It’s no secret that plugins are a vibrant part of the Bubble ecosystem. Since their debut in 2016, more than 5,000 plugins have been launched in the marketplace. Plugins have expanded the possibilities for Bubble users and their apps, from enabling payment processing and integrating artificial intelligence (AI) to extending apps with almost any API or JavaScript.

Bask is a new tool for VS Code users that helps streamline Bubble plugin development — making it faster to build, bundle, and publish plugins, so you can focus on the details that matter.
Complementing what Bubble does best
People building with Bubble don’t need to know how to code — you can build and scale apps using an entirely-visual interface that allows you to drag and drop together a front end, back end, and even APIs. But plugins make Bubble an even more extensible, versatile, and flexible platform. For example, if users did want to add some custom JavaScript to their Bubble app, they could use the Toolbox plugin.
Some plugins are built by Bubble, but the majority are built by members of the wider community who have expertise working with traditional code in integrated development environments (IDEs). But because Bubble is not an IDE — our bread and butter is visual programming and no-code development — many plugin developers prefer to use a third-party tool like Visual Studio Code (VS Code) instead of Bubble’s native plugin editor. The problem is, switching back and forth can make for a clunky process.
That’s where Bask comes in.
Why you should use the Bask VS Code extension for Bubble plugins
Bask was built to streamline Bubble plugin development, helping you work faster while making it easier to organize and maintain complex plugins built in IDEs like VS Code.

While the default Bubble plugin editor can be connected to a test app to help debug plugins in real-time, IDEs like VS Code don't automatically push server-side actions, client-side actions, or visual element edits to Bubble. As a result, plugin developers tend to sync their code manually using git or by copy and pasting between their IDE and the Bubble plugin editor. This can slow down the pace of development, especially for plugins that require a bundling step.
Bask is a VS Code extension that makes this process smoother by:
- Allowing developers to edit and debug plugins in their test apps in real time from VS Code
- Working from any git branch you're in (not just “main”), allowing you to save development versions of your plugin without having to publish
- Releasing a new version of your plugin and tagging it in git, so your repo stays in sync when published
- Enforcing the separation of source from distribution files, allowing you to package performant SSAs, CSAs, or visual elements without losing your human-readable code
- Making it easier to navigate plugin files by giving them human-readable names
- Unlocking effortless treeshaking, which enables plugins to use ES6 modules while speeding up some SSAs by almost an order of magnitude
How to use the Bask VS Code extension for Bubble plugins
It’s simple to get started using Bask:
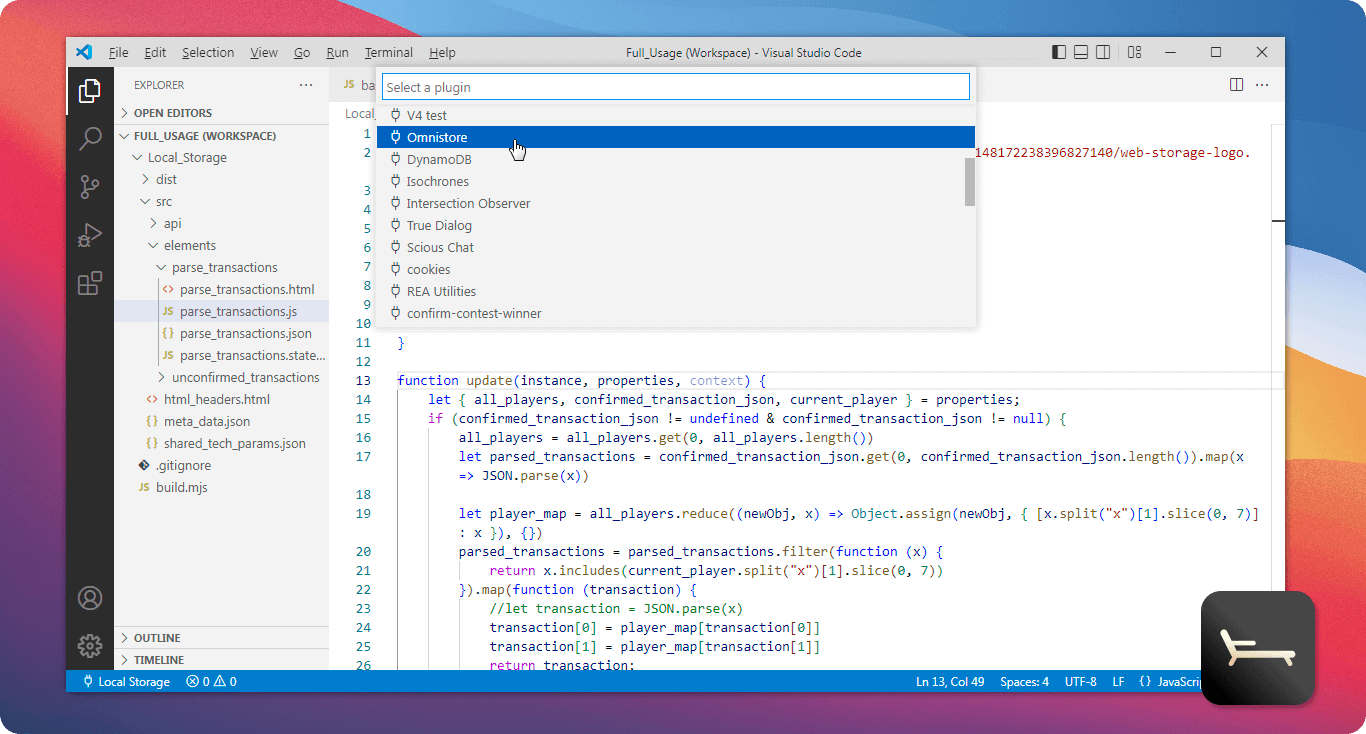
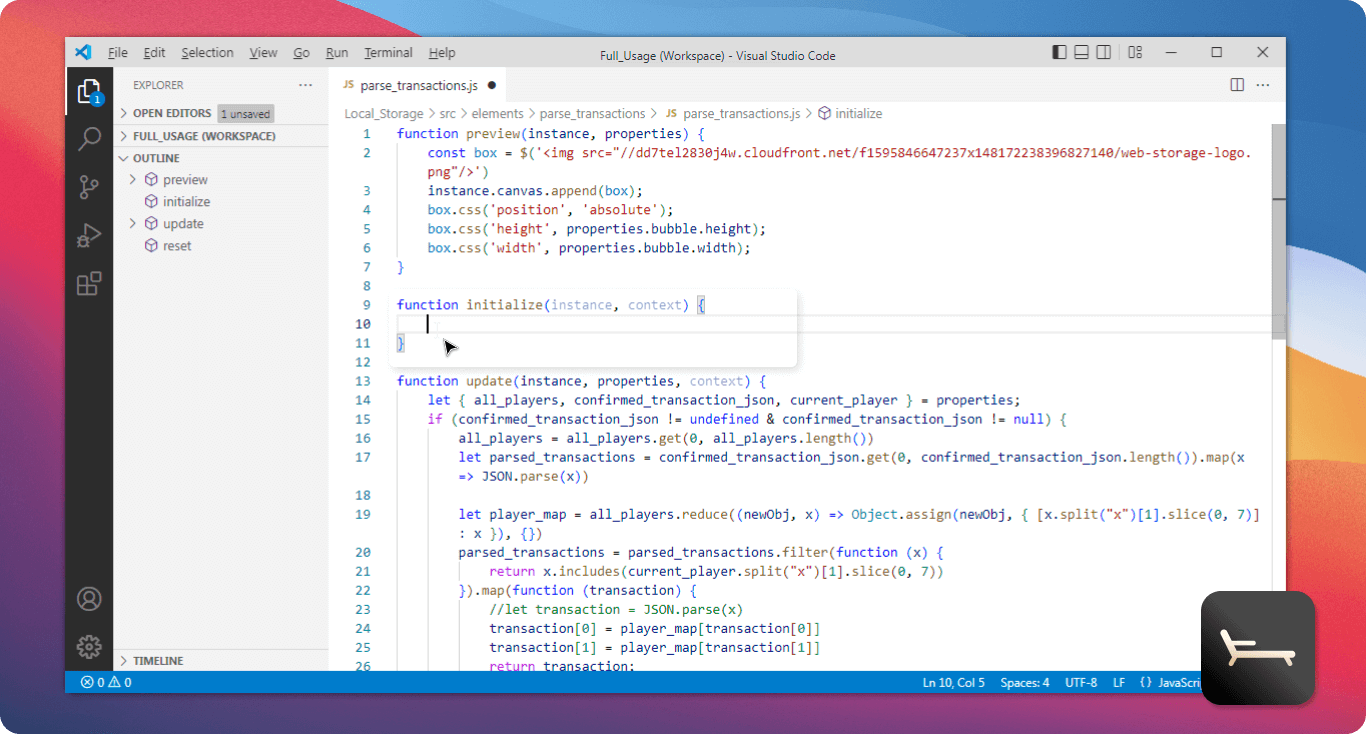
- Tap Install from the Bask VS Code Marketplace page or search the phrase “Bask” within VS Code’s Extensions tab.
- Then run the Bask Pull command to pull your first plugin into VS Code. New users will be prompted to enter an API key, which can be purchased here (they offer a 14-day free trial).
- Once you’re registered, Bask will ask you to enter your Bubble credentials, which are securely stored on your device to carry out all of Bask's core functions.
- You’re all set to start using Bask! Just edit your plugin in VS Code, save its files, and watch your plugin update in your linked Bubble test.
You can learn more about Bask in their official documentation and install the VS Code extension here.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble