With an abundance of crowd-sourced articles on every topic you can imagine, Wikipedia is one of the most popular information repositories on the internet. In this article, we’ll be building a Wikipedia clone without writing a single line of code. Using Bubble's visual programming platform, it’s possible to seamlessly build powerful software to reach users across the world.
This guide will help you understand the basic data structures, workflows, and features to build your own MVP of Wikipedia.
The steps to building a Wikipedia with no code include:
Get Started
To get started, you’ll need to first register your free Bubble account. Follow the link below to get started, then we can build our product together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Wikipedia clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
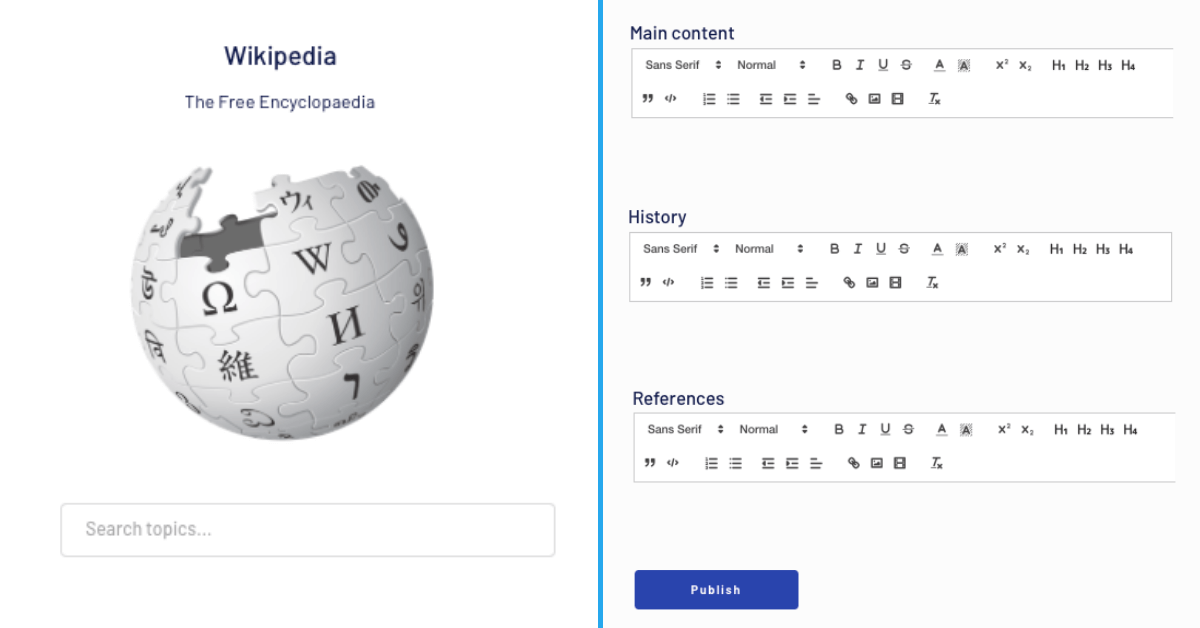
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Wikipedia, some of the core pages you’ll want to include are:
- Registration page: Where users can sign-up to become contributors
- Home page: Allowing uses to begin searching for a topic
- Contribution page: A portal where users can create new contributions to the knowledge repository
- Article page: Displaying the full content of each unique topic
- Edit page: Where users can make changes to existing articles

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Wikipedia clone, you’ll only need to create one page to host your articles. We can then write the necessary logic to display only the relevant content on each page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
When building a database, you have a table for each “data type”. Within these data types, you can list unique data fields that are represented as columns and can be defined as different properties e.g. image, text, numbers, etc.
Note: When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for each article on our platform. One data type will include the basic details of an article (including the title, the featured image, and publisher), while the other data type will include larger content files like the text of the full article itself.
By creating these as separate data types, it allows us to only load the necessary information when it’s needed, reducing the amount of content the Bubble editor will need to render.
When building Wikipedia as an MVP, we’ll need to create the following data types & fields:
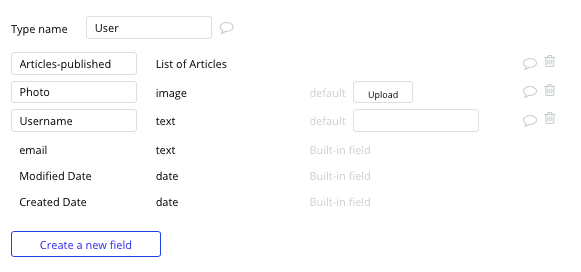
Data type: User
Fields:
- Username
- Photo
- Articles-published - List of articles. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.

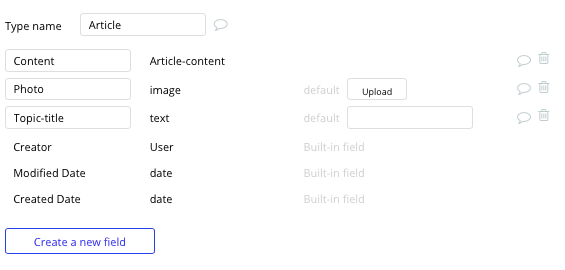
Data type: Article
Fields:
- Topic-title
- Photo
- Content - Article content

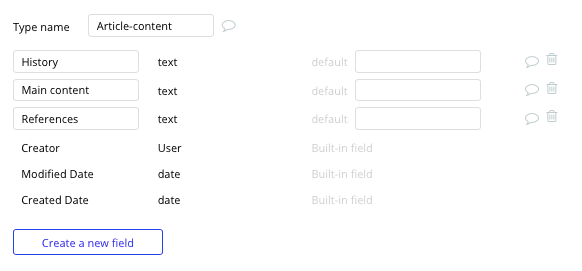
Data type: Article content
Fields:
- Main content
- History
- References

Build your workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create user accounts
Let’s start by building the logic that enables a user to first create a new contributor profile. Within Bubble, we’ve made this process as intuitive as possible.
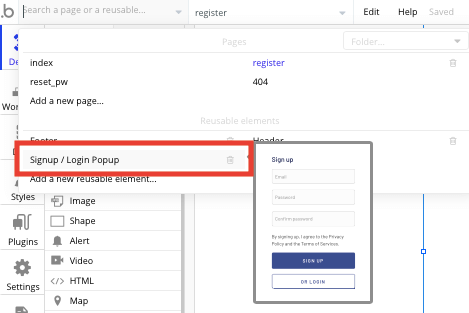
Once you’ve created a dedicated registration page, it’s possible to reuse elements from our existing library. Within the page dropdown, select the login/sign-up element.

You can easily copy the element template from this page onto your own account registration page.
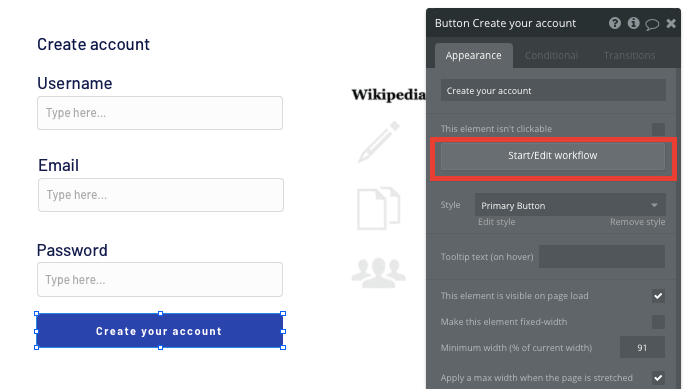
By using the input fields provided, you can then create a workflow that triggers when a user clicks the create your account button.

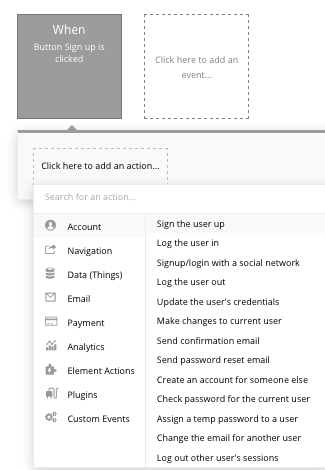
Within your workflow editor, you’ll then select to sign the user up.

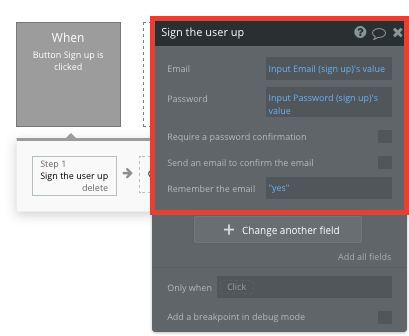
From here, you’ll then match the input fields from the on-page elements with the necessary fields required to create a user profile.

Once an account has been registered, we’ll add one more step to this workflow, adding the username field to the current user.
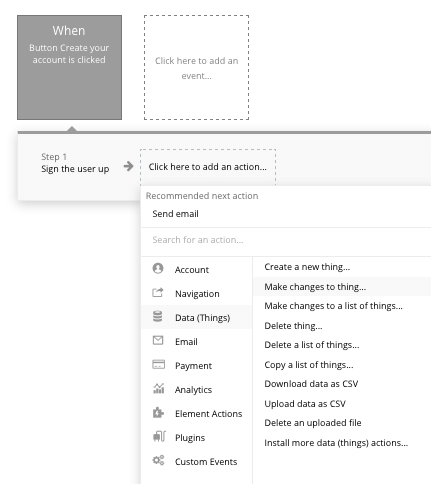
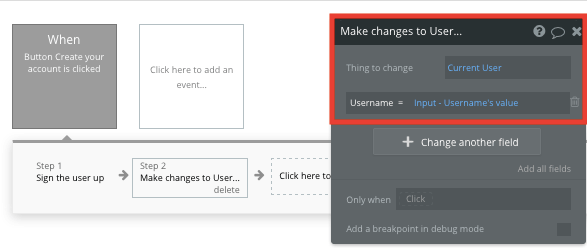
In this additional step, select to make changes to a thing.

The thing you’ll want to change is the current user, adding to their profile the input from the on-page username field.

Just like that, a new user profile is added to your platform. You can even select to remember the user and send them an automated confirmation email.
Create a new article
One of Wikipedias core features is the ability for users to contribute and publish articles on their areas of expertise. The workflow that powers user-generated posts will also follow a similar structure to creating a user account.
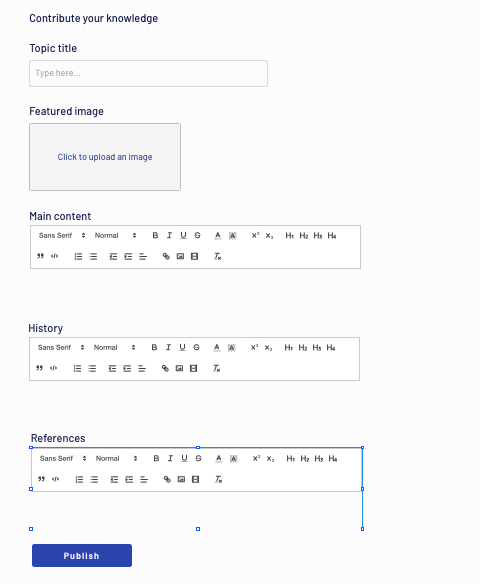
On the create page, we’ll start by adding a variety of input elements that will be used to add data into our database. These fields can include text inputs, an image uploader, and a rich text editor.
Note: When building a product that requires text to be marked-up or formatted, we recommend using the rich text editor plugin. This input element will allow users to customize the style of content they add into this field.

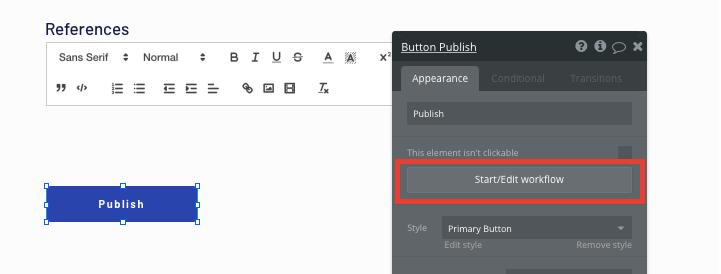
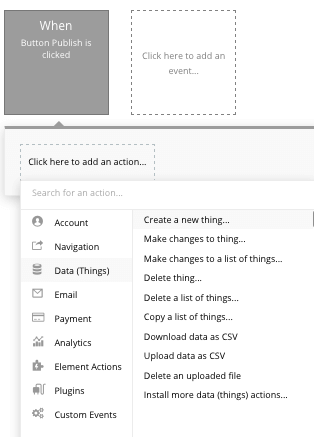
Once a contributor has added the relevant details within each on-page input, they’ll click the publish button to create a new article.

This workflow will create a new thing within your database, with the data type set to be an article.

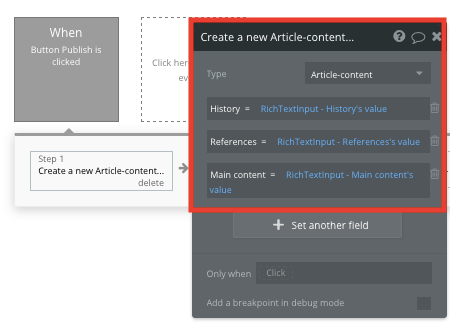
We’ll then need to start adding the relevant fields within our database. Map each of the on-page input elements with their corresponding field in your database.
We’ll first start by creating the article content type, then we’ll link this to the article itself.

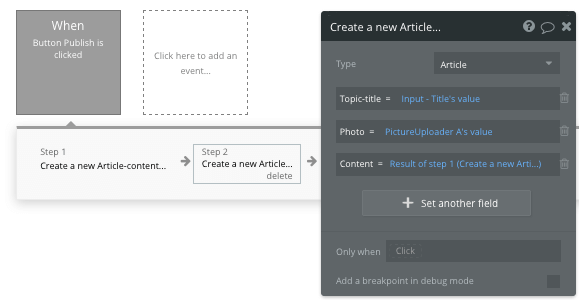
Next, we’ll add an additional step to this workflow, creating another thing - only this time we’ll create the full article.

By linking the initial article content to the full article, it’s possible to seamlessly integrate this data across your platform.
Display dynamic content on an article page
Once users have started contributing content to your platform, we’ll need to need to build a dedicated article page to display this content.
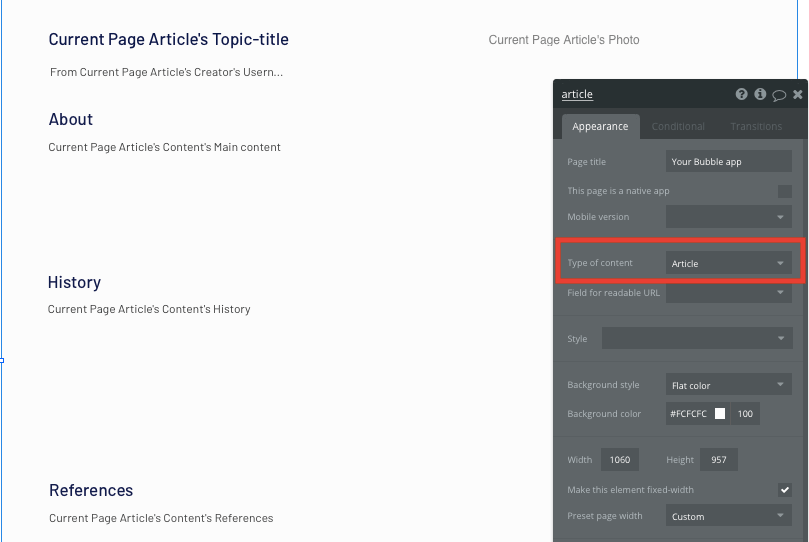
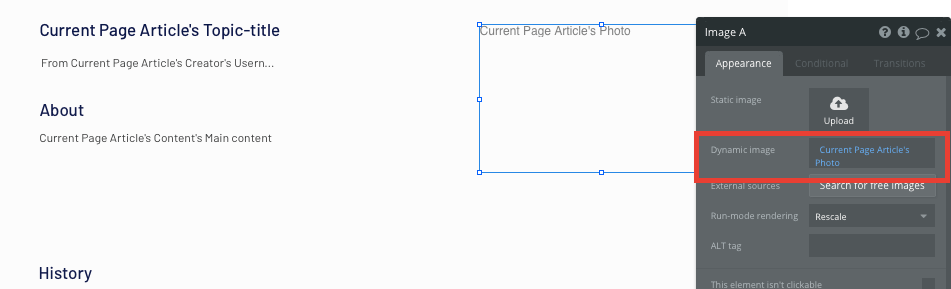
On this page, we’ll start by configuring the content type to be an article. By classifying the type of content for a page, Bubble can easily pull and send relevant data from existing sources.

You can now start adding dynamic content into the fields that display information from a unique article.

Updating contributions to an article
After an article has been published to the platform, we’ll need to build a feature that allows other community members to contribute to the piece.
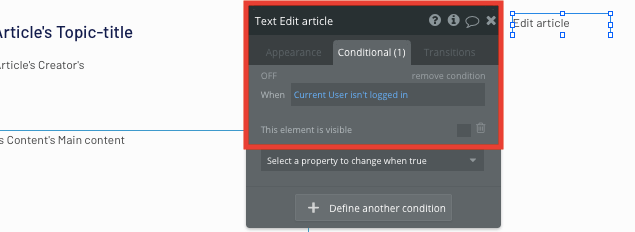
On our article page, we’ll add an edit menu selection in the header menu. As we’ll only want registered community members to make changes to articles, we’ll create a condition for this text.
Conditions are a powerful way to set rules for elements. In this instance, our condition will recognize when the current user isn’t logged in. At this point, we’ll configure the element to not be visible.

Next, we’ll want to create a new page where users can review and make changes to the existing article content.
To streamline the process, we can duplicate our existing create page as we’ll be repurposing all of the previously used elements.
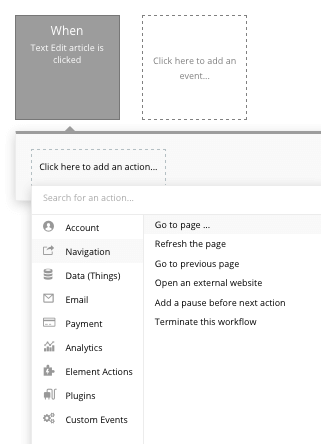
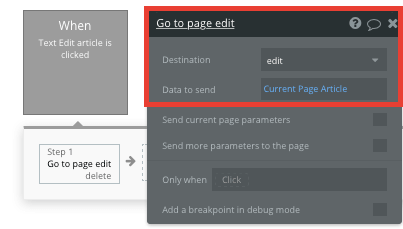
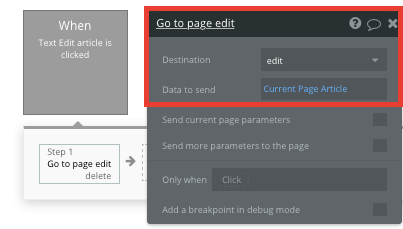
Once this page has been created, we’ll build a navigation event, sending users to this edit page when the edit text is clicked.

Within this workflow, we’ll also send the data from the current pages article.

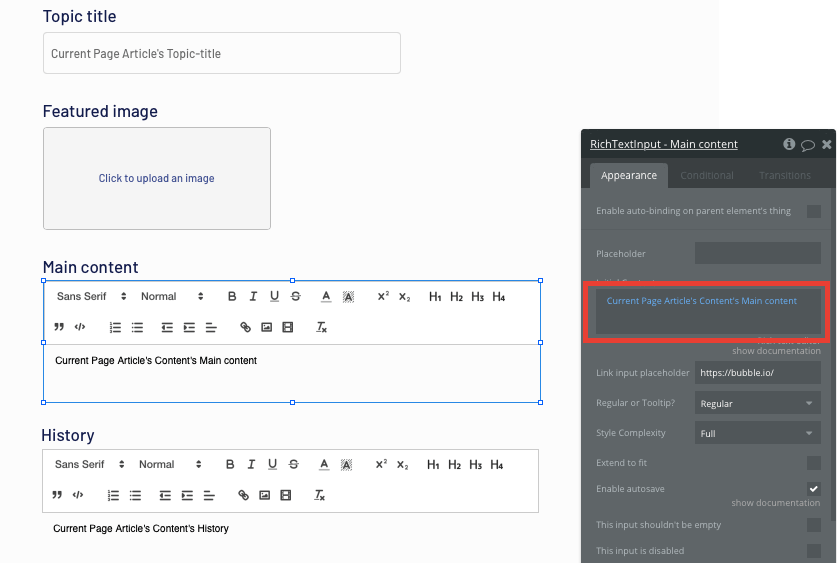
On our edit page, we’ll then update the page type to be an article, allowing the Bubble editor to recognize the data sent through our workflow.

Now, we can add initial content into our input elements, allowing them to automatically display the current version of our article within the relevant fields.

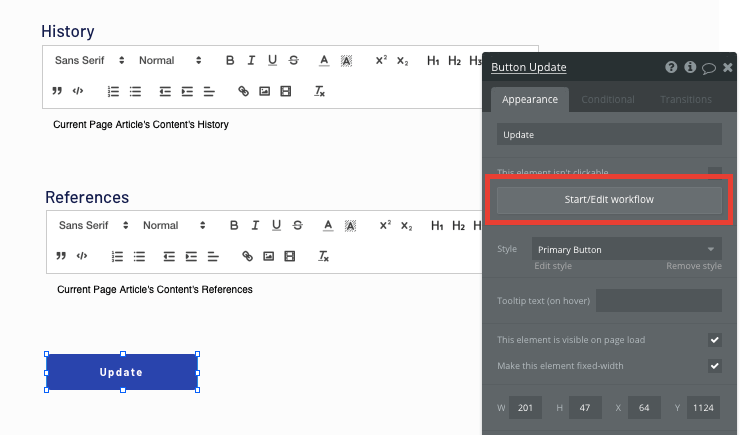
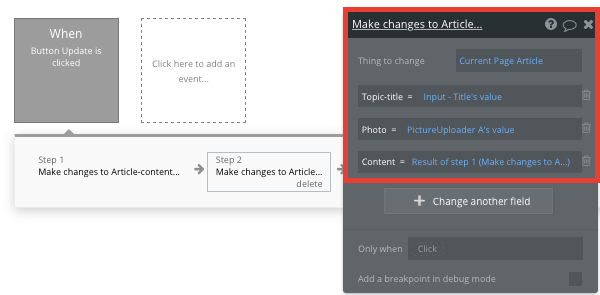
Finally, once a contributor has made any edits to the existing content, we’ll create a workflow that updates these changes when the update button is clicked.

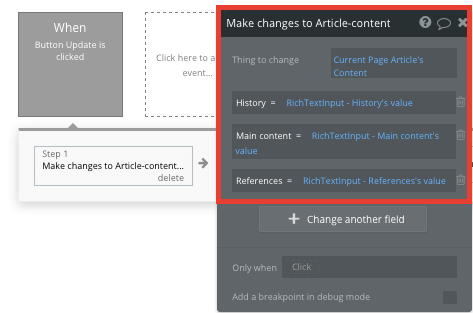
This workflow will replicate the initial process for creating an article, only this time, we’ll be making changes to the content of the current pages article.

Once again, we’ll start by updating the articles content, then reflect these changes onto the article itself.

Search for articles
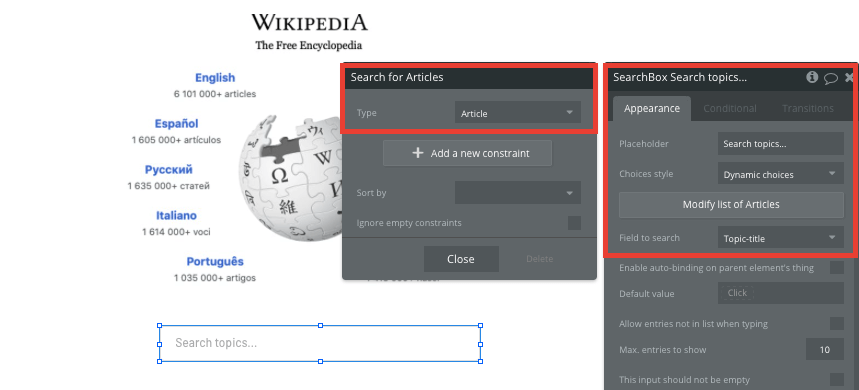
The final feature we’ll build is a home page with a search function, allowing users to discover articles by their topics.
By adding a search box to our home page, we can index a list of all the current article topics in our database.

Simply configure the search field as topic titles and the search bar will index all of the available entries, even offering search suggestions as they’re typed.
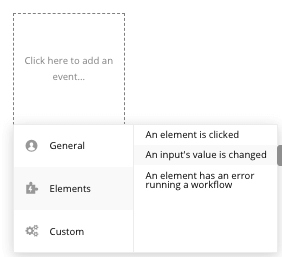
To send a user to the relevant article page, navigate to your workflow editor, then create a new event that is triggered when the value of an input is changed.

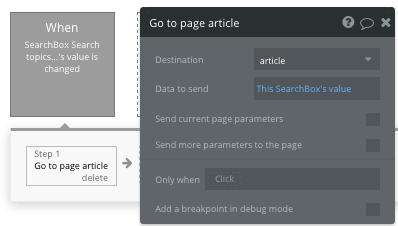
You’ll then create a navigation event, setting the destination page as your article page, and sending the data source of the search box’s current value.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build. Additional you can:
- Add additional content fields for each article
- Add a list of related articles at the bottom of each article page
Launch
Hiring a developer or dev team to build this web application would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Wikipedia without any additional costs.
Templates
If you don’t want to build your Wikipedia clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- News Aggregator by Rapid Dev
Start Building
Bubble can help you build a Wikipedia clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help streamline their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




