Planning a personal website that reflects your personality, work experience, and knowledge is fun until you come to the designing and building part. It can quickly become daunting when you don’t have exceptional design skills and coding knowledge.
But that’s a thing of the past. With so many website-building platforms like Bubble, you have all the resources you need to create your website or web app with ease.
So before you get started, we have compiled a list of 10 personal website examples of professionals from different industries to inspire yours.
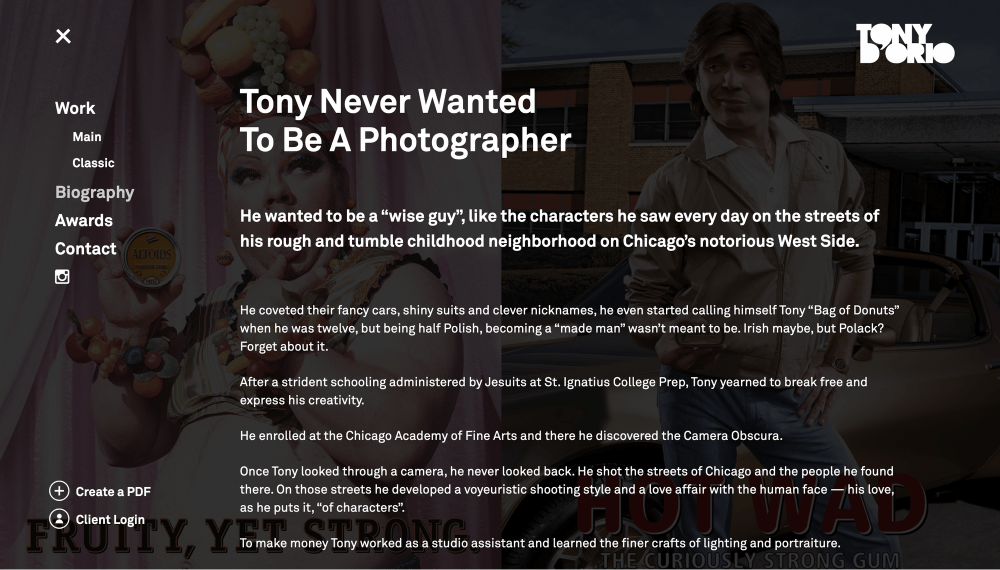
1. Tony D’Orio

Tony is an award-winning photographer known for creating interesting characters. His unique style of capturing human faces is reflected in the snippets of his best work displayed on his WordPress website.
His portfolio website is a great inspiration for photographers and creative individuals to create their showcase websites.
- You will also find the navigation simple yet slightly different from regular websites.
- His portfolio is an extensive collection of many of his excellent photographs and work. Usually, the common practice while creating a portfolio website is to keep the work samples minimum, but when you have done a lot of fantastic work like Tony, it isn’t easy to pick and select.
- The awards section is again a huge list of awards he has received. Unlike many websites, his list only mentions the award names without detailing the category and work featured. If you’ve got a long list of awards you want to show on your website, take a hint, minimalism is the best way to do it.
- There is a download option and a client login, which you rarely see on personal websites.
2. Daniel Grindrod

Daniel is a cinematographer with impeccable knowledge, skills, and work experience. With powerful visuals arranged systematically on his portfolio website, he keeps the viewers hooked, creating a way to keep his work calendar/pipeline booked.
Created on a no-code website platform like Squarespace, his portfolio website looks nothing short of professional aesthetics, bringing his talent to the forefront.
Skimming through his work galleries is easy. He also has an active blog where he shares insights for budding cinematographers.
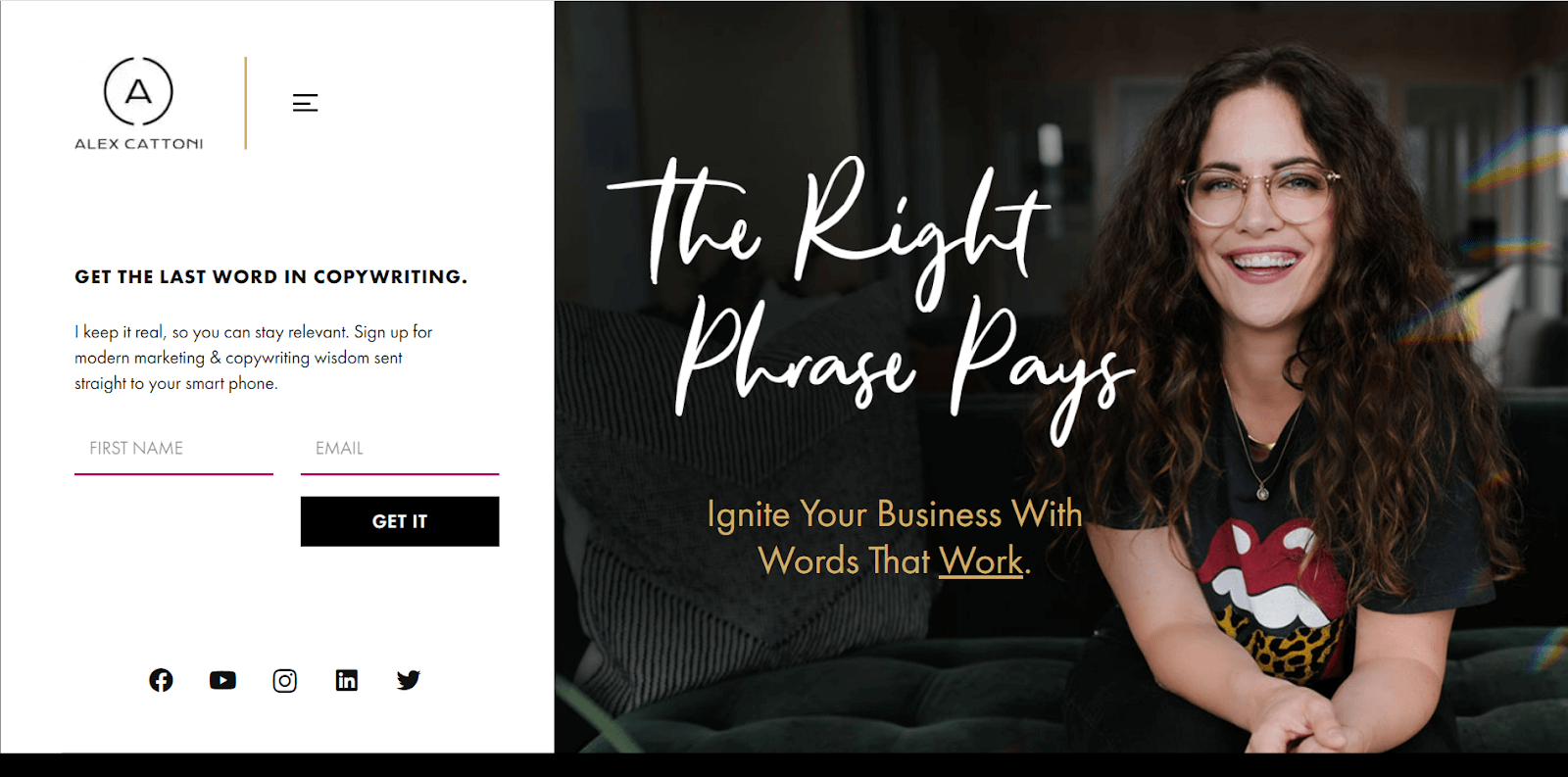
3. Alex Cattoni

Alex is one of the leading copywriters in the world today. She has built her 7 figure business from the ground up and is now creating programs and valuable content for aspiring copywriters.
Her interactive website, designed on WordPress, has a clear messaging structure for her readers. The website's simple design complements her writing style and gives her room to present long-form content with beautiful website design. If you are in the writing or marketing field, it's one of the great personal website examples for you.
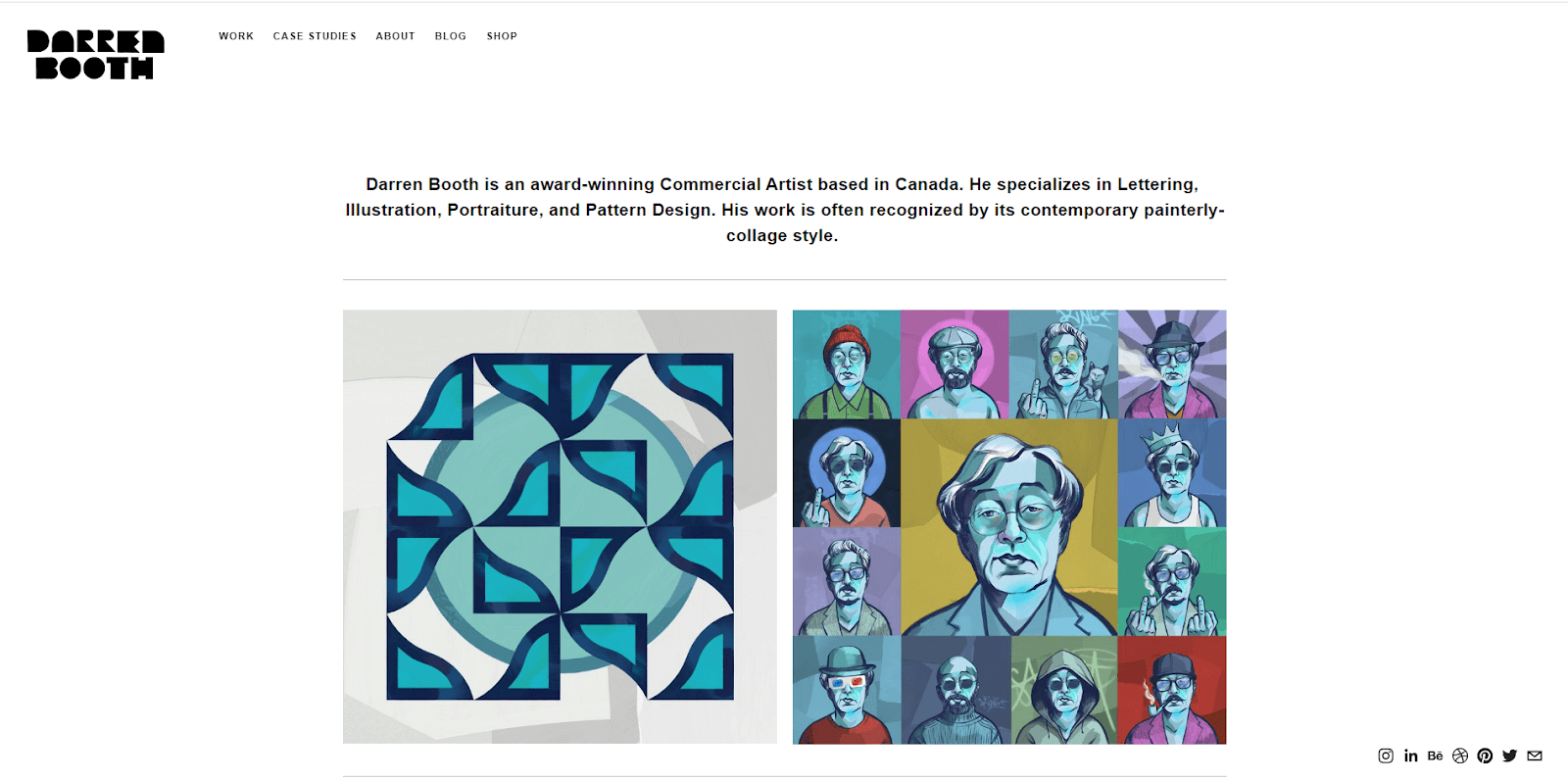
4. Darren Booth

Darren is a commercial artist who creates the magic of design in his illustrations, patterns, portraiture, and other works. His website is a mini package that reflects all things he does. You will find his vibrant work samples in different categories on the website. It also has a blog and an eCommerce page where he sells a few of his designs.
His website also includes case study pages for some of his best-awarded work. His about section is, however, the rockstar. Abandoning the typical flow of the website ‘Introduction > Clients > Awards and Interviews > Contact CTA button,’ the sections are arranged compellingly to keep the viewers’ attention until the end.
The flow of Darren’s website’s About section looks like this:
- A brief bio
- Contact button
- Clients list
- His picture and an introduction
- Awards & Recognition with Interviews and Press features
- Social network links
It isn’t conventional but keeps the viewers hooked. If you are keen on creating an unconventional About section, here is your inspiration.
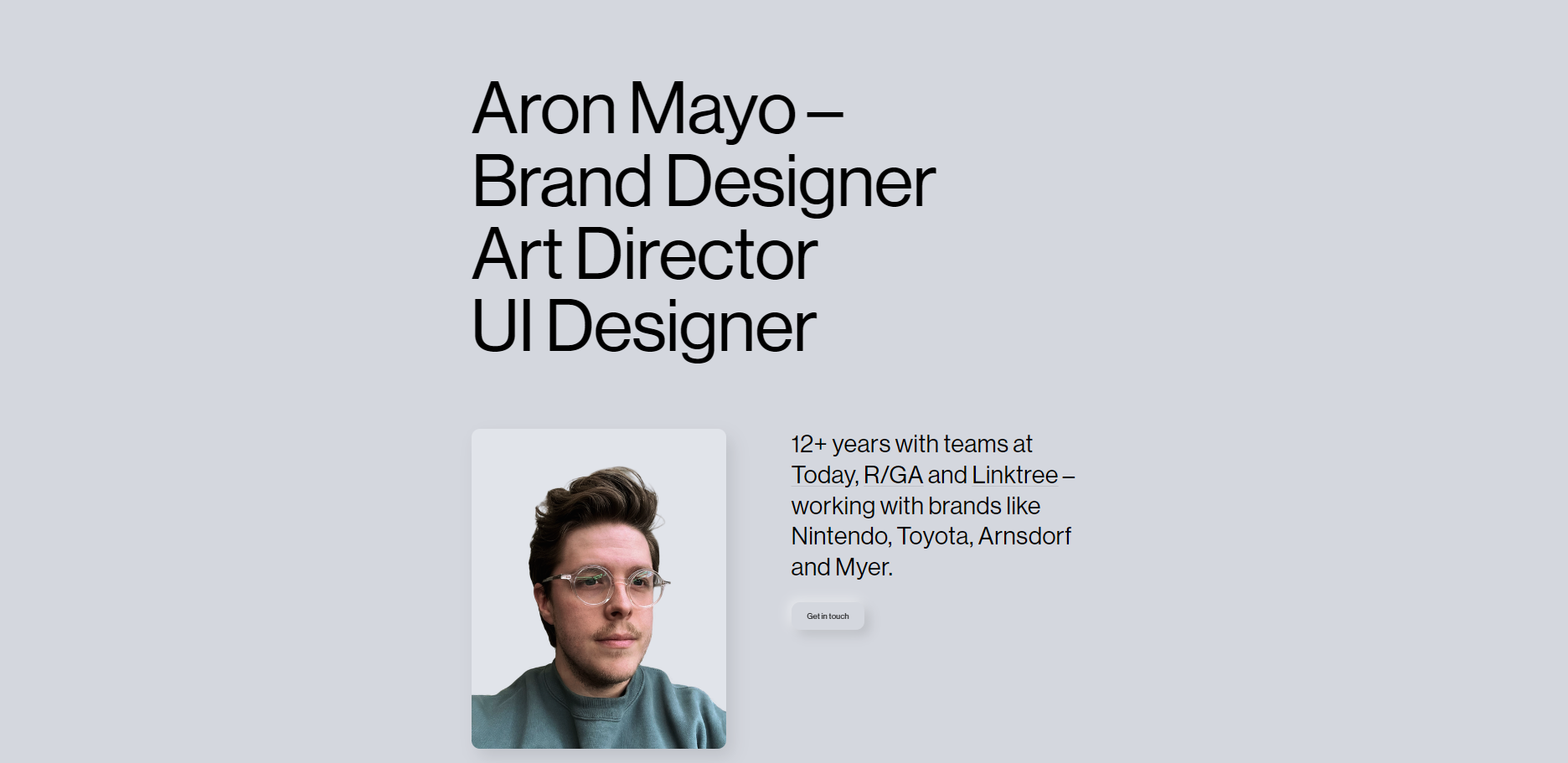
5. Aron Mayo

Aron is a Brand Designer, Art Director, and UI Designer. He has built a fantastic work portfolio while working with some of the top brands. You can see all of his interesting stuff on his website, which is made on the no-code platform Squarespace.
His website home page looks like a super cool one-pager website showing a collection of his work with brief details. However, the work links expand to internal pages for the viewers to see more information.
If you want to create a single-page website or maybe add some pages to share complete project details, his website is a classic personal website example you can follow as a reference.
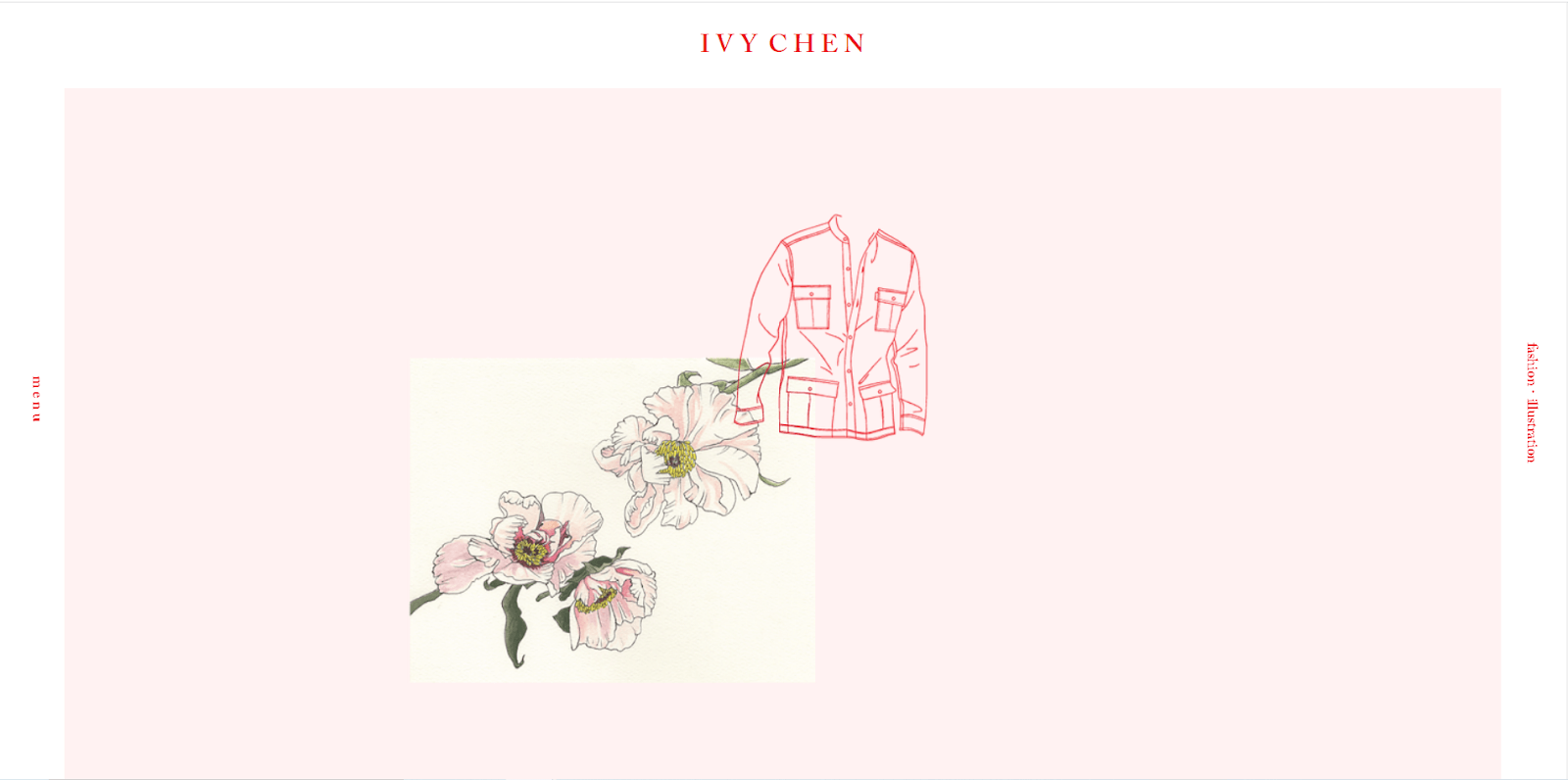
6. Ivy Chen

Ivy is a fashion and graphic designer. In her portfolio website designed on Wix, she mentions her interest and skills in illustrations, lines, and forms. And that’s what she has skillfully portrayed on her website.
If you have tried or at least seen the parallax scrolling feature on Wix or other no-code website builders, you wouldn’t have imagined its creative use in the way Ivy Chen has used it. Maybe even the Wix team wouldn’t have thought of this innovative idea!
Using the parallax feature, she brings the layers of designing clothes beautifully, leaving the viewers amazed with its simplicity. If you still haven’t seen her website design, go watch it, and you will feel like, “why haven’t I thought of this!”
It’s your perfect inspiration for creating a webpage using the scrolling feature.
7. Will Ericksson
Will is a software developer who helps businesses with innovative tech solutions. He also co-founded Realify.app and MomentumGroup.tech. He also mentors budding developers and founders in making no-code tech products with Bubble.
His minimalistic and clean design website, built on the no-code platform Bubble.io represents his personal brand and works well. His single-page website design flow is simple and tells everything the viewer should know.
- In the first section, Will introduces himself, briefly explaining his work.
- His next section covers the highlights of his career, followed by his upcoming and recent work.
- About section on his website gives more details about his journey and skills.
- Next comes the mentorship section, where he tells about whom he provides mentorship and how it can help his audience.
- In the end, comes the testimonials and an interactive contact section with a form.
If you want to present your profile and skills in minimum words and design, Will’s website is an ideal example. The best part is you can easily create it with Bubble.io.
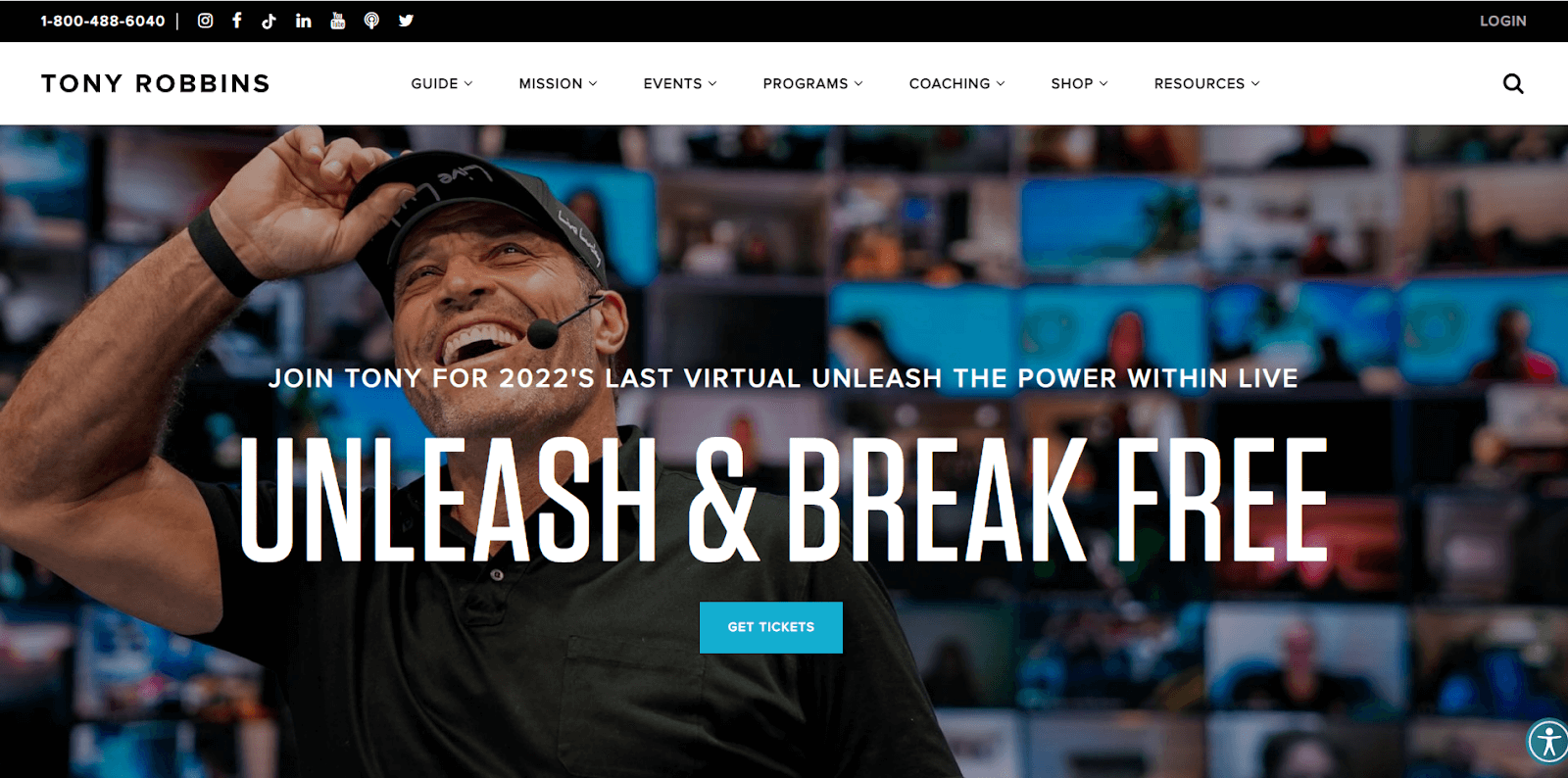
8. Tony Robbins

If you are a famous professional in any field and want to build an A-class website, look at his website as an example. You will see the extent of his work and offerings from the banner and the navigation bar. The sections and pages are so clearly structured that you can easily find any particular thing you are looking for in a category. If you have a lot of content to show on a website, take reference from Tony’s website on how to structure it.
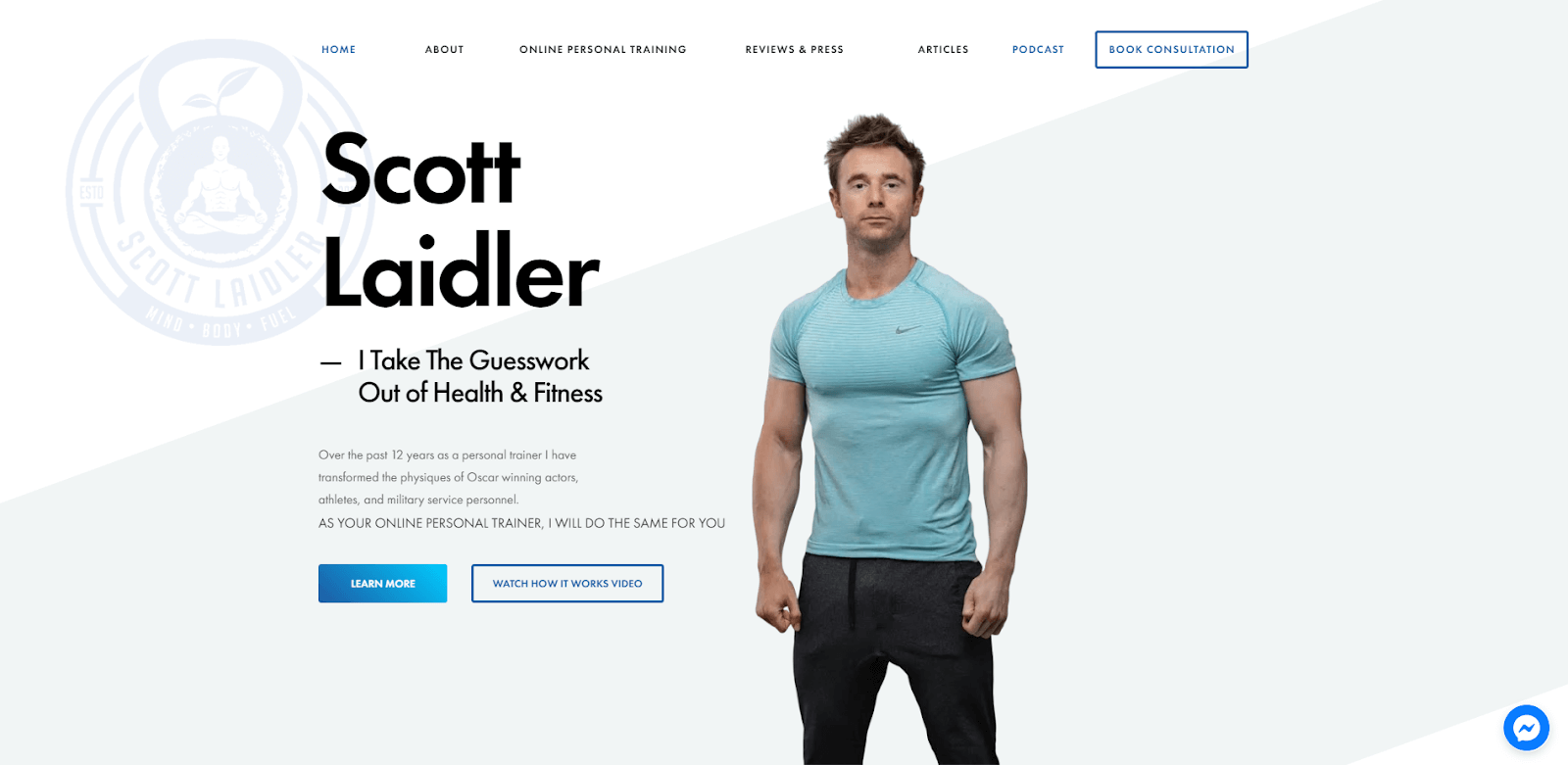
9. Scott Laidler

Scott Laidler is a health and fitness professional who has trained actors, athletes, and military service personnel. His clientele speaks of his work and expertise. All of this reflects on his website, which is created on WordPress.
Through the multiple sections on his website, he takes his audience through his work and program details. His blog, reviews, and podcast pages are also well designed, which you can refer to for inspiration.
10. Kantwon Rogers

Kantwon is a computer science guy interested in education, technology, and robotics. His website is not something you will find easily on any other websites or templates, portrayed from the first page of his website.
Besides his interactive introduction, he has shared his research projects, PDFs and galleries of pictures and video lessons he has recorded.
His page designed on Squarespace is a perfect one-page personal website example to refer to if you want to make an attractive one-page website for yourself.
Create Your Unique Personal Website on Bubble
After reviewing some of the fine personal website examples, it’s time to pick the right tools. From a simple website design to refining it as you grow in your career or journey, you will need a tech platform that can cater to your current and growing website requirements.
Keeping this in mind, we have created Bubble, a tech platform that helps you easily create a website without any code and develop with advanced features as your portfolio expands.
Discover more Bubble features and how you can easily make a creative website without tech knowledge.
About Bubble
Bubble is one of the most powerful no-code platforms, offering people the ability to build custom, dynamic, complex web applications, rather than basic, static templated websites offered by Squarespace or Wix. Since 2012, Bubble has offered powerful controls to designing web apps that lets non-technical founders and startups build apps faster and more affordably. Bubble has over 2 million users building apps, tech startups, and tech-enabled businesses.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble