Animations have become a crucial part of apps from micro-interactions to preloaders. When adding animations into an app, or any web platform, it is imperative that you use small, lightweight, and scalable animations such as Lottie animations.
LottieFiles, the largest marketplace of free animations trusted by over four million users of more than 250,000 companies worldwide, is now giving Bubble users the power to easily add animations into their apps for seamless interactivity.
How does the LottieFiles for Bubble plugin work?
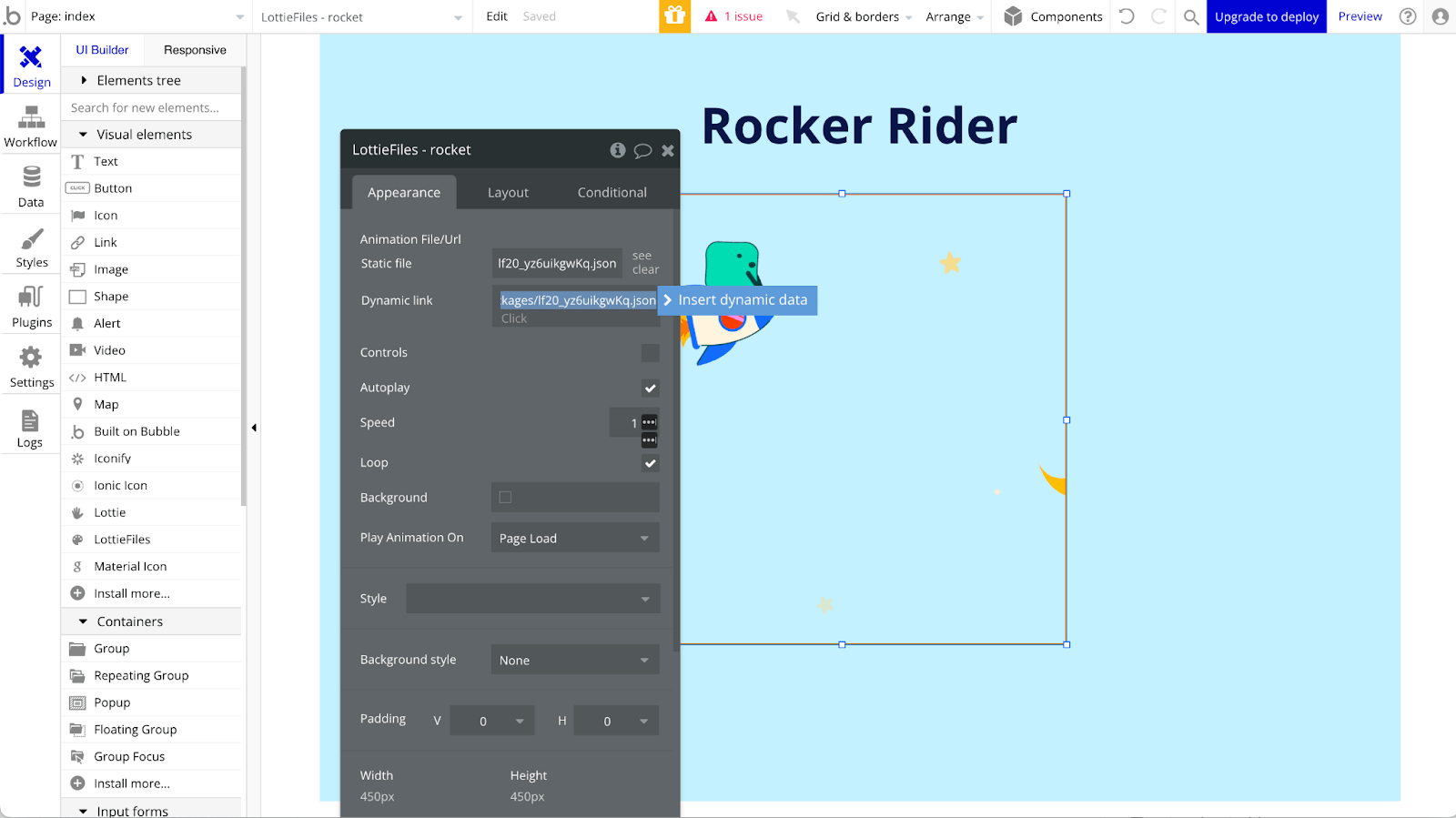
The LottieFiles for Bubble plugin is as easy as copying and pasting the Lottie animation JSON URL into your Bubble app.

On top of that, LottieFiles offers advanced interactivity features such as playing the animation on hover or click, customizing playback speed, and background color, among other cool elements.
Why should you use Lottie animations?
Lottie animations are created in a JSON-based file format that allows you to ship animations easily. They are small, lightweight, and easily customizable, making them ideal to add into your Bubble app and ultimately, enhance your overall user experience.
Lottie animations are also easy to scale up or down without pixelation, while allowing you to manipulate them to be interactive and respond to interactions such as scrolling, clicking, and hovering.
Whether you're looking to add some flair to your app or bring attention to a specific feature, Lottie animations can help you do just that.
How to use Lottie animations for your Bubble app

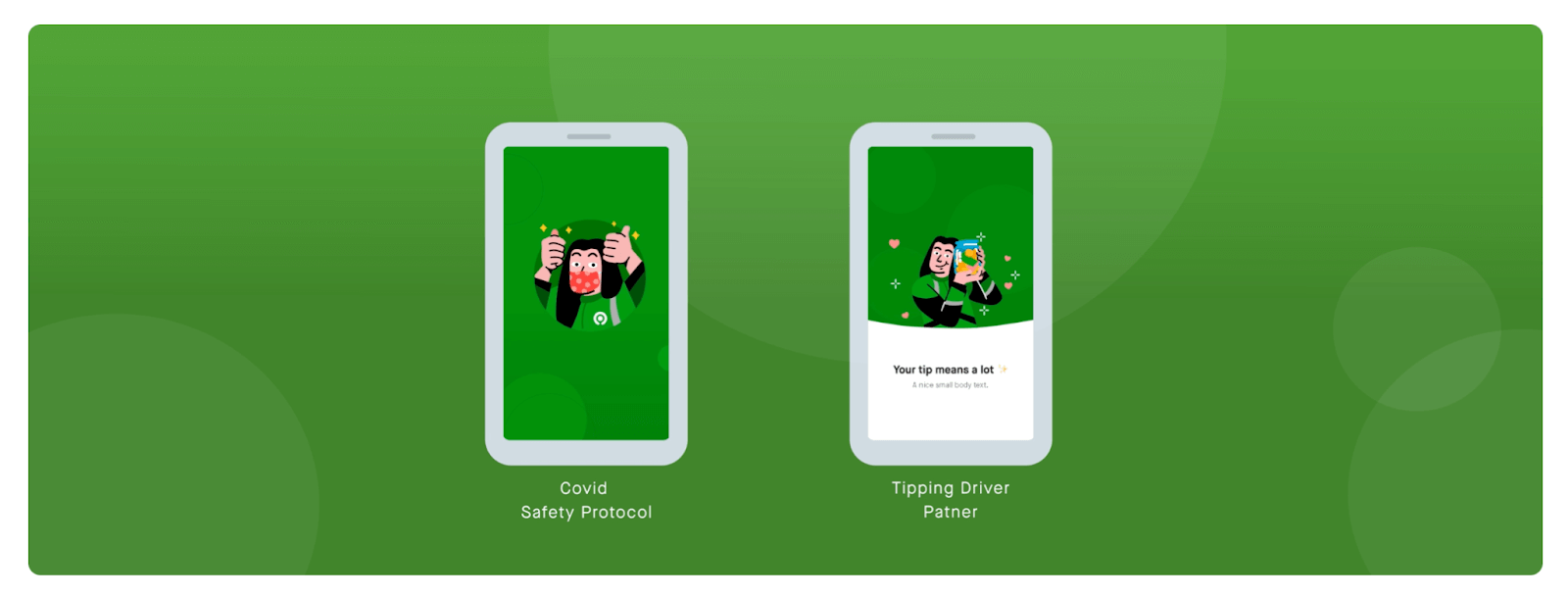
Technology startup, Gojek, uses Lottie animations to engage their users.
- Create a more engaging landing page: Using Lottie animations to add eye-catching key visuals to your landing pages delivers impactful messages and improve overall user experience.
- Tell a story: Use Lottie animations to tell your product’s story or show how it works.
- Highlight key features: Lottie animations help bring attention to important features and sections in your app. It can also help users understand how to navigate your app.
- Add some personality: Make a lasting impression with Lottie animations. Using animations can add character and personality to your app for top-of-mind awareness.
Install the LottieFiles for Bubble plugin today to get started and add motion magic to all your Bubble apps with amazing Lottie animations.
Add animation to your Bubble app with LottieFiles now.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble