When you’re building a prototype, sometimes the best tool to start with is a simple one: a pen and paper.
But when you’re ready to go digital, finding the right prototyping tool can be tricky. And if you’re building a mobile app, finding the best prototyping tools can be even more complicated.
There are a lot of prototyping tools on the market, but not all of them are designed for mobile apps. Compared to web application prototyping tools, mobile app prototyping requires:
- Mobile-first design elements and components
- Native-responsive interactions
- Multi-platform and mobile device previews
- User flows and conditions for mobile devices
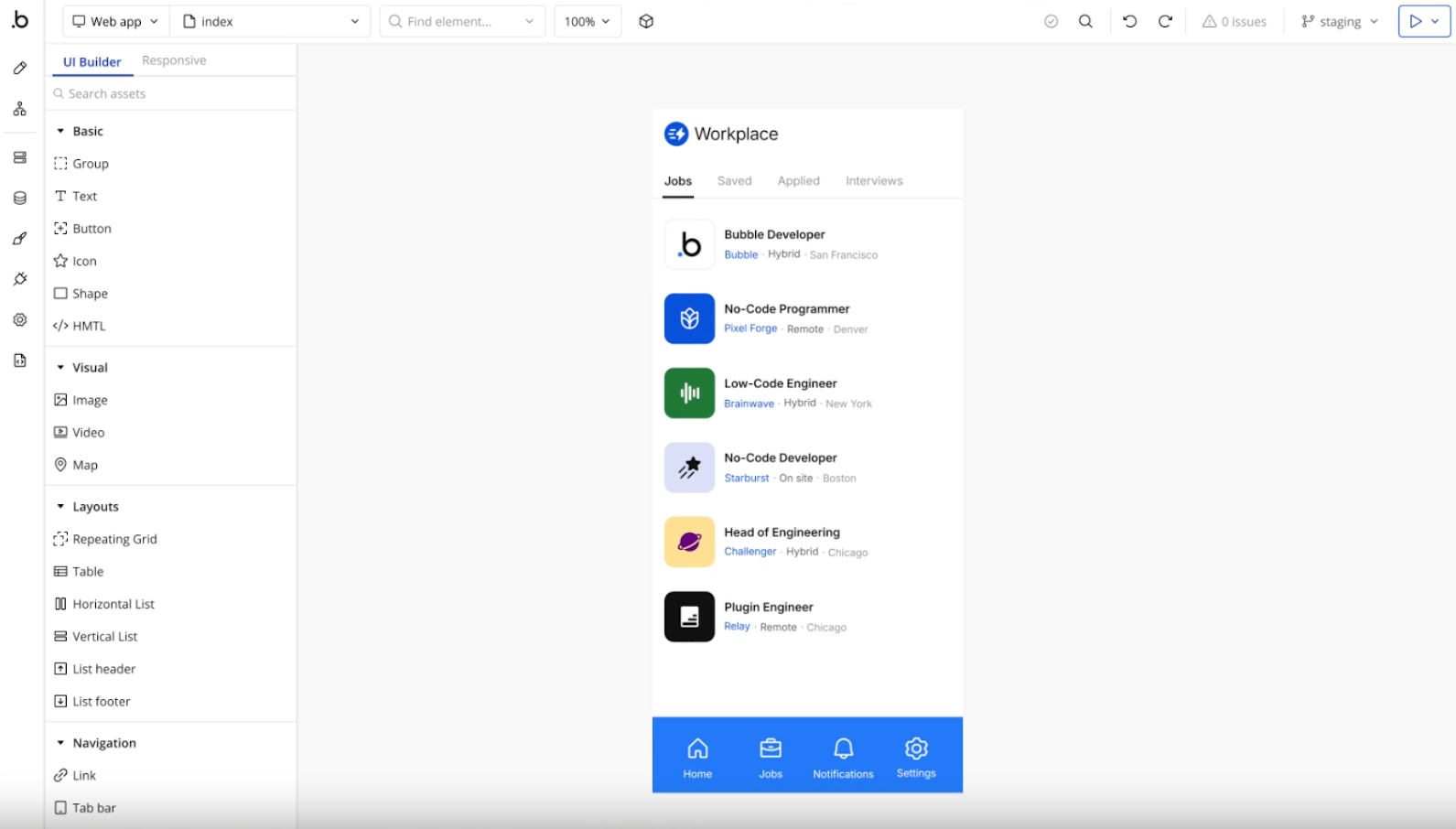
Take Bubble’s native mobile builder as an example. Instead of getting stuck with web UX and web design tools that most prototyping tools offer, you can use native mobile gestures, mobile-first design (such as views and screens instead of web pages), and mobile workflows and conditions. Plus, preview on your mobile device with BubbleGo. The result? Faster, more realistic mobile app prototypes that transfer seamlessly to real apps.
If you’re building a web app, check out our favorite tools for prototyping web apps. If you’re building a mobile app, read on for the best prototyping tools for mobile.
What kind of mobile app prototyping tool do you need?
First things first: In order to find the right tool for your project, you need to know what kind of prototype you’re hoping to make. There are two main “levels” of prototyping: low-fidelity or high-fidelity.
High-fidelity prototypes more closely resemble your app as it’ll actually function. They allow you to create interactive designs and can include audio, interactions, and other visual effects to realistically simulate the actual build.
Wireframing is helpful for communicating big ideas and sketching out basic screens and user flow, but at some point, you’ll need to build a high-fidelity prototype.
High-fidelity prototypes allow you to go deeper into design and function, making it easier to get valuable user feedback and determine the direction and features of your app.
In our analysis and reviews, we’ll point out which type of prototyping each tool is best for, so you can choose the right one for your needs.
Our top mobile app prototyping tools
TL;DR: Here are our top recs for each level of prototyping:
Best for low-fidelity wireframing: Balsamiq. Balsamiq is one of the best collaborative wireframing tools out there. It’s simple to learn (aka your whole team can use it!). It’s perfect for brainstorming or showing off user flow and product concepts to your team or stakeholders.
Best for high-fidelity prototypes: Figma. Figma is the gold standard of design tools, and it works well for prototyping too. You get access to well-known (and easily exportable) design tools to focus on the UI and UX of your mobile app. Plus, you can use animations and interactions to easily show how functionality will work.
Best for the full spectrum of prototyping (and beyond): Bubble. If you want a tool that can take you from wireframing to high-fidelity prototypes to v1, launch, and beyond, Bubble has you covered. Bubble’s intuitive editor lets you create basic wireframes or pixel-perfect designs for every stage of your app design process. And if your design team has already been hard at work in Figma, our Figma to Bubble converter lets you import design files seamlessly to iterate and add functionality to your prototype. Plus, when you’re ready to build, you don’t need to recreate the wheel — just add data and functionality to your app designs in the same editor, then launch directly to the app stores.
The best mobile app prototyping tools (comparison table)
We analyzed some of the top prototyping tools with an eye to the mobile app design process to find the best options for every stage of the prototyping process.
| Tool | Best use case | Key Features | Pricing | Prototype types |
|---|---|---|---|---|
| Bubble |
Building prototypes and turning them into functional native apps all in one tool |
Prototype and build in one place (no rebuilding), full native mobile app functionality, databases and workflows, simple visual editor |
Prototype for free — only pay when you’re ready to launch |
Low-fidelity all the way to fully functional native apps |
| Balsamiq |
Collaborative and quick brainstorming for user flow and product concepts |
Collaborative wireframing, easy to use, pre-built elements |
Paid plans start at $12 per month |
Low-fidelity |
|
Figma |
Prototypes focused on UI / UX designs |
State-of-the-art design tools, user flows, animations |
Paid plans start at $16 per user per month |
High-fidelity with interactions |
|
ProtoPie |
High-fidelity prototypes for user testing |
Dynamic and multimodal interactions, native device sensors |
Paid plans start at $25 per user per month |
High-fidelity |
|
Glide |
Rapid functional prototyping using internal data |
Build from existing data sets, functional workflows |
Paid plans start at $199 per month |
High-fidelity with functionality |
|
Justinmind |
Templated mobile app prototypes focused on functionality |
Strong template library, advanced emulators and conditions |
Paid plans start at $9 per user per month |
Low-fidelity to high-fidelity |
|
Mockplus |
Rapid prototyping using templates |
Strong template and component library, interactions, flowcharts |
Paid plans start at $13.90 per user per month |
Low-fidelity to high-fidelity |
|
Marvel |
Quick prototypes focused on user validation |
Built-in user testing, basic prototyping and wireframe tools |
Paid plans start at $12 per month |
Low-fidelity |
|
UIzard |
Experimenting and idea-generating with AI |
AI-powered screen generation for prototypes, generate design themes and modify components |
Paid plans start at $12 per month |
Mid-fidelity |
|
Proto.io |
Fast proof-of-concept prototyping |
Pre-built components, fast building / easy editor |
Plans start at $24 per month |
Low-fidelity |
Deep dive: Prototyping tool overviews
Got an idea of which tools might be best for you? Take your shortlist and dive into our tool reviews to see which one makes the most sense for your needs.
- Bubble: Best for building prototypes to fully-functional apps in one tool
- Balsamiq: Best for low-fidelity designs and brainstorming
- Figma: Best for interactive prototypes
- ProtoPie: Best for user testing high-fidelity prototypes
- Glide: best rapid prototyping tool for use with internal data
- Justinmind: Best for advanced mobile app prototypes
- Mockplus: Best for templated mobile app design
- Marvel: Best for quick prototyping with built-in user testing
- UIzard: Best for AI-supported prototyping
- Proto.io: Best for drag-and-drop prototyping using pre-built components

Bubble: Best for prototype to fully-functional mobile apps in one tool

One of the biggest drawbacks of most prototyping tools for mobile apps is that your prototype serves a very limited purpose.
The prototype is built, ideas are validated, some user feedback is collected, and then the whole thing is thrown out as your dev team gets started on building the real product.
At Bubble, we think of prototypes and MVPs (minimum viable products) a little differently. We’ve designed Bubble so you can create a much smoother, faster, and more resource-effective workflow by moving from prototype to MVP to final product all in one tool — without having to rebuild at any stage of the process.
Start with pre-built components to get a quick wireframe down, or design each element yourself to get pixel-perfect app design. Bubble’s drag-and-drop editor gives you full control.
When you’ve tested or approved your prototype design, you don’t need to export Figma files or rebuild from scratch: simply keep working in the same editor and add functionality. Bubble lets you build everything your app needs — UI design, databases, and functionality — all in the same visual editor.
Plus, you get access to native mobile functionality from the start. You don’t have to use interactions, workflows, and animations to demonstrate functionality, only to have to rebuild it later.
Instead, you can eliminate the handoff tools and build the actual functionality from the start, without code, on Bubble. Then you can test your app on real devices with Bubble Go and launch for real users via the app stores.
It’s the perfect prototype-to-product solution, with no-code tools the whole way to help your team ship your ideas even faster.
Pricing:
Bubble is a free prototyping tool.
Paid plans start at $29 monthly to launch your mobile app directly to the Apple App Store and Google Play Store.
Balsamiq: Best for low-fidelity designs and brainstorming
While other prototyping tools focus on advanced designers who want to build prototypes that look like the final product, Balsamiq focuses on low-fi prototypes. If you just need a quick sketch to map out your ideas, communicate concepts, and refine your plan before moving into the design process, Balsamiq is a great solution.
Essentially, Balsamiq makes pen-and-paper designs digital and collaborative. Multiple users can work on the web-based tool to sketch out basic user interfaces and screens. It offers basically zero learning curve, and has plenty of pre-built UI elements so you can move even faster.
An intentionally low-fidelity wireframe can help you focus on the user flow, UI elements, and product concepts.
Pricing:
Balsamiq offers project-based pricing with both Business and Enterprise tiers:
Up to 2 Projects: $12 (Business) / $18 (Enterprise) per month
Up to 5 Projects: $22 / $33 per month
Up to 10 Projects: $34 / $51 per month
Plans can accommodate up to 400 projects. Enterprise pricing includes more security options, including SSO, Enterprise SLA, and other security assistance.
Figma: Best for design-first prototypes
Figma is currently the gold standard for design tools, in part due to its intuitive design platform and its advanced UX design capabilities. When you’re at the stage where you need to focus on the look and feel of your app, Figma is a great way for your design team to focus on UI details.
You can’t build true functionality in Figma. However, you can create user flows, animations, interactions, and more using Figma’s interaction design tools. They even support variables and conditional logic to bring your prototype closer to how your existing product will work.
When you’re ready to turn your Figma prototype into a fully-functional mobile app, use Bubble. You can import your Figma designs into Bubble in just a few clicks. Then use Bubble’s no-code, visual editor designed for mobile to add workflows, databases, and real native mobile functionality. Even better: You can submit and launch your mobile app to the Apple App Store and Google Play Store right from the Bubble editor.
Pricing:
Figma offers four plans:
Free: For individuals who need basic prototype design tools
Professional: $16 per user per month (for small teams and more advanced prototyping)
Organization: $55 per user per month (for unlimited teams and centralized assets)
Enterprise: $90 per user per month (for custom workspaces and advanced features and security)
ProtoPie: Best for user testing your high-fidelity prototypes
ProtoPie is an advanced prototyping tool that lets you create some of the highest-fidelity prototypes available, especially for mobile apps. It’s a popular choice among teams who want to test prototypes with real users.
When you’re creating your prototype on ProtoPie, you can use all kinds of advanced interactions to make your prototype more realistic. ProtoPie supports dynamic interactions, logic and variables, conditionals, mobile gestures, using native device sensors, and more. This makes it easier to get in-depth user feedback. The downside is that you have to design all this functionality twice (once for the prototype animation, and once when you’re building your functional app).
When you’re ready to test with your team or your potential users, ProtoPie lets you send custom links to your prototype that can be viewed on any device. It also has the capability to customize your prototype for any device’s screen. That includes mobile, tablet, and desktop, of course, but also Apple Watch, CarPlay, and more.
Use it for: high-fidelity mobile app prototyping and user testing
Pricing:
ProtoPie offers four plans:
Free: For up to two prototypes with two screens each
Basic: $25 / month for individuals with up to two prototypes
Pro: $47 per editor per month for unlimited projects
Enterprise: custom pricing for advanced features and security, built-in user testing, and more
Glide: Best for rapid prototyping with internal data
For a simple solution for rapid prototyping, Glide is great for creating mobile apps based on internal data sets or databases. It can create fully-functional web apps ready for mobile devices. Although these aren’t native apps, it’s an easy and low-resource way to create functional prototypes. Workflows, databases, integrations, and other features make sure your prototype functions well without needing to code.
One major downside to Glide is that you can’t publish your app to the App Store. This means it’s really only good for prototyping, internal use, and internal user testing. That said, when you’re prototyping a product using already-existing datasets, Glide is a great way to get a mobile app prototype up and running quickly for testing and iteration.
Another factor to consider: Although Glide is designed for business use, it’s pretty expensive. Their cheapest business plan starts at $199 per month, even if you only need a few users. If you’re just using it to prototype, there may be more cost-effective options out there for you.
Pricing:
Glide offers three business plans:
Free: For up to one app with 10 personal users (i.e., “@gmail.com” emails)
Business: $199 per month, up to 30 users and unlimited apps
Enterprise: custom pricing for more data storage and users
Justinmind: Best for advanced mobile app prototypes
Sometimes when you create prototypes, it’s best not to get lost in the design system and instead focus on the components, functionality, and core features.
Justinmind lets you do just that. Their extensive library of gestures and effects lets you work from existing templates and components. You can move faster while still creating a clean interface. It also has advanced emulators, conditions, and sequences to make your prototype perform as close to the real thing as possible.
It also supports wireframing with drag-and-drop, pre-built UI elements. So whether you want a quick-and-dirty wireframe for a proof of concept, or a more functional prototype you can test with users, you can work on it with Justinmind.
Pricing:
Justinmind offers four plans:
Free: UI design and wireframing only
Standard: $9 per editor per month
Professional: $19 per editor per month
Enterprise: $39 per editor per month
Mockplus: Best for templated mobile app design
When you don’t want to get bogged down in design details, Mockplus has a massive template library you can work from to get your prototype out there faster. Their entire platform is designed around helping your team prototype and iterate quickly.
With hundreds of mobile app templates and thousands of pre-built assets, icons, components, and widgets, design teams can build prototypes in hours, not weeks or months. Advanced animations, interactions, and flowcharts help you communicate and visualize user journeys and tool functionality.
Whether you want to build a low-fi or high-fi prototype, working from a template will get you there quicker. Plus, you can validate and test your ideas before you invest in a ton of design and development resources.
Pricing:
Mockplus offers three plans:
Free: Up to 10 users and three prototypes
Ultimate: $13.90 per user per month
Enterprise: custom pricing for advanced features and security
Marvel: Best for quick prototyping with built-in user testing
Marvel is a good option for quick and basic prototyping or wireframing. Its editor is pretty similar to others on this list, like Mockplus. If you’re familiar with basic web builders like Wix or Weebly, you’ll find some similarities here too.
Where Marvel really stands out is with its built-in user testing features. Build your prototype in Marvel, then invite users to test your design. You can see how they use and move through your app prototype with in-app comments and screen and audio recordings. You can also import designs from Sketch to Marvel, which makes it a good fit if you’re already using Sketch for your design team.
Pricing:
Marvel offers four pricing tiers:
- Free for one project and one user.
- Pro: $12 / month for one user and unlimited projects
- Team: $42 / month for three users and unlimited projects
- Enterprise: for unlimited users, projects, and testing
UIzard: Best for AI-supported prototyping
UIzard adds AI to the UI design process. The features aren’t perfect (yet), but they’re definitely heading in the right direction. For example, you can:
- Generate mobile app screens or ideas for designs for your app from text prompts
- Import images or screenshots — even of hand-drawn sketches — to transform them into wireframe designs (users have mixed reviews on how well this feature works).
- Generate design themes and ideas
- Have AI help you modify or customize components
The pros: You can speed up a lot of prototyping steps, like generating frames, idea brainstorming, and making components. The cons: UIzard’s canvas editor is a bit lacking compared to other prototyping tools.
So where does it land overall? UI designers say it’s not as sophisticated as tools like Figma, and the functionality options don’t come near what tools like Bubble, or even Glide or Justinmind offer. It’s best for the first step: generating ideas, getting quick wireframes or mockups, and experimenting with different styles and components quickly.
Pricing:
Free: Up to two projects and three AI generations per month
Pro: $12 per user per month for 500 AI generations and up to 100 projects
Business: $39 per user per month for 5,000 AI generations and unlimited projects, plus advanced features
Enterprise: custom pricing for unlimited creating and increased security
Proto.io: Best for drag-and-drop prototyping using pre-built components
Proto.io is a good option similar to Mockplus. Both have simple, drag-and-drop editors that let you build your prototype quickly without a lot of design knowledge or background using templates and pre-built components.
However, in our experience, Proto.io is even simpler than Mockplus. It’s a good option for quick, simple prototypes — a step above wireframing, but nothing like the high-fidelity options offered by Bubble and Figma. There isn’t a ton of customization, but you’ll find a solid library of pre-built components, interactions, and animations to make your prototype look more real.
Pricing:
Proto.io offers four plans:
- Freelancer: $24 / month for one user and up to five active projects
- Startup: $40 / month for two users and up to 10 projects
- Agency: $80 / month for five users and up to 15 projects
- Corporate: $160 / month for 10 users and up to 30 projects
What to look for in a mobile app prototyping tool
So, which prototyping tool is right for you?
That depends on what you need from a prototype:
- Are you looking to do early testing to validate your idea?
- Are you hoping to communicate your idea to stakeholders?
- Do you want to test out the feasibility or functionality of core concepts with your team?
- Are you looking to nail down detailed designs and user journeys before you start building?
Once you determine exactly what you need, you can compare all the tools based on the mobile app prototyping features that are most important to you. Some features to look for include:
- Multi-platform previews: Can you view and test your prototype on different mobile devices and systems to test interactions and display? Dedicated preview and testing apps, like BubbleGo, let you test your app in a real setting, making iteration, bug testing, and user testing easier.
- Interactive elements: Can you create interactive prototypes that demonstrate how your product will look, feel, and be used on mobile? Does it have mobile app design elements or animations built-in? If you’re building a mobile app prototype, being able to demonstrate functionality is key for user testing, functionality validation, and stakeholder input.
- Rapid iteration: Does the tool allow for easy and collaborative changes and iterations based on your testing and learning? Or do you have to rebuild, even switching to another platform, as you make your prototype more and more detailed?
- Minimal coding: Writing and testing code is time-consuming. No-code prototyping tools that let you integrate some functionality allow your team to create and test user journeys and functionality concepts quickly.
- Templates and libraries: Does the tool provide templates and component libraries so you can design more quickly, or are you building everything from scratch? Do component libraries include mobile-specific icon libraries and components?
- User testing tools: If you’re doing user testing of your prototype, does the tool make it easy for users (or even internal teams) to test your prototype on the actual device they’ll be using it on? Can you easily gather user feedback and insights to iterate?
- Timeline: How fast can you build on this tool? And how far can it take you? Some tools are quick to build on but limited to simple prototypes that have to be discarded quickly. Others offer more high-fidelity designs but take longer to build on.
Also, keep in mind that not every prototyping tool is designed with mobile apps in mind. When prototyping an app, pay close attention to whether tools offer multi-platform previews and testing, mobile-first interactive elements and UX features, and app-specific icon libraries and templates.
So, which tool is right for you? Here are our recommendations:
- If you’re looking for quick and simple wireframing to validate or communicate early ideas: Try Balsamiq, Mockplus, Proto.io, or UIzard
- If you want to focus on detailed UI design: Try Bubble or Figma
- If you want to focus on functionality, feasibility, or user journeys: Try Bubble, Glide, or Justinmind
- If you’re focused on user testing: Try ProtoPie or Marvel
- If you want to seamlessly transition from prototype to public-ready app: Bubble’s your choice
Ready to build a prototype for your mobile app?
Building a prototype for your mobile app is a crucial first step to validate your idea and test out key concepts before investing time and energy into the actual build.
Bubble makes it easy to create a prototype for your mobile app, whether you want to build from a template or go all-in on custom design. A visual, no-code editor makes it simple to iterate quickly and create functional interactive elements. Use pre-built components specifically designed for mobile, native mobile gestures, and real functionality. Then, use BubbleGo to test your app (with real functionality and data!) on mobile devices.
On Bubble, you’re designing more than a prototype — you’re building the foundation for V1 of your app. Move from prototype to product faster with end-to-end, no-code editing tools that let you design, develop, and launch your mobile app directly to the app stores.
The best part: Bubble is free for as long as you need to work on your prototype — you only pay when you launch.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble





