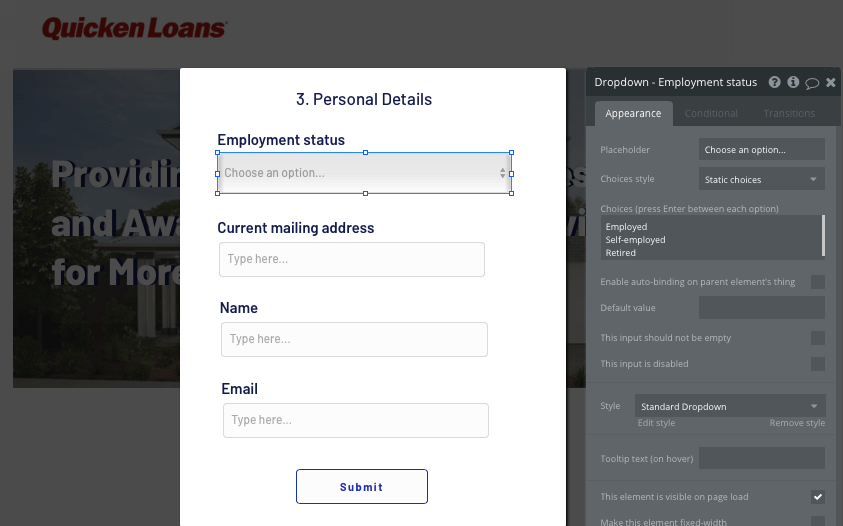
When adding these dropdown elements, we’ll configure them as a static choice, then manually add a list of responses for a user to select from.

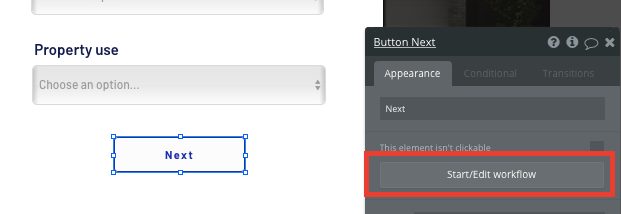
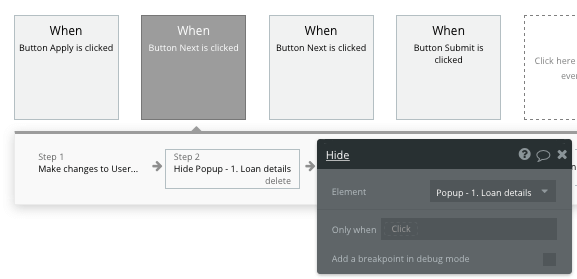
Once a user has completed this initial popup form, we’ll then create a workflow to save their loan details before displaying our next popup element.

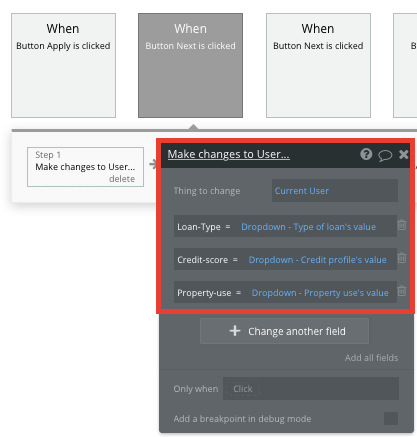
Within this workflow, we’ll start by opting to make changes to a thing.
The thing we’ll want to change is the current user, updating their stored data fields with our on-page elements.

Next, we’ll need to add an additional step to this workflow that hides this first popup element.

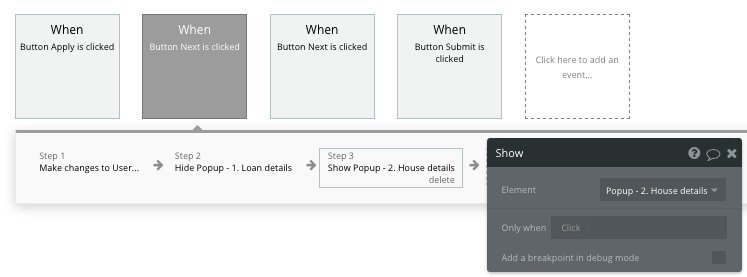
Finally, we’ll create one last workflow step that shows our next popup form.

As the process between closing one popup and displaying another is instantaneous, it will create a seamless end-user experience for those navigating between the forms.
After building this workflow for our first popup, we’ll then need to replicate the experience for our next two popups.
Our next popup will include the details of the house a user wishes to purchase.

Then, our final popup will register the contact details of each user.

Remember, between each popup, you’ll be saving the new details against the current users profile, then hiding one popup before showing the next.
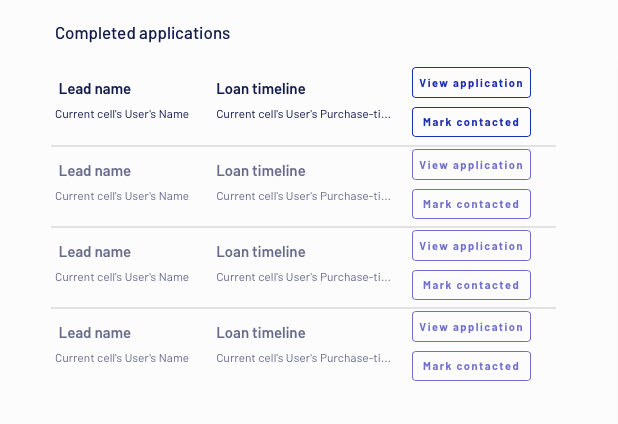
Displaying a list of applications in a dashboard
Once a user has applied for a loan, we’ll need to display this as a lead opportunity within an admin dashboard.
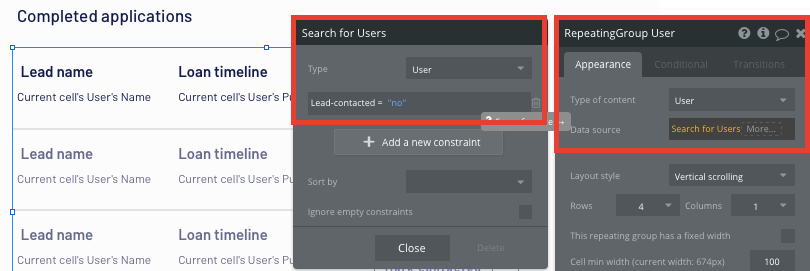
On our dashboard page, we’ll add a repeating group to display a list of loan applications.

When adding this repeating group, we’ll need to first configure the data type to be a user, then perform a search for all users within our database.
We’ll also add an additional constraint to only search for users whose contacted status is currently “no.” This will ensure our admins can see a list of new leads.

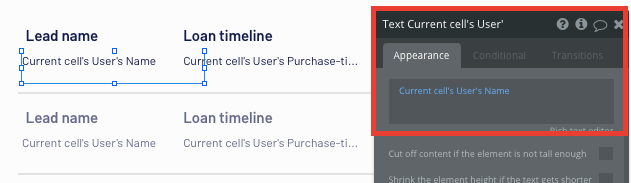
Now you’re ready to start structuring the dynamic content that will be displayed within each repeating group grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Sending data between pages
Within a repeating group, it’s also possible to create workflows based on elements within each row. This function will be useful when creating a navigation feature from our dashboard.
As the repeating group in our dashboard only displays a preview of each lead (including their name and estimated loan timeline), we’ll need to create a separate page to display the full details of a users application.
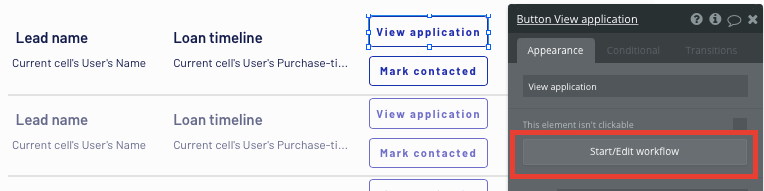
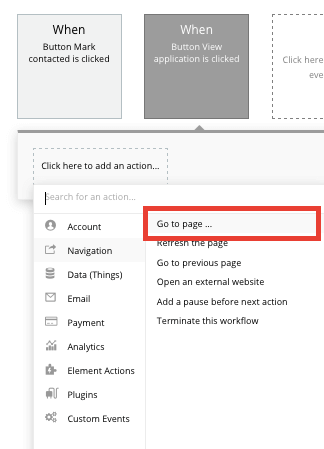
We’ll build this function by creating a new workflow trigger when the view application button is clicked.

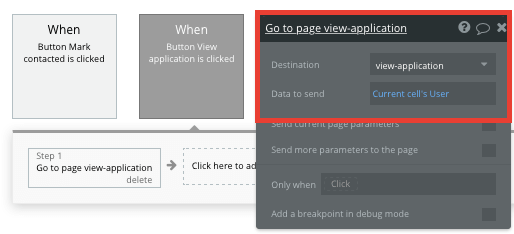
Next, we’ll use a navigation event.

Within this event, we’ll set the destination page as our view application page, then also send with it the data from the current cell's user.

Display dynamic content on an application page
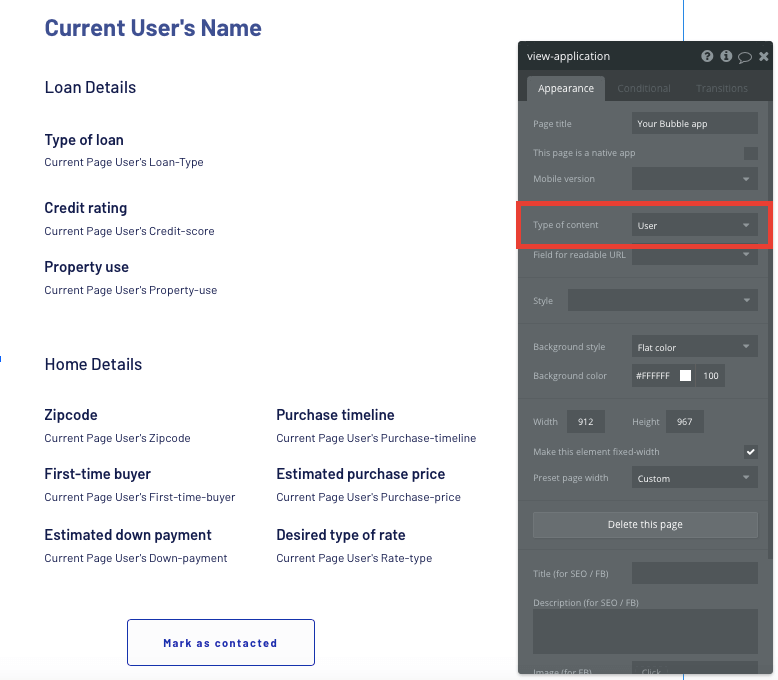
When an admin is directed to a specific application page, you can easily pull this event data from your workflow to display the relevant content.
Before we create this workflow, you’ll first need to ensure that the page type matches the data property that you’re sending through your workflow. In this case, you’ll need to set the view application page as a user property.

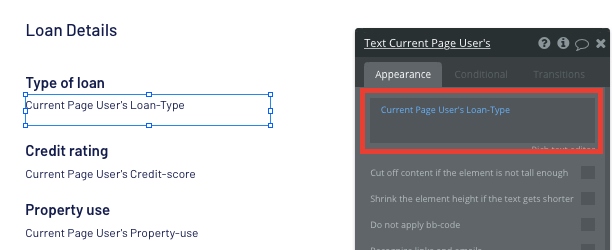
You can now start adding dynamic content into your page elements, displaying the information from the users application that has been sent in your workflow.

Marking an application as contacted
The final feature we’ll build is a function for admins to mark an application as contacted. As our admin dashboard displays a list of only the users who haven’t been contacted, this feature will help filter out the leads once they’ve been addressed.
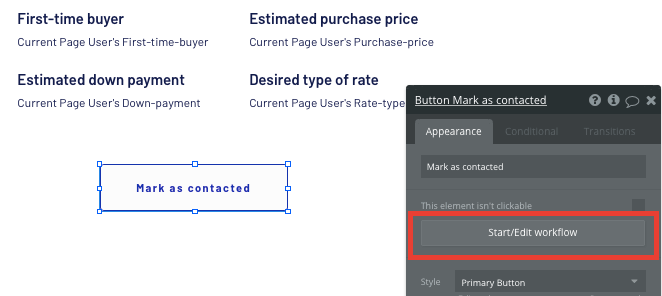
On our view application page, we’ll create a new workflow when the “mark as contacted” button is clicked.

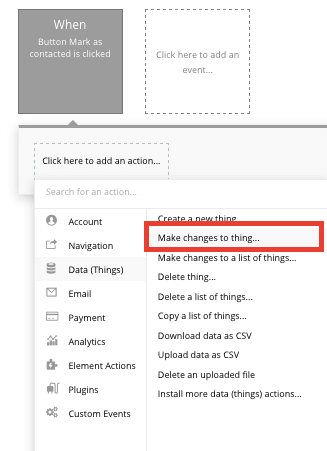
Within this workflow, we’ll select the make changes to a thing event.

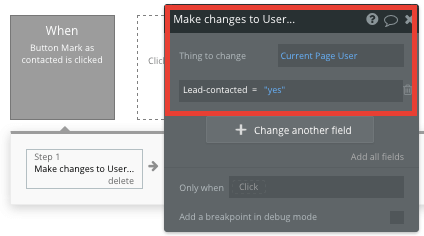
The thing we’ll want to change is the current page user, updating their lead-contacted status to “yes.”

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additionally, you can:
- Build your own mortgage rate calculator
- Send automated emails to users with updates on their application status
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure – starting with roles in the “Privacy” section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens of thousands of dollars. As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Quicken Loans without any additional costs.
Templates
If you don’t want to build your Quicken Loans clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Lendy - Peer 2 Peer by Rapid Dev
- Money Manager by Dot Studios
Start building
Bubble can help you build a Quicken Loans clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help empower their no-code journey.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble