Choosing the right tech stack for your mobile app is a big decision. After all, your mobile app technology will serve as the foundation for how users interact with your product on the go.
Your stack will determine (or limit) all kinds of things:
- What you can create
- How your app will perform
- What integrations you can work with
- How costly and time-consuming development and maintenance will be
- What kinds of skills your developers will need
All that to say — it’s not a decision to approach lightly. And today, there are more tools and options than ever, from traditional development frameworks to no-code options that replace those traditional technologies all in one tool. In this article, we’ll break down some of the major factors to consider when choosing a tech stack, and share some of our top picks for tools to include in yours.
What is a mobile app technology stack?
Most of the time, when people refer to your mobile app or website’s tech stack, they’re referring to the basic layers of technology that power your product. There are four main layers to consider: frontend, backend, platform, and hosting.
Frontend. The frontend of your product allows your users to interact with your software and also supports the code that runs your app. Common frontend code and frameworks include HTML, CSS, JavaScript, React, and Angular. No-code tools like Bubble offer an alternative to traditional frontend development methods, with visual editors that allow you to develop UI and run your app without writing a single line of code.
Backend. The backend technologies of your app handle any database systems, programming languages for server code, and web frameworks needed to make your app functional. Common technologies used for these functions include Java, Python, Ruby, MySQL, and Apache. If you’ve built your frontend with a no-code tool like Bubble, you can manage your backend technologies on the same platform, reducing the number of technology layers you need to get your app up and running.
Platform. The platform refers to the operating system and tools needed to run your app. For mobile apps, this could be the iOS or Android software development kit (SDK).
Hosting. Hosting refers to the technology used to house your app (i.e. the server-side code) and display it for users. Popular options include Linux, Apache, and Amazon Web Services (AWS).
And, when thinking about your mobile app tech stack, you should also consider what tech you'll use to test, iterate, scale, and analyze metrics for your product. In this article, we’ll help you consider an expanded tech stack for your app that'll allow you to build, grow, and test your app.
What to consider when building your mobile app tech stack
So, where do you even begin when thinking about what the right tech stack is to power your app? Start here, and consider:
User base
Do you want to build an app for a specific platform or user base, i.e. a native iOS app for iPhone users? Or do you want to build an app that'll be widely accessible regardless of platform or device type? Web technologies are more versatile than native mobile apps because they run in a browser (or on mobile with an app wrapper), rather than being programmed for a specific platform and language.
Budget
Budget is obviously a consideration, but it often isn’t considered end-to-end. Most traditional tech stacks (i.e. LAMP, MEAN, etc.) are resource-heavy, requiring significant development resources with skill sets in specific programming languages and formats. Traditional mobile development is no different. Dedicated iOS app development or Android app development usually requires a specialized development team and development tools to build and maintain each app.
These specialized resources are often cost-prohibitive for small startups, and building on a lighter, no-code tool requires far fewer upfront resources. No-code tools also give you more for your money. You can be much more flexible with no-code by developing software that can be used both on the web and mobile, as opposed to traditional mobile development that’s limited to a specific operating system.
Timing
It’s no doubt that some tech stacks allow for faster production than others. For instance, no-code tools allow you to build an MVP and scale for launch and growth in users much faster than traditional tech stacks. In addition, cross-platform app development allows you to build and launch your app on multiple platforms, and for more users, faster.
Functionality
What do you want your app to do? What expertise do you have available to make different features a reality in different frameworks? Everything from programming languages to platforms can impact how your app functions and what you’re able to do — or how much effort it requires to implement the functionality you’re looking for.
Our picks: the best tech stack for mobile apps
With those key considerations in mind, here are our top picks for the best tools to add to your mobile app tech stack. We’ve chosen these based on their flexibility, scalability, ease of use, and how easily they can integrate with the rest of your tech stack.
1. Bubble: full-stack product development
Unlike most traditional tech stacks, Bubble offers full-stack technology for your product’s build and hosting — all in one platform.
Common tech stacks like the LAMP stack, MERN stack, or MEAN stack use several technologies each to build and manage software applications. For example, the LAMP stack uses Linux (as the operating system), Apache (as the HTTP server), MySQL (for database management) and PHP (as the programming language).
With Bubble, all of this is housed on a single, no-code platform. Bubble’s visual editor means you don’t need to learn a coding language. Not coding your app in a specific language significantly speeds up cross-platform app development and removes the need for platform-specific development tools.
An added benefit of Bubble’s no-code, cross-platform development: You’ll come out of the development process with a robust web app as well. The option to use your product in a browser as well as on mobile gives it much greater reach and allows your end users more flexibility.
Bubble also manages everything from hosting to servers to databases. Built-in databases on Bubble make the development process much faster. If you already have a database you’re familiar with and want to use, don’t worry — you can connect your Bubble app to an external database using plugins or an API.
With a wrapper, you can also quickly turn your Bubble app into a mobile app available via iPhone and Android app stores. Native mobile app technology is coming to Bubble in 2024, making native app development even simpler with Bubble’s no-code solutions.
2. Google Analytics: understand your app’s traffic
Building your product is just step one. You’ll also want tools to understand how your product is performing. Google Analytics is key for understanding how your mobile app content performs. For example:
- Do most users download your app from your website or through another channel?
- Which pages on your app are the most popular?
- How long do users spend on each page of your app?
- How do users find out about your app or product in search?
Google Analytics can answer all of these questions and tons more. Integrating Google Analytics with your Bubble app is as easy as adding your Google Analytics tracking ID to your plugins page on Bubble. From there, you can create and track custom events, get audience insights, and keep an eye on site and search performance.
3. PostHog: product analytics
Every startup needs a way to understand and quantitatively measure how your product is performing — PostHog is a great way to do just that.
PostHog is great for analysis and observation, but it also covers a lot of product experimentation methods, too. You can use it for A/B testing, session recordings, feature flags, and more. Plus, you can get in-app feedback directly from your end users to add qualitative analytics to your quantitative results. All of this not only gives you insight into how your app is currently performing, but also helps you test and iterate on new features faster.
And yes — PostHog integrates effortlessly with Bubble via API to make developing and improving your app on Bubble that much faster. (There’s even a community-built plugin!)
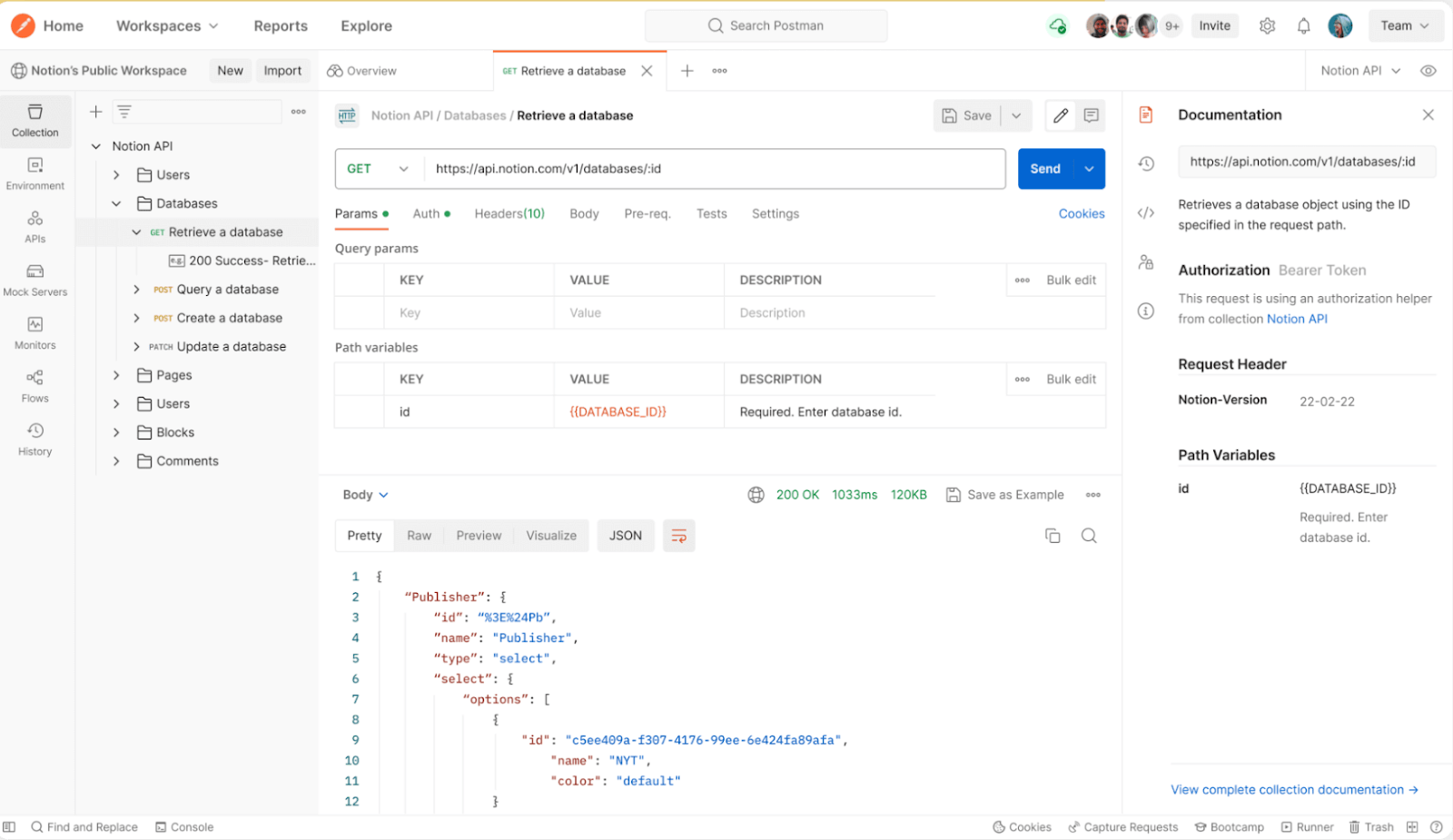
4. Postman: API testing
No matter what technology stack you’re using for your product, building, testing, and maintaining APIs are essential functions. Ensuring your app can communicate with other web apps and software is critical to maintaining well-integrated technology stacks.

That said, building and testing APIs can be a bit of a pain. Postman makes it easier by speeding up your API’s development lifecycle and making sure you can integrate your entire mobile technology stack for seamless operations.
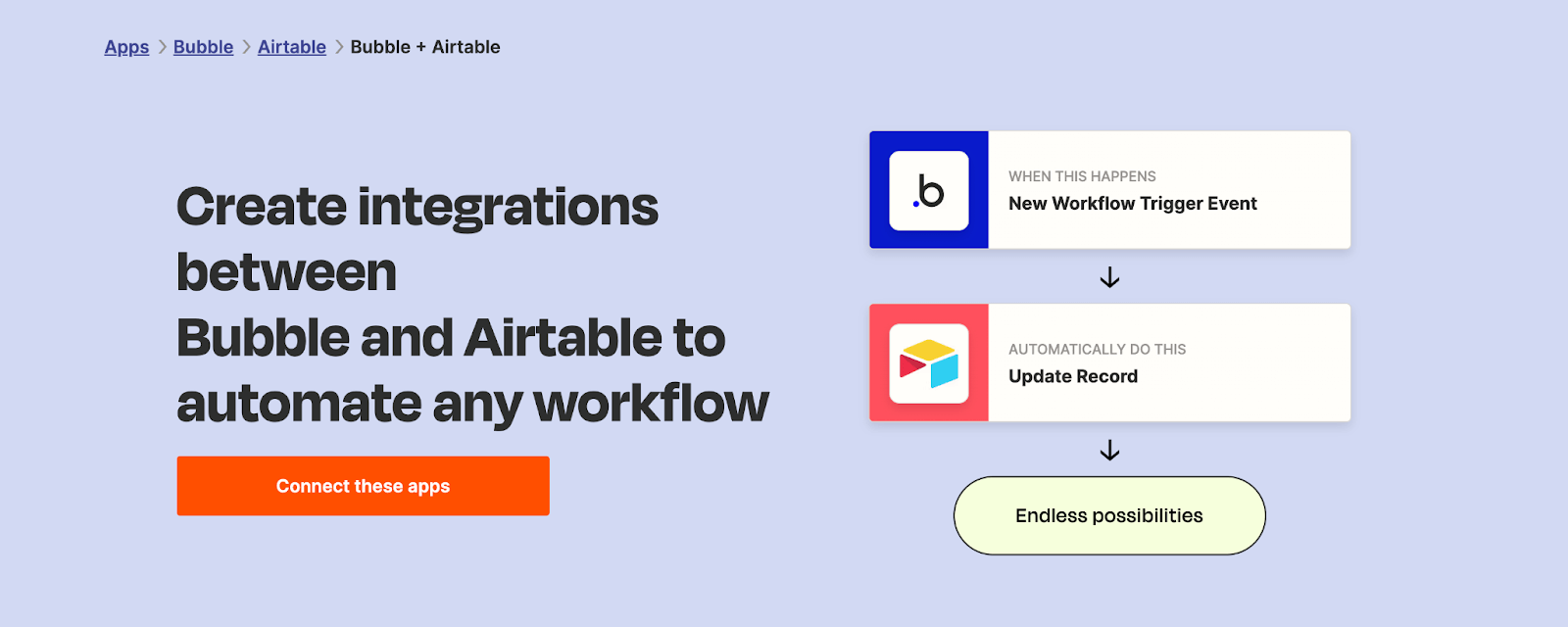
5. Zapier: automation and integrations
Zapier is one of the easiest and most flexible tools to include in your tech stack. With Zapier, you can create automated workflows, tasks, and triggers — known as “Zaps” — that connect thousands of apps and platforms.
Plus, with the official Zapier plugin for Bubble, it’s easy to harness Zapier’s automation power for your Bubble-built app. Once you connect the two apps, the sky is truly the limit for what you can do. You can set up automations, build workflows between your Bubble app and thousands of other apps, create and modify databases in your app based on preset conditions, and more.

Want to modify your Bubble database based on your Hubspot contacts lists? Send your team a Slack notification when you get a new piece of in-app feedback? Send out an email campaign when a certain event occurs on Bubble? You get the idea. Zapier — like many of the other tools on this list — allows you to seamlessly integrate your tech stack, simply and quickly.
6. Stripe: payments system
A payments system is crucial for any mobile app tech stack. We recommend Stripe, as it’s easy to integrate to almost any app via an API (we have an official Stripe plugin, if you’re building on Bubble).
A payment processing system allows you to monetize your app — which, if you’re building a business, you’ll definitely want to do — through subscriptions, in-app purchases, premium content or features, and more. As such, considering from the start how you’ll integrate a payments system and payment processing solution into your app development tech stack is a must.
7. Usersnap: bug fixes and user feedback
One of the worst parts of user feedback? Getting bug reports that don’t go beyond “this doesn’t work.”
One of the biggest missing pieces in many mobile app tech stacks are tools dedicated to user feedback, testing, and bug fixes. Yes, you can make this part of your process and workflow without dedicated tools — but having an integrated, streamlined app tech stack makes it easier to collect useful feedback and bug reports. In addition, it streamlines project management, making it easier to quickly implement and test new features.
Usersnap makes user feedback, well … a snap. We use it here at Bubble to collect all of our data all in one place, capture common reports and specific insights, organize and prioritize requests, and keep Bubble growing and improving.
Here’s what Maria Posa, a Bubble Developer on our team, has to say about it:
“At Bubble, we use Usersnap to collect bug reports when QAing specific features and when we happen upon something when going about our daily business. The beauty of Usersnap is that we can collect annotated screenshots, video recordings, and text descriptions, which makes it really easy to understand what was submitted. It’s very quick for the submitter, and it’s easy for the receiver to digest visually! Plus, we’ve set up automations in Slack to alert us when there’s new feedback and in Jira to create a new ticket that we can then use to track and assign the work.”
If you’re building on Bubble (like we are!), you can connect Usersnap to your app via API and use Zapier to set up custom workflows and automations.
8. Mixpanel: understand user behavior
Of course, you don’t just want to understand how your app is performing — you also want to know how your users are interacting with it.
Mixpanel helps you understand user behavior, test and iterate new features based on user interaction and feedback, and make data-driven decisions that improve your product for your users and aid in retention. Plus, Bubble has an official Mixpanel plugin to make user analytics easier.
9. Median: native app wrapper
Finally, if you’re interested in turning your web app into a mobile app that’s available in the Apple and Google Play app stores, an app wrapper is a useful tool to add to your technology stack. Wrapper apps, or hybrid apps, are cross-platform apps that don’t use native code but can still be downloaded natively as iOS and Android apps.
Median is one of our favorite wrappers that easily converts websites or web apps into native apps for iOS and Android. Our Bubble community also loves Median for creating mobile apps! The dedicated Median plugin makes it easier to access native mobile app development features when transforming your Bubble app to a mobile app.
Keep in mind that using a wrapper significantly speeds up production and maintenance time, as you won’t need a dedicated team in place to manage both Android and iOS apps.
Finding the best tech stack for your mobile app in 2024
Finding the best mobile app stack can be a difficult decision — but thinking broadly about your app development goals makes it easier to lay the right foundation. Once you’ve laid a great foundation for your app, you can think even more broadly about the general tech stack for your startup.
If you’re ready to make designing, developing, and launching your next product super-streamlined, swap your multi-layer mobile app tech stack for Bubble. Bubble is the only full-stack, all-in-one platform that gives you everything you need for your product build. And with dozens of dedicated plugins and thousands more integrations available with APIs, Bubble makes it easy to build whatever you’re dreaming of.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble