When you’re creating an online store, e-commerce platforms like Shopify make it easy for merchants to quickly build and start selling goods across the internet.
If you’re interested in building your own Shopify alternative, however, it’d traditionally required a team of software engineers to develop a feature-rich application – unless you build with Bubble. Bubble’s visual programming tool makes it possible for anyone to build their own powerful software without touching a single line of code. Bubble users from around the world are building their own no-code marketplaces, directories, and even social networks.
Throughout this post, we’ll uncover the process behind building a Shopify clone using Bubble. Whether you’re looking to replicate the entire e-commerce platform, or you’re just interested in utilizing some of the core features from the platform, this guide will share how to start creating the workflows to get started.
The steps to building a Shopify clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Then you can follow along as we build our product together.
Register your account on Bubble
We also recommend starting with our Bubble Crash Course video series and completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Shopify clone.
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Shopify, some of the core pages you’ll need to include are:
- Create store: A page for creating a new store
- Create product: Used to create products within a store
- Store page: Used to host each store and a list of store products
- Product page: A page to display the full details of an individual product
- Checkout: Used to review orders and process payments
- Dashboard: An admin portal for managing orders
- Order page: Used to display the full details of an individual order

Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Shopify as an MVP, we’ll need to create the following data types & fields:
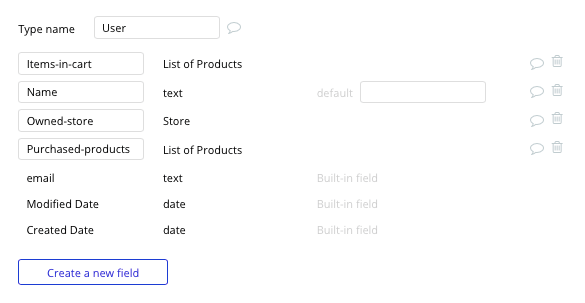
Data type: User
Fields:
- Name - text
- Items in cart - List of products. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.
- Purchased products - List of products
- Owned store - Store

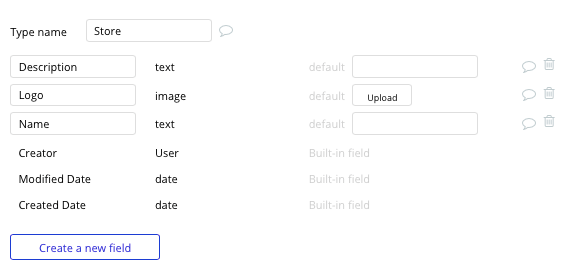
Data type: Store
Fields:
- Name - text
- Logo - image
- Description - text

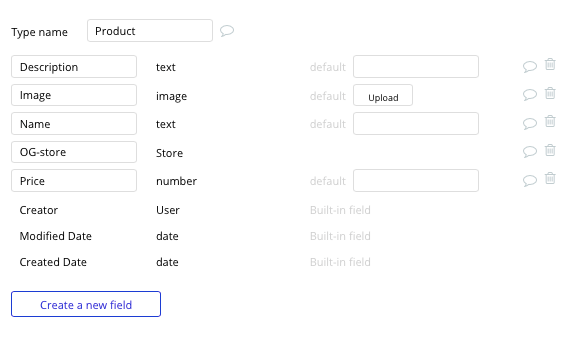
Data type: Product
Fields:
- Name - text
- Price - number
- Image - image
- Description - text
- Original store - Store

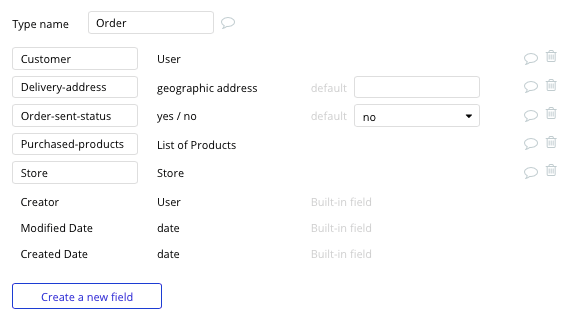
Data type: Order
Fields:
- Customer - User
- Delivery address - geographic address
- Store - Store
- Products purchased - List of products
- Order sent status - yes/no with no default

Build your workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create a new store
The first feature we’ll need to build is an onboarding experience for users to create their own new store.
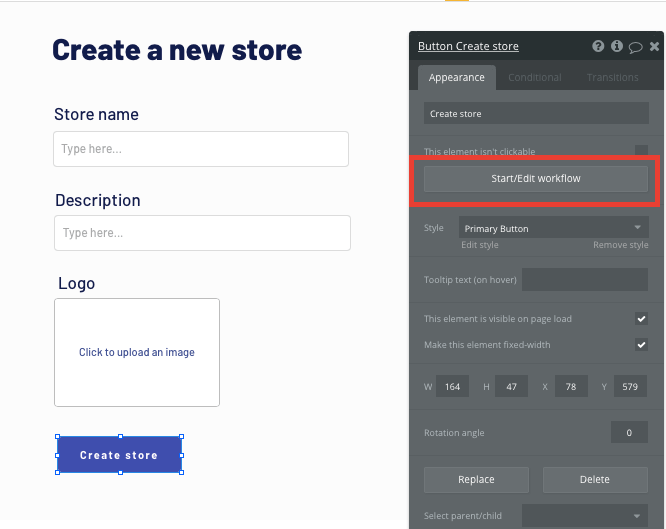
We’ll get started by adding a combination of input elements on our create store page. These elements will include standard text inputs, an image uploader, and a button.

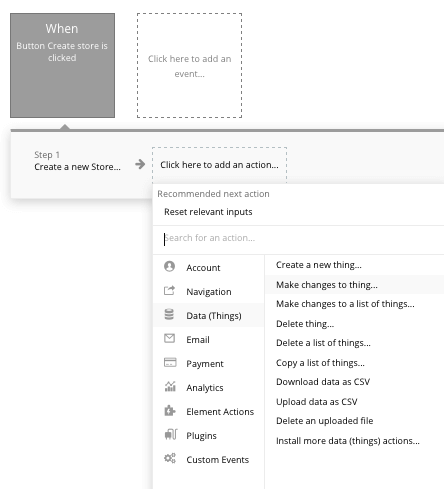
Next, we’ll create our first workflow using the Bubble editor. This workflow will be triggered when the create store button is clicked.
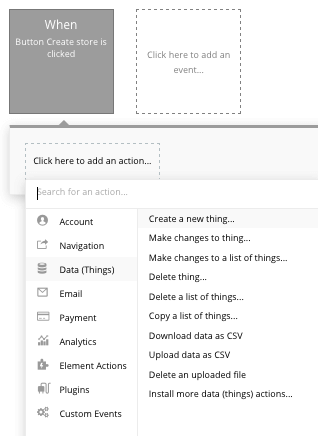
When building this workflow, we’ll opt to create a new thing.

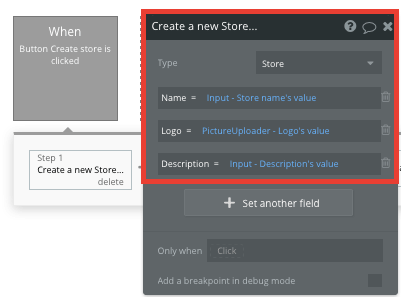
The thing we’ll want to create is a new store.
When creating a store within our database, we’ll need to match our on-page input elements with the corresponding data fields.

After creating a store, we’ll then need to add this item into a users owned stores data field. This will recognize the current users as the store admin.
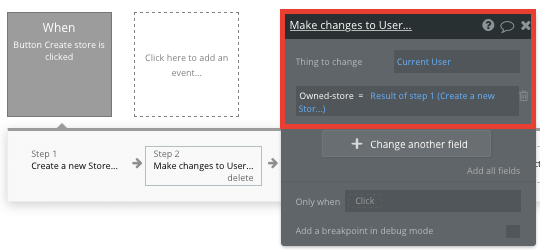
To achieve this, we’ll create another event within our workflow, only this time, we’ll be making changes to a thing.

The thing we’ll want to change is the current user, adding the new store they’ve created to their created stores.

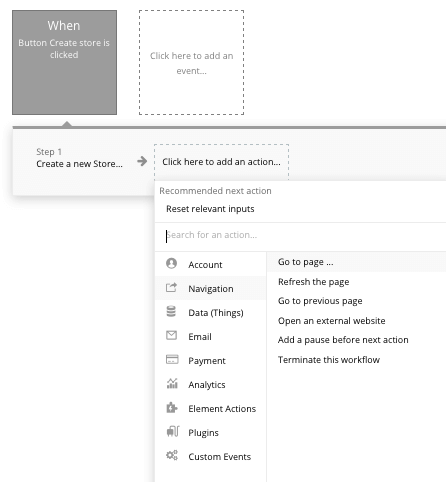
After this event, we’ll then direct our users onto the next stage of the onboarding workflow - allowing them to create new products for their store.
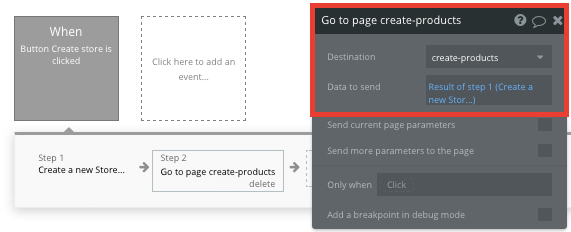
By adding a navigation event into our workflow, we’ll direct a user to our create product page.

When sending a user to this page, we’ll also pass through the data of the new store we just created.

Add a product to a store
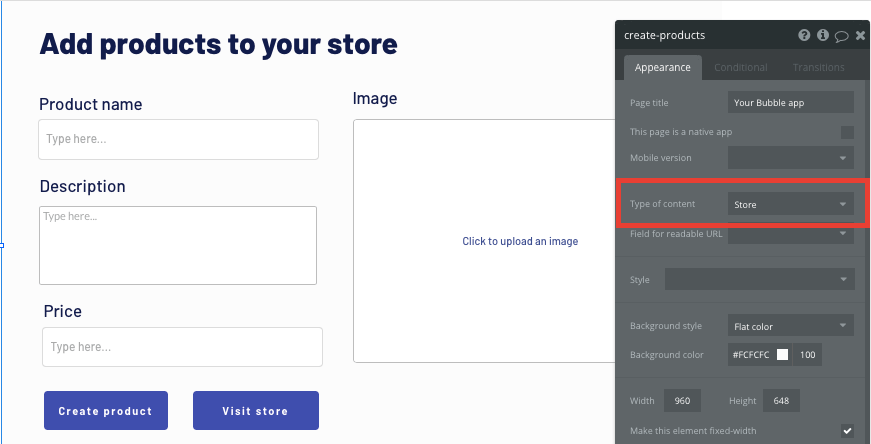
In order to send the data of a new store through to our create product page, we’ll configure the page type to also be a store.

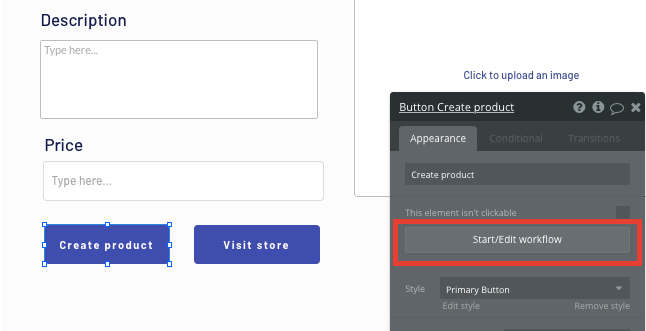
Next, you can start adding an array of input elements used to create a product.
Once again, we’ll then create a new workflow when the create product button is clicked.

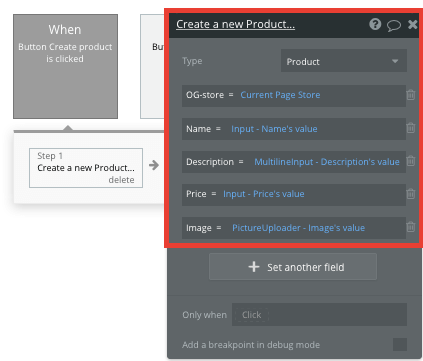
This workflow will follow the same structure as the one we used to create a new store, only this time, we’ll be creating a new product.
Within this workflow, we’ll also link the new product to the current pages store.

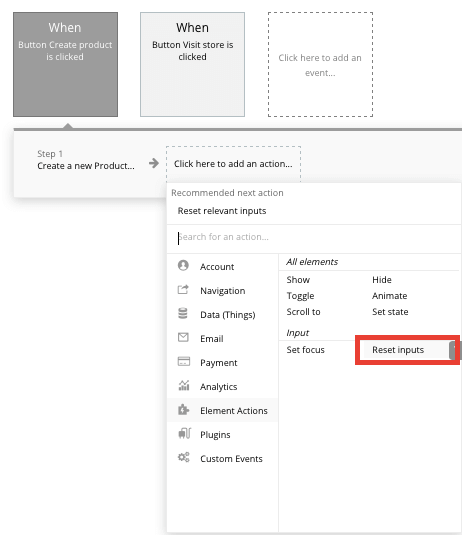
After a new product has been added, we’ll also need to include an additional step to our workflow - resetting the values of the on-page input elements. This will allow a store owner to add multiple products without leaving the page.

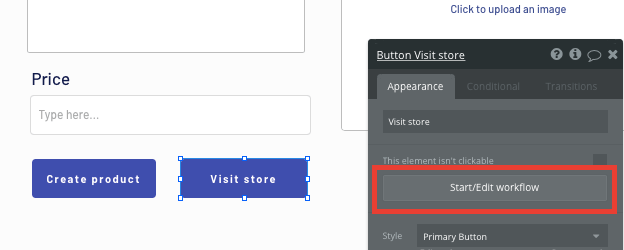
Once a store owner has finished adding all of their products to a store, we’ll create a workflow that allows them to view their new store.
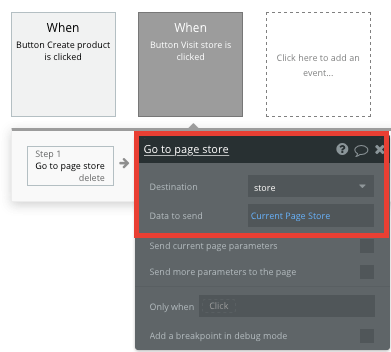
This workflow will be triggered when the visit store button is clicked.

When building this workflow, we’ll use a navigation event to direct a user to our store page, sending with them the data from the current stores page.

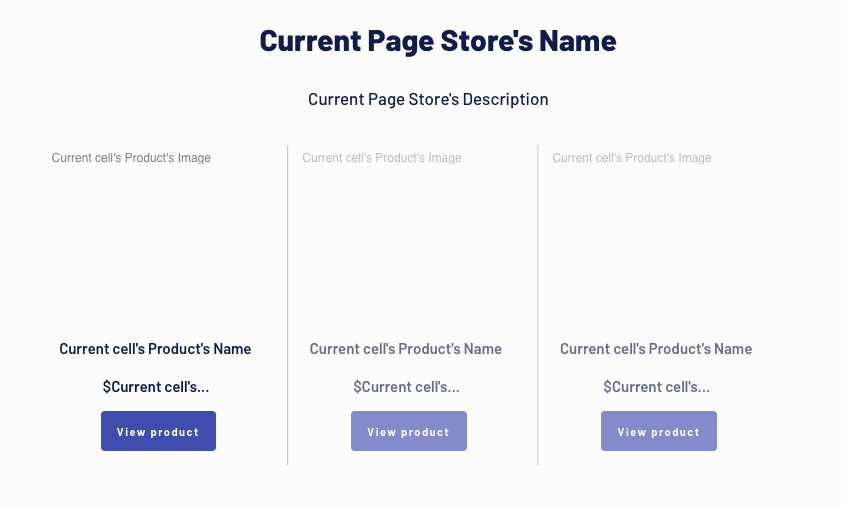
Display dynamic content on a store page
Once a store owner has created a catalog of products, it’s time to start displaying this on a public-facing store that users can access.
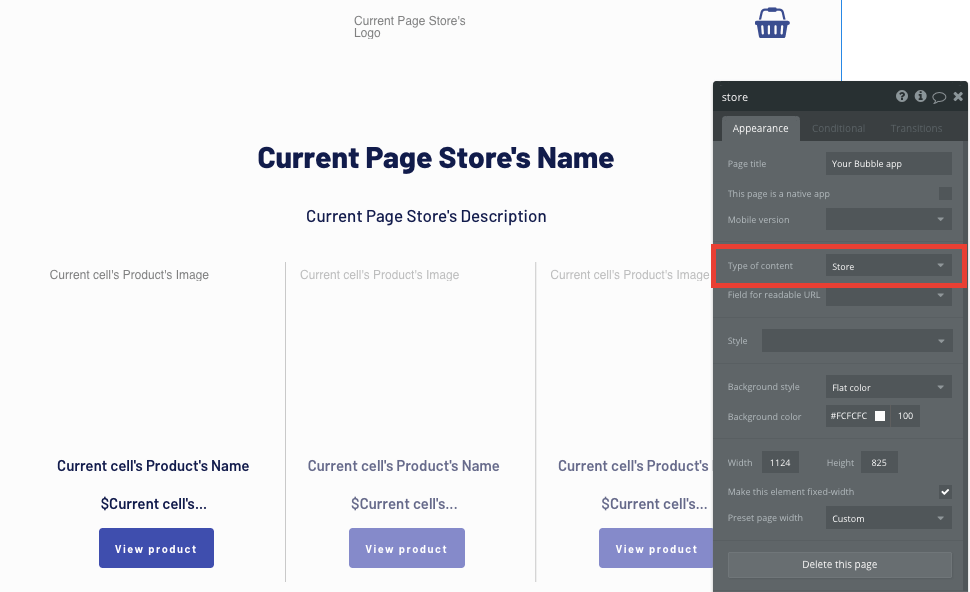
When building our store page, we’ll once again, start by configuring the data type to be a store.

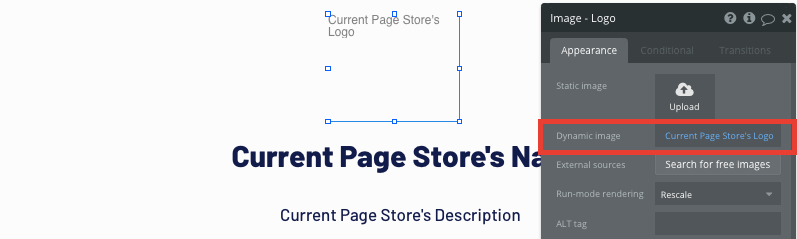
Now we can start structuring the dynamic content that will be displayed on the store page.

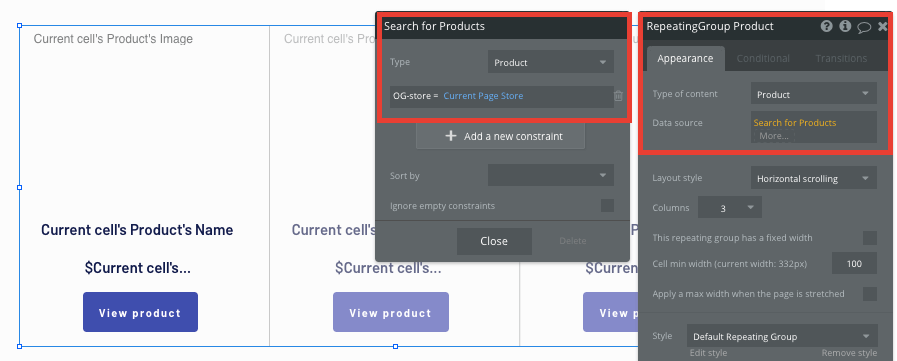
On our store page, we’ll also need to display a list of the products that have been created. This can be achieved using Bubble’s repeating group element.
To start displaying data within a repeating group, you’ll need to first link the element to a data type within your database. This will help it identify what content it will showcase.
The data type of this repeating group will need to be configured as a list of products.
We’ll then need to select a data source for this element, allowing it to know which specific products to display. The data source will perform a search for all of the products in our database where the original store equals to the current page store.

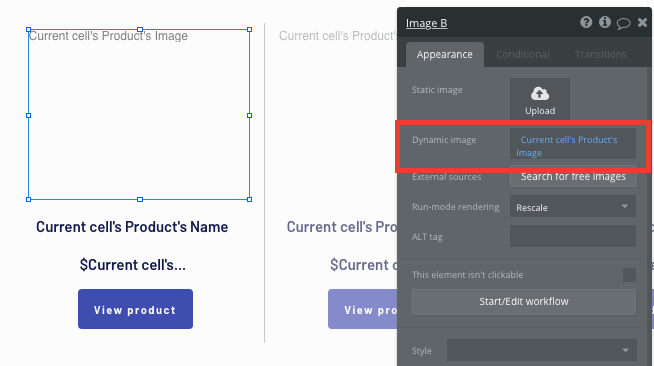
Once the repeating group has been configured, you can then add the dynamic content that will be displayed within each row.
Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Although our repeating group displays an overview of each product, we’ll need to create a dedicated product page to showcase all of the details of an individual product when it’s selected.
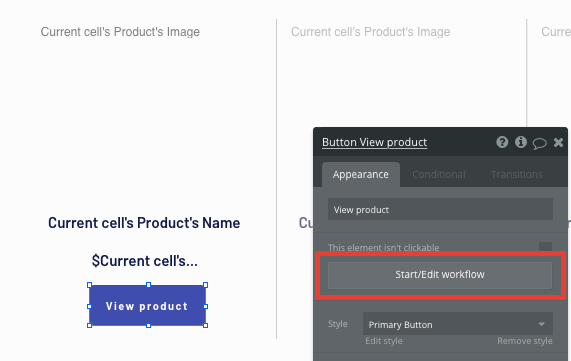
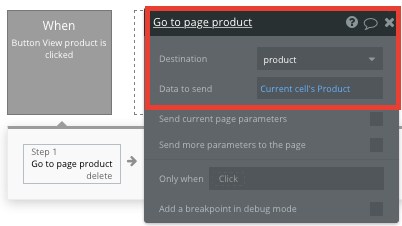
To help direct a user to our product page, we’ll create a workflow trigger when the view product button is clicked.

Once again, we’ll use a navigation event to direct a user, only this time we’ll be sending the data from the current cells product.

Add an item to a users cart
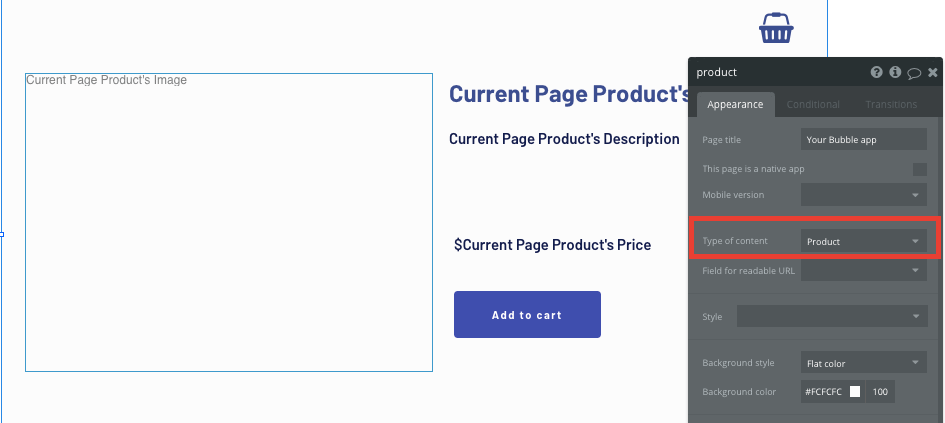
Following the process of our previous pages, we’ll first need to start by configuring our page type - only this time, it’ll be set as a product.

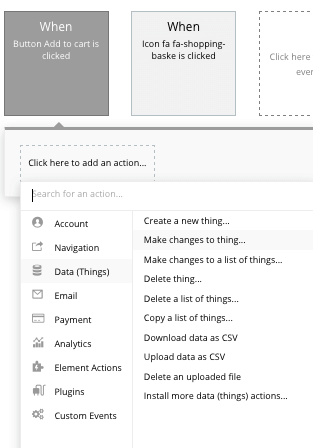
After displaying the dynamic content elements on the page, we’ll create a new workflow when the add to cart button is clicked.
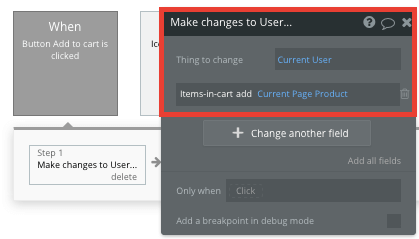
Within this workflow, we’ll need to make changes to a thing.

The thing we’ll want to change is the current user, adding the current pages product to their list of items in cart.

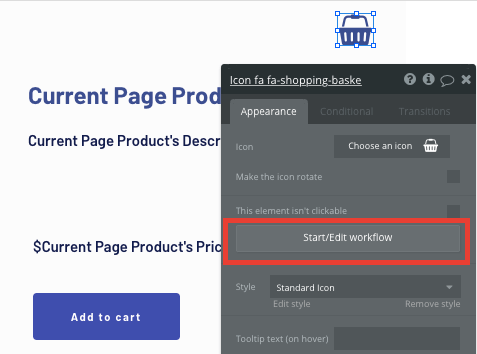
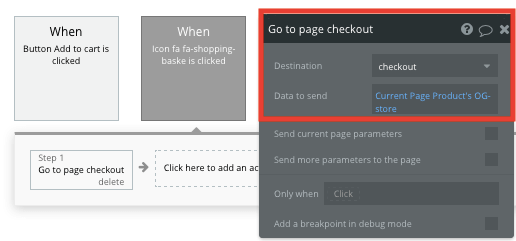
Once a user has finished adding products to their cart, we’ll then need to create another workflow that directs them to the checkout page.

As the user is purchasing products that are hosted on the same store, we’ll also send through the data of the products store.

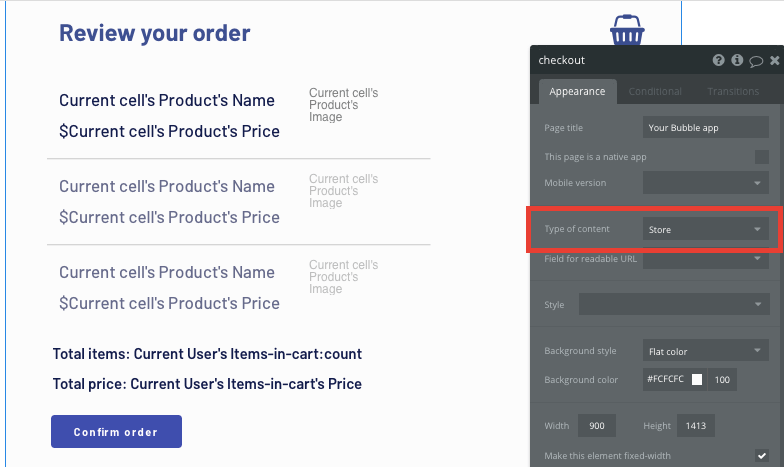
As we’re sending through data of a specific store, we’ll also need to configure the checkout page type to be a store.

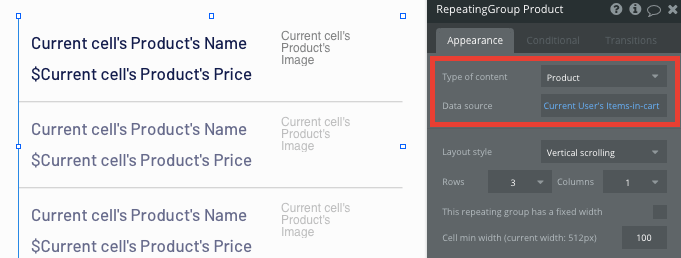
Next, you can add a repeating group that displays a list of all the products within the current users add to cart data field.

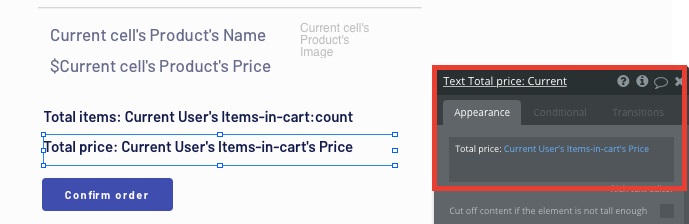
Below this list, you’ll then want to display the total price of the items collectively in their cart. Bubble will automatically calculate this based on your existing data fields.

Process payments
After building our checkout experience, we’ll need to create a feature to process payments for new orders.
Using Bubble, it’s then possible to harness the power of several plugins to easily accept payments.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After installing this plugin, you’ll need to first configure your API keys within the plugin settings.
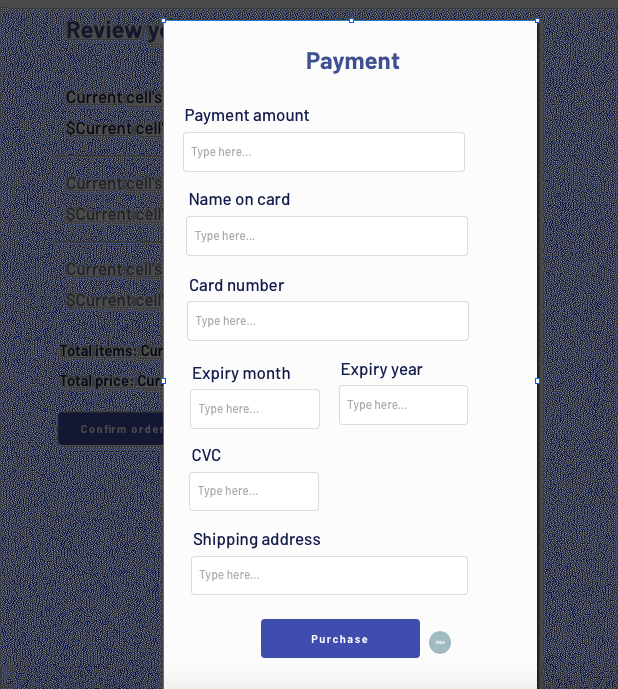
To create an intuitive payment experience, we’ll start by adding a popup element to our page. Popups allow you to display new content without sending a user away from their current page.
When creating this popup, we’ll map out a payment form where a user can add their payment details.

You’ll also need to include a Stripe token element next to the payment form. This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.
When the purchase button is clicked, we’ll then create a new workflow that triggers a Stripe payment to complete this checkout process.
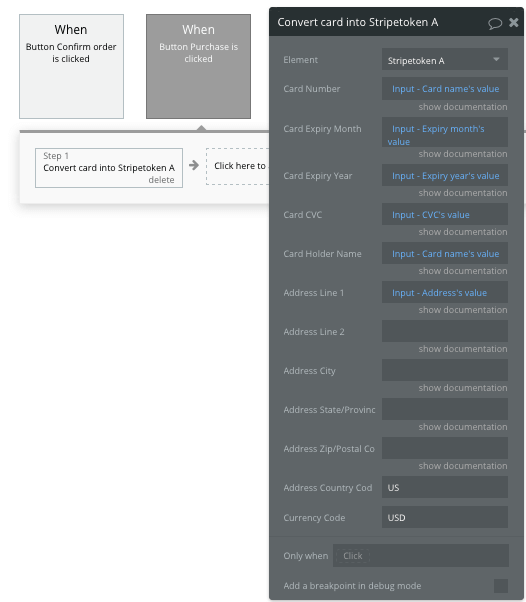
Within this workflow, we’ll start by selecting the event that ‘converts card into Stripetoken A’. Within this event, you’ll need to match your popup input fields to Stripes payment structure.

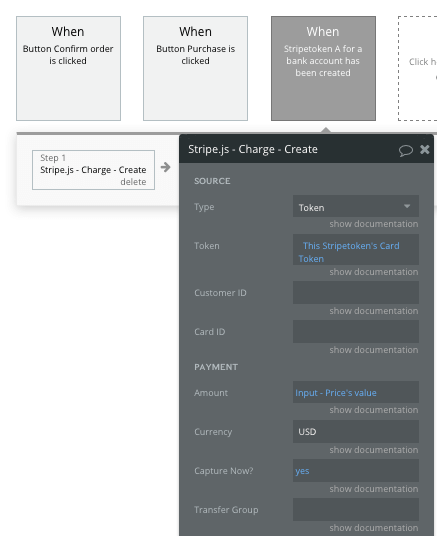
Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

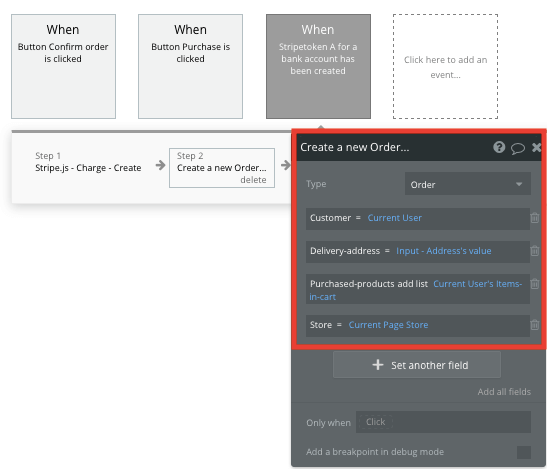
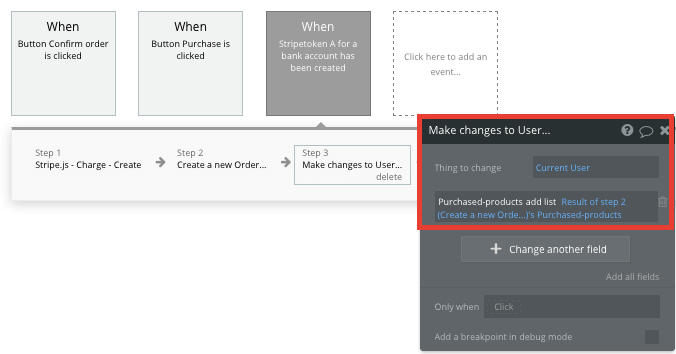
After a payment has processed, we’ll need to create a new order within our database, storing the details from the current page.
By adding an additional step to this workflow, we’ll opt to create a new thing - a new order.
Within this event, we’ll register who the customer is, their delivery address, a list of the products they purchased, and the store that they purchased the products from.

After this event, we’ll need to create another workflow step - this time making changes to a thing.
The thing we’ll want to change is the current users list of purchased products, adding to it the products from our new order.

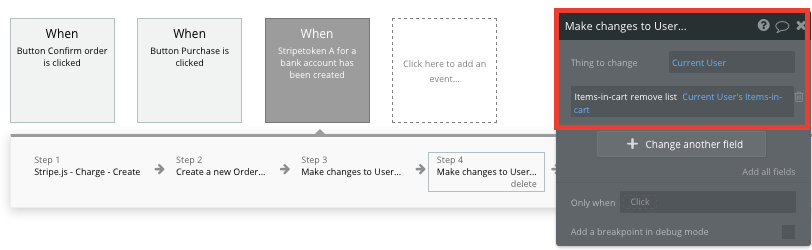
After adding these products to a purchased list, we’ll then need to remove the items from a user's cart.

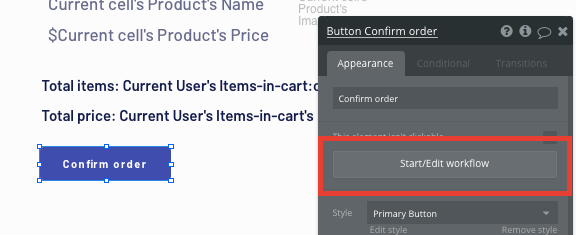
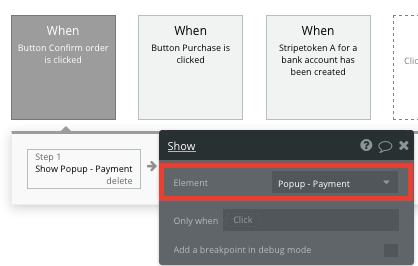
Once we’ve completed the workflows to process a payment, we’ll need to take a step back to our page and create an event to display our payment popup.
When the confirm order button is clicked, we’ll trigger a new workflow.

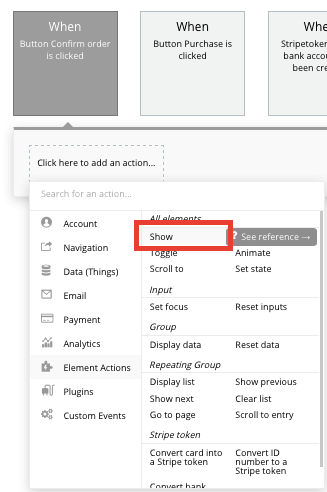
Within this workflow, we’ll select to show an element.

The element that we’ll want to show is, of course, our popup.

If at any point, you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Create a dashboard to track orders
Once a customer has placed an order, we’ll need to build a dashboard for store owners to track and update the status of these orders.
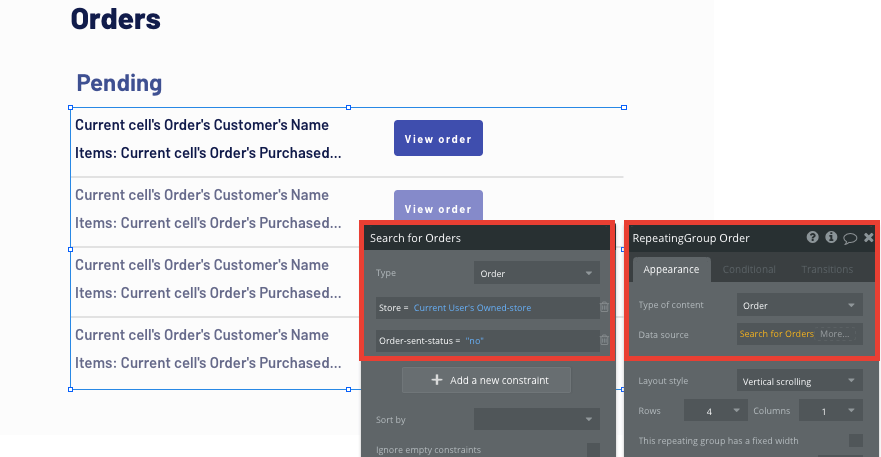
On our dashboard page, we’ll start by adding a repeating group element.
The data type of this element will need to be configured as orders, and the data source will search for all of the orders where the purchased store = the current users owned store.

Additionally, we’ll also add a constraint to this repeating group that only displays orders where the sent status is labeled as ‘no’. By default, all new orders will include this status until they’re modified.
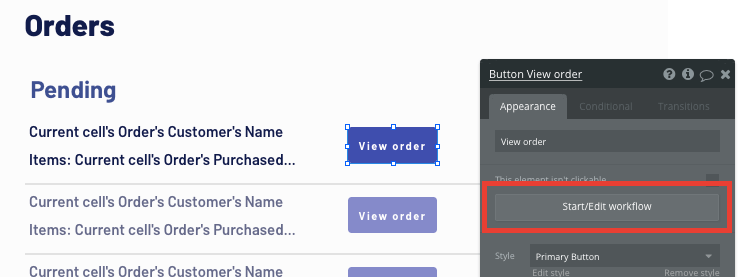
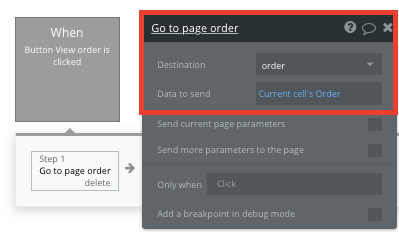
In order to view the full details of an order and update its status, we’ll create a workflow that sends the store owner to an individual order page when the view order button is clicked.

This workflow will use a navigation event, sending with it the data from the current cells order.

Update the status of an order
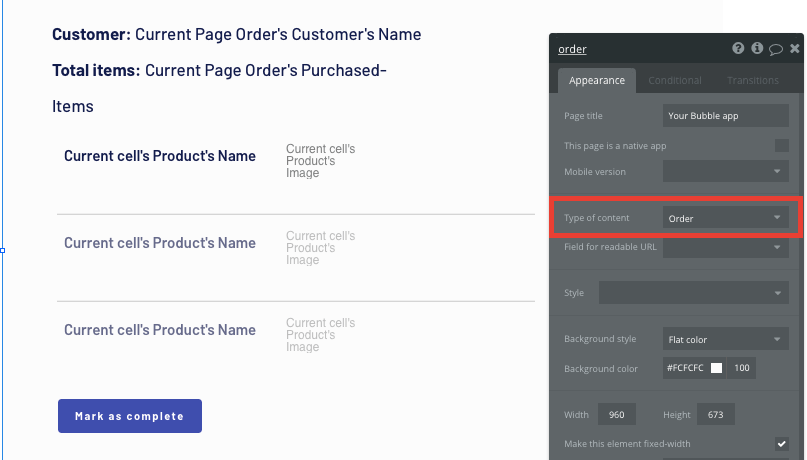
On our order page, we’ll need to first configure the page type to be an order.

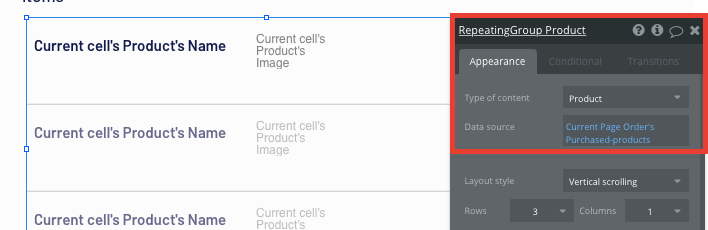
Next, we’ll add a repeating group to display all of the items within the current pages order.

The final feature we’ll add is a workflow to update the status of an order.
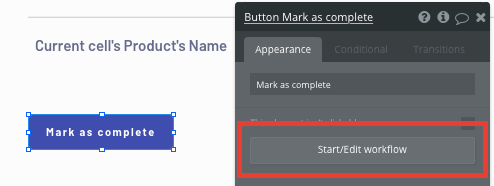
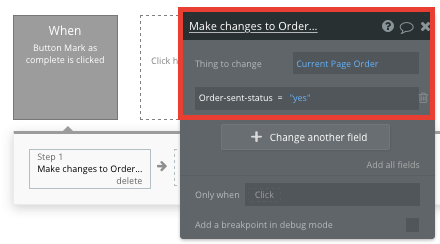
Once an order has been gathered and sent, the store owner can click the mark as complete button, triggering a new workflow.

This workflow will then need to make changes to a thing - updating the current page orders sent status to ‘yes’.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your Shopify app. Additional you can:
- Generate invoices - We’ve covered this in more detail within this article.
- Allow users to leave reviews on product pages - learn how to build a review ratings system on our How To Build IMDb tutorial.
- Create a store settings page to edit the content of a store site.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles for store owners and shoppers in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens of thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of your Shopify clone without any additional costs.
Templates
If you didn’t want to build your Shopify clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Ez Marketplace by Ez Code
- Canvas Ecommerce Platform by AirDev
Start building
Bubble can help you build a Shopify clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free Bubble account and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help empower their no-code journey.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble