As many of us have seen — or experienced first-hand — in recent years, products like Ticketmaster have become detrimental to the music and events industry. Whether you were trying to get Taylor Swift tickets while Ticketmaster was continuously crashing, or have been shut out of buying tickets to online events only to realize people are now reselling tickets for a much higher value, many folks are hoping for more ticket sales platforms to pop up and provide support for artists and fans alike.
Building a product like Ticketmaster would traditionally require a team of engineers and cost thousands of dollars. With the rise of no-code tools like Bubble, however, it’s now possible for makers of any background to build your own Ticketmaster clone, all without writing a single line of code.
In this guide, we’ll walk you through the process of using Bubble to build your own ticket booking app.
Whether you’re looking to build a dedicated ticketing platform, or you’re just interested in using some of the core features from Ticketmaster, this guide will share how to start building the underlying workflows for an MVP.
The steps to building a Ticketmaster clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Ticketmaster clone.
When kickstarting your project, you can begin by wireframing your product design, or by building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user interface of our platform. If you’re replicating a version of Ticketmaster, you’ll need to build the following pages:
- Event creation page (overview): Allows admins to create the general details of an event
- Event creation page (times): A page where admins can add time slots to new events
- Home page: Used to display a list of all the available events
- Event page: Used to display the full details of an individual event

Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your mobile app. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Ticketmaster as an MVP, we’ll need to create the following data type and fields:
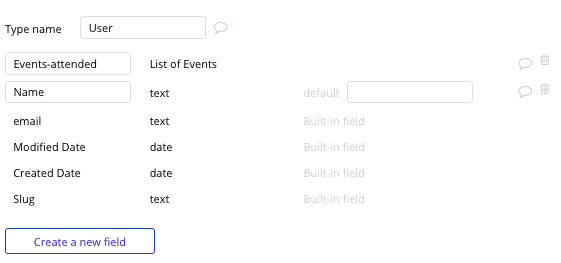
Data type: User
Fields:
- Name
- Events attended

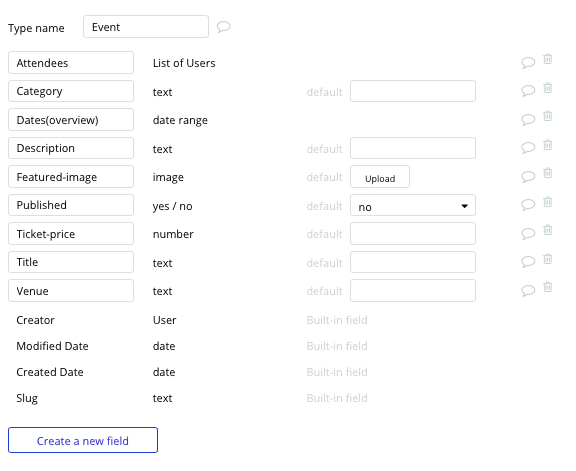
Data type: Event
Fields:
- Attendees - List of users. (Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields.)
- Category
- Dates (overview)
- Description
- Featured image
- Published status - yes/no with no default
- Ticket price
- Title
- Venue

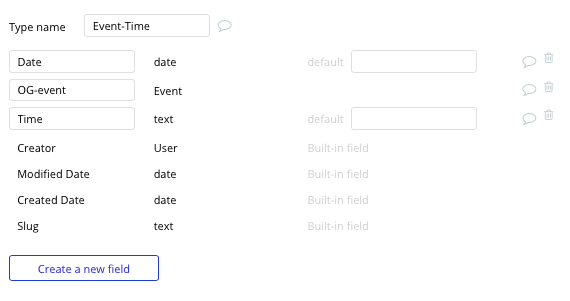
Data type: Event-time
Fields:
- Date
- OG event
- Time

Building workflows
Now that you’ve structured both the design and database of your app, it’s time to start stitching everything together to make your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Creating a new event
The first feature we’ll build is a function to create and publish a new event across the platform.
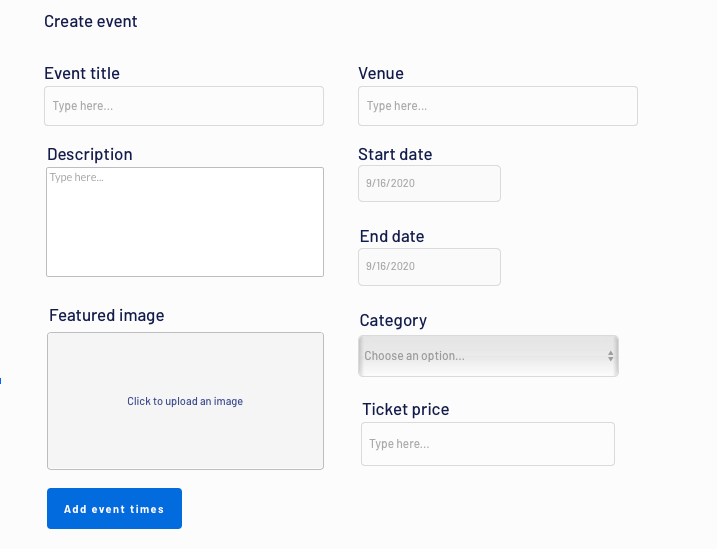
On the create-overview page, we’ll start by adding a variety of input elements that allow us to add data into our database. This first page will be used to create the initial details of an event.

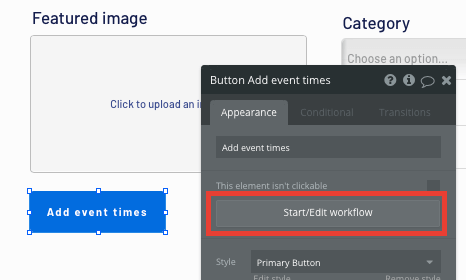
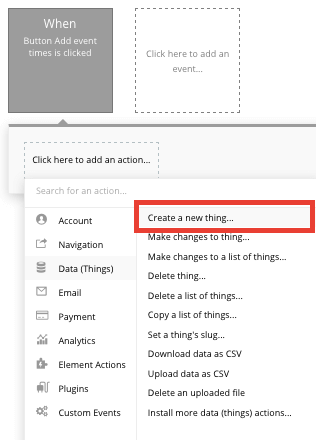
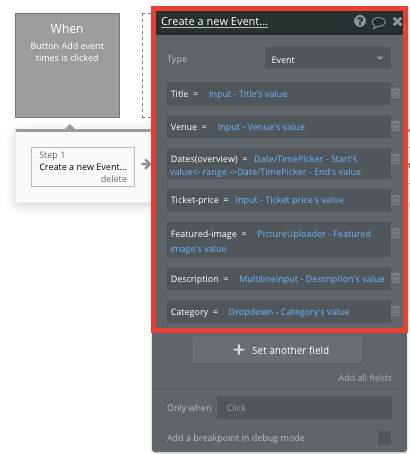
Once an admin clicks the add event times button, we’ll want to trigger our first workflow.

Within this workflow, we’ll be creating a thing: a new event.

We’ll then need to start adding the relevant fields within our database. Map each of the on-page input elements with their corresponding database field.

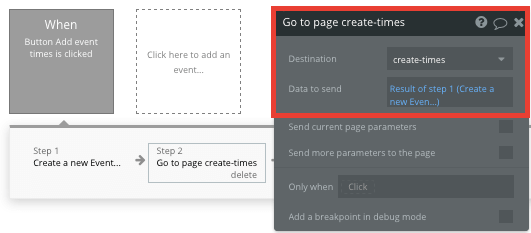
Now that we’ve created the framework of an event, we’ll add another step to this workflow — sending an admin to the next page where they can add a list of different times that the event will be hosted.
Using a navigation event, we’ll direct the user to our create-time page, sending with it the data from the new event we just created.

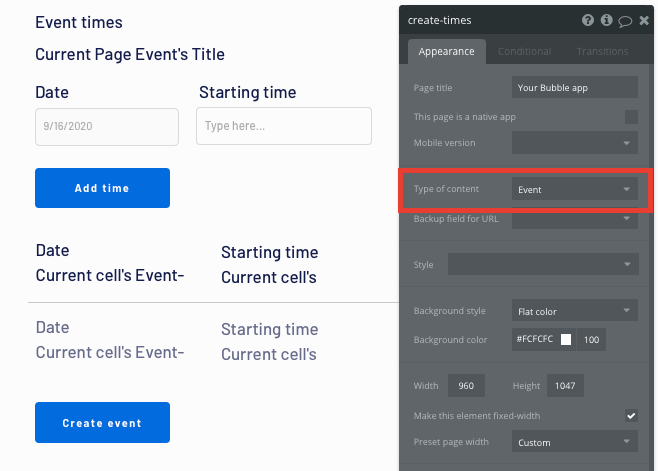
When sending data to a page, it’s important to configure the content type of a landing page to match the data in which you’ve sent through your workflow.
In this instance, we’ll need to set the create-time page to be an event type.

After configuring the page type, we’ll once again use a combination of input fields to create a new event time.
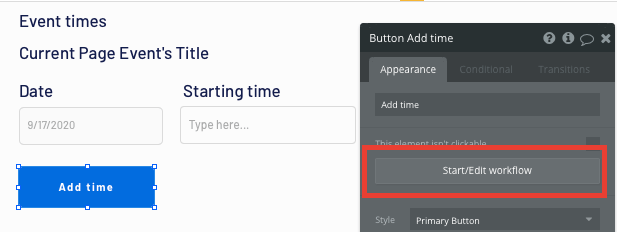
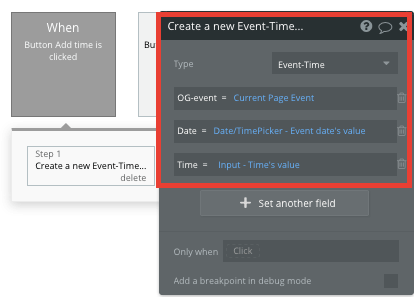
After mapping out our page elements, we’ll then create a workflow when the add time button is clicked.

The purpose of this workflow will be to create a new thing: a new event time.
At this point, we’ll need to link the new event time with the original event displayed on the current page.

After creating an event time, we’ll need to display these as a full list before confirming that we’d like to publish the event.
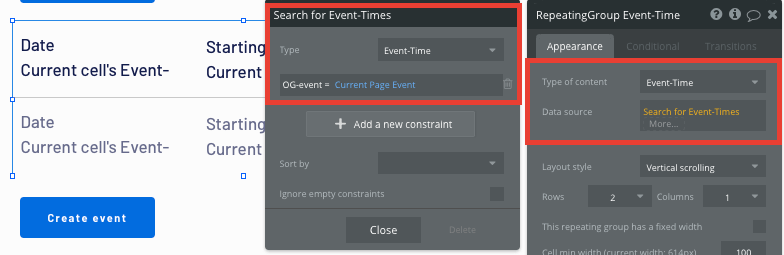
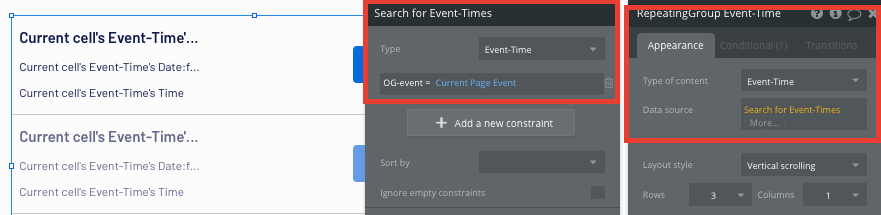
Below our time and date input, we’ll also add a repeating group element to display a list of all the event times added to our current event.
When adding this repeating group, we’ll need to first configure the type of content it'll display — an event time.
Next, we’ll configure the data source, allowing it to display all of the event times as they’re created.
To achieve this, we’ll search for all of the event times where the OG-event equals the current page’s event.

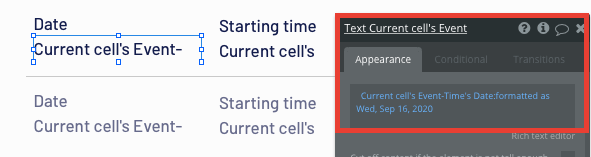
Now you’re ready to start structuring the dynamic content that'll be displayed within each grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

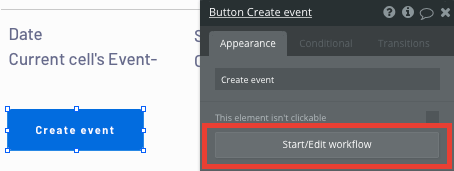
After adding these event times, we’re ready to now create a workflow that publishes this event to our home page.
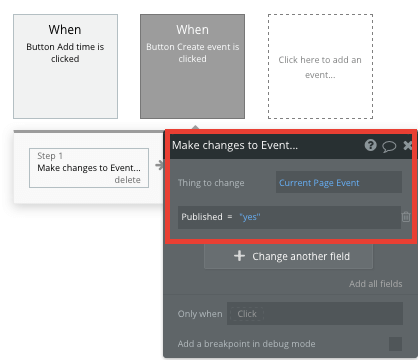
To achieve this, we’ll create a final workflow trigger when our create event button is clicked.

Throughout this workflow, we’ll opt to make changes to a thing.
The thing we’ll want to change is the current page’s event, updating its published status to ‘yes’.

Displaying events on a home page feed
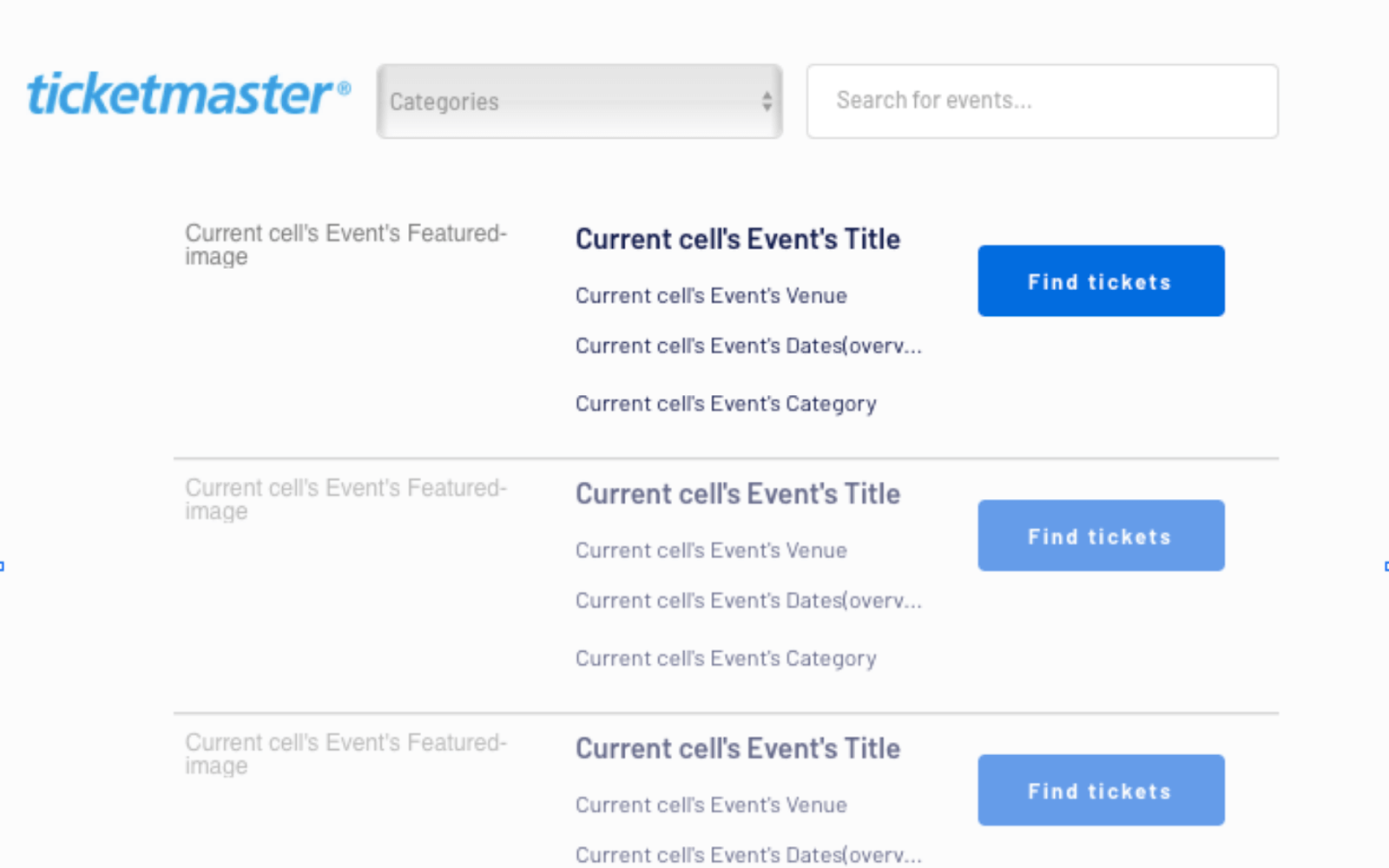
Once we’ve started adding events to our platform, we’ll need to display these on our home page.
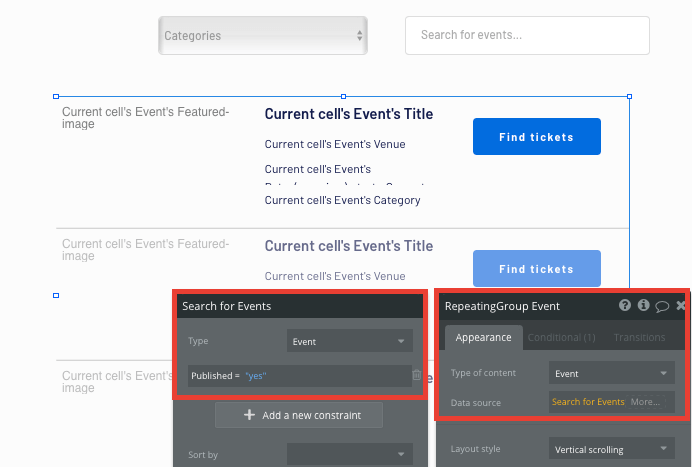
To build this feature, we’ll use another repeating group element.
When configuring this repeating group, we’ll set the content type as events, then update our data source to search for all our created events.
We’ll also add an additional constraint to our data source, displaying only those events that have their published status set as ‘yes’.
This will allow us to only display events that are ready to sell event tickets.

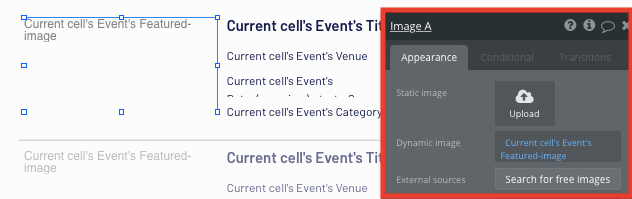
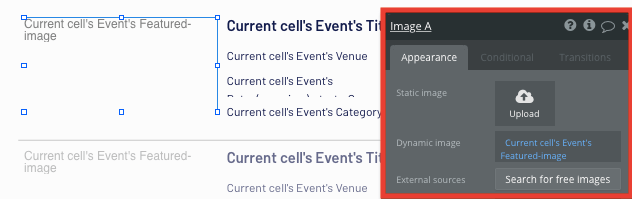
Once we’ve configured our repeating group, we’ll add our dynamic content elements within our top grid.

Filtering events by categories
When fans come to our ticketmaster app though, we don’t want them to have to sort through every possible event to book tickets for something they’re interested in. Enabling a feature to sort events by relevant categories will allow our audience to find events they’re interested in.
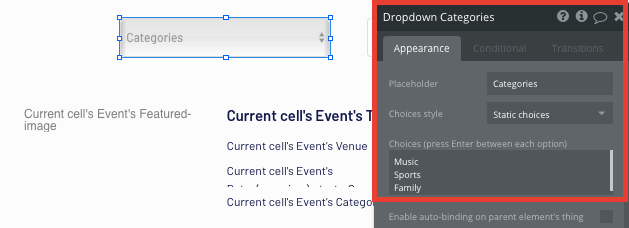
Using a dropdown menu, it’s possible to filter the events on our home page by their listed categories.

After adding a dropdown element, we can create a condition on our repeating group that responds to a user's selection.
To do so, we’ll use conditions. Conditions are a powerful way to change the behavior of elements when certain requirements are met.
The condition we’ll set will acknowledge when our dropdown menu’s value is not empty. If this condition is met, we’ll update the data source of our repeating group to search for only the events where the category value = the same as the dropdown menu’s value.

Sending data between pages
Within a repeating group, it’s also possible to create events inside each individual row.
This function will become useful when building navigation features across your platform. As Ticketmaster’s home page will only display an overview of each event (including its title, featured image, and price), we’ll also want to display the full event details for each unique item on a separate page.
This additional content will need to be hosted on a dedicated event page.
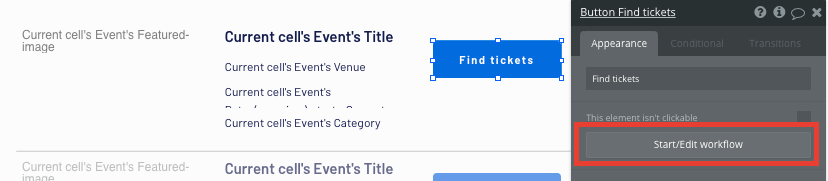
To power this event, we’ll start by creating a workflow that redirects a user to the event page when the find tickets button is clicked.

Within this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the event page.
We’ll then need to send additional data to this page so the Bubble editor knows which specific event to display. The data will be that of the current cell’s event.
Display dynamic content on an event page
Once a user has been redirected to a specific event page, we can easily pull this event data from our workflow and display the relevant content.
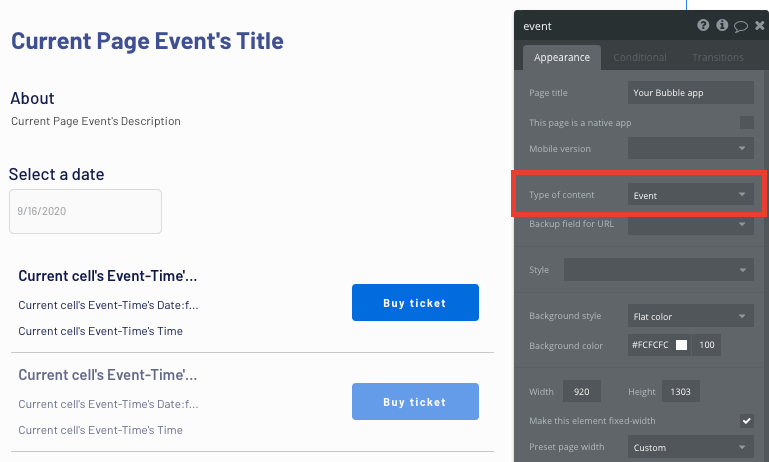
Once again, we’ll need to configure the page type of our destination page to match the data type that’s being sent through our workflow.
In this case, we’ll set the event page to an event property.

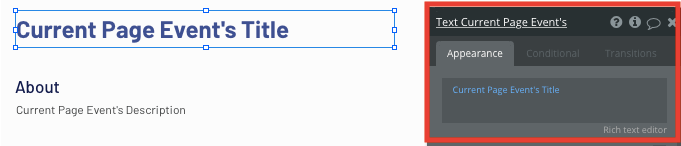
Next, we’ll add the dynamic content that we’d like to display for each event.

On our event page, we’ll need to add a list of the individual time slots we've created. Once again, we’ll build this feature using a repeating group.
The data type of this repeating group will need to be set as an event time, and the source will search for all event times where the OG-event equals the current page's event.

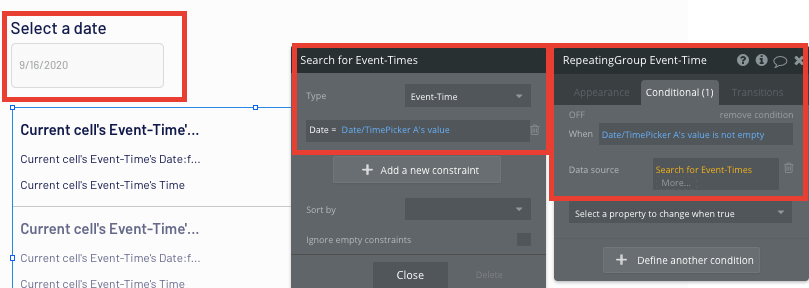
Like our home page, we’ll also add a condition to this repeating group.
This condition will be added as a way for users to filter through the available event times by a specific date. Not only will this make it easier for users to book event tickets, but it'll also allow them to see availability in real-time.
This condition will be triggered when our date/time picker’s value is not empty. At this point, it will then search for all of the event-times where the date equals the same value from this selection element.

Accepting payments
One of the core features of Ticketmaster is the ability for users to purchase tickets to their favorite events. Using Bubble, it’s possible to harness the power of several plugins to easily support this feature.
In this guide, we’ll be using the Stripe plugin to process credit card payments for an event booking through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
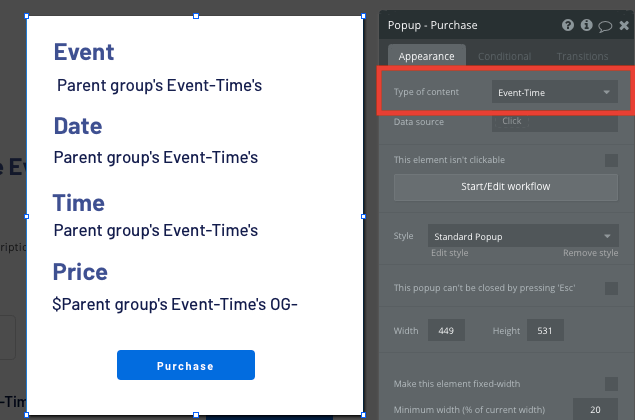
Once you’ve successfully added this plugin, we’ll create a popup element on our event page to display a summary of a user's event and time selection.
Popups allow you to showcase content without redirecting the user from the current page, creating a seamless experience.
This popup will be used to display a summary of the event details before a user confirms their purchase. In order to dynamically display the correct content, we’ll configure the popup’s content type to be an event time.

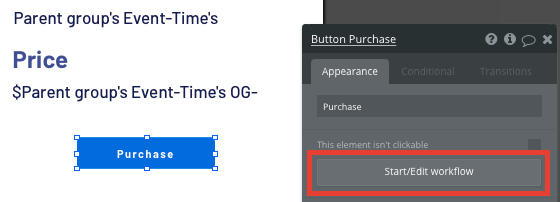
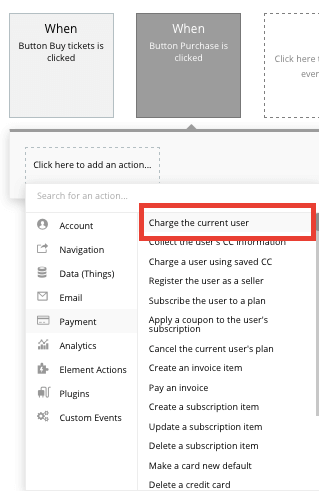
From here, we’ll then create a new workflow when the purchase button is clicked.

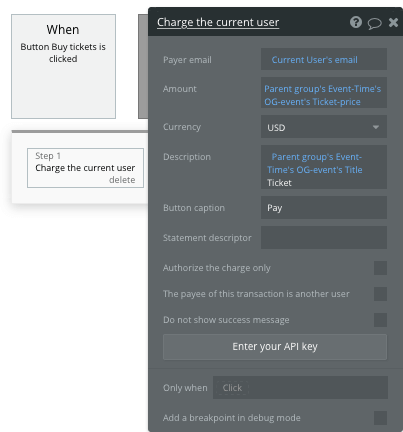
Within this workflow, we’ll create a payment event, charging the current user.

When using this event, we’ll need to input the dynamic purchase data based on the current element’s event time.
Note: As our event time is also linked to our main event data type, we can easily pull and display its original data such as the title and ticket price.

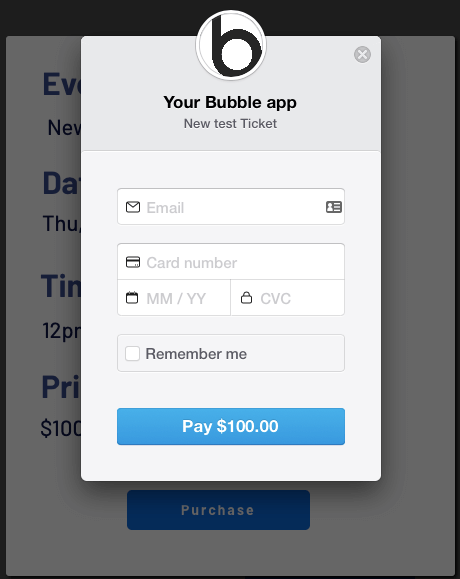
After configuring this payment workflow, the Stripe plugin will now automatically display and process a user's card payment.

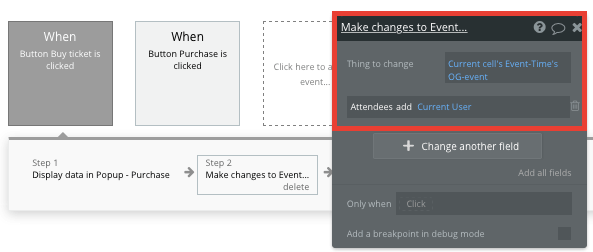
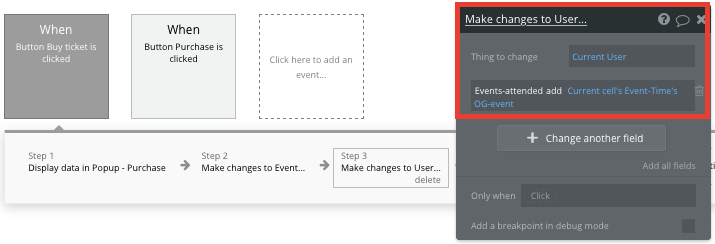
Once this payment has been processed, we’ll add an additional step to this workflow, adding the current user to the list of event attendees.

We’ll also need to replicate this same step, only this time, adding the event to the current users list of attended events.

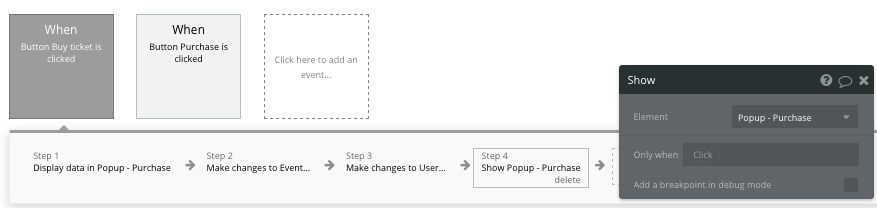
After updating both attendee fields, we’ll opt to hide our payment popup.

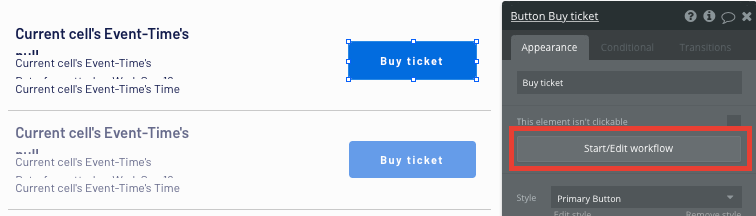
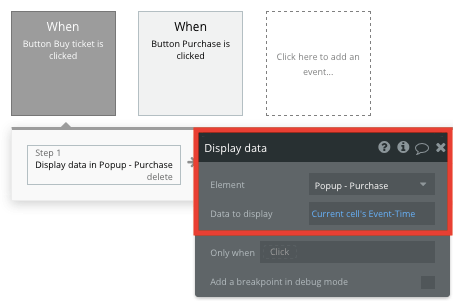
Finally, we’ll need to create one final workflow back on our event page. This workflow will be used to display our payment popup when the purchase ticket button is clicked.

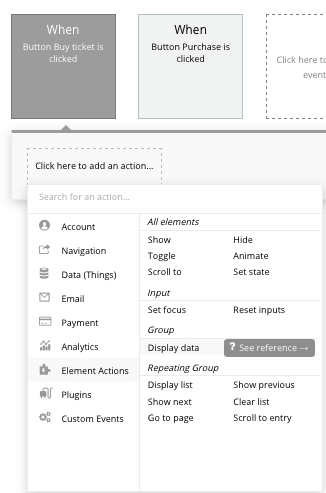
With this workflow, we’ll need to first select the option to display data. This will allow us to show the user a summary of the event and time they’ve selected.
The data we’ll want to display is the current cell's event time.

The element we’ll want to display this data on, is, of course, our payment popup.

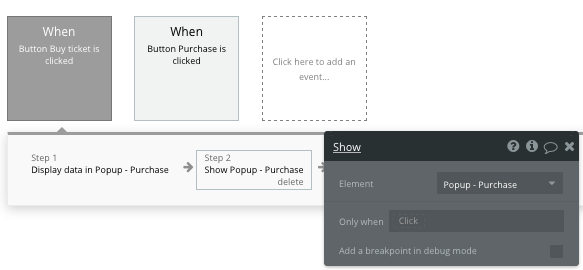
Once this data has been sent to our popup, we can then show the element itself.

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Create additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build for your mobile app. For example, you could:
- Create support for different tiers of tickets and prices
- Create a function for users to purchase multiple tickets at once
- Add a search function, allowing users to easily discover specific events. We’ve previously covered this in more detail in our How To Build Wikipedia post.
- Add an admin panel for the event organizer to modify or cancel events.
- Allow users to save their online ticket or access it via QR code once they arrive at the event.
- Set up notifications for fans as soon as tickets become available.
- Create functionality for users to pay with gift cards or add a coupon to their checkout.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure, starting with roles in the 'Privacy' section of your data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launching your ticket booking app
Hiring a developer or dev team to manage the app development of a Ticketmaster clone would cost thousands, if not tens of thousands, of dollars. As you launch and grow in users, paid plans allow you to host the app on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Ticketmaster without any additional costs.
Templates
If you don’t want to build your Ticketmaster clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Events like Eventbrite by Rapid Dev
- Conferences And Events by Rapid Dev
Start building your mobile app
Bubble can help you build a Ticketmaster clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help you on your no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble