A great user interface (UI) is crucial for keeping users satisfied and maintaining a good brand reputation.
If the look and feel of your app, website, or tool is beautiful, intuitive, and cohesive, users will be far less likely to leave for a well-designed competitor or disregard function because of form.
But good user interfaces take thoughtful work. And while you could create great design without a great tool, having a great tool definitely helps.
To find the best UI design tools available right now, we talked to three UI designers:
- Missy Kelley, Head of Product Design at Bubble
- Rhys Thomas, Senior Product Designer at Bubble
- Naël Mahouton, Design Lead at Minimum Studio
They gave us first-hand advice and experience about the best UI tools and how to choose the right ones for your team.
2024’s best UI tools
The results are in: Here are 2024’s best UI tools.
UI design basics
Before we dive in, here’s how we think about UI design and the types of design tools we’ve considered in this list.
What is UI? What’s a “UI design tool”?
User interface (UI) design refers to the connection between the design elements of an app, website or software, and the functionality for the user. User interfaces contain all the visual elements that let the user navigate the tool and perform actions.
For example, common UI design elements include:
- Input controls: dropdown lists, buttons, text fields, checkboxes, etc.
- Navigational components: sliders, search fields, menu buttons, tags, etc.
- Informational components: pop-up tooltips, progress indicators, notifications, icons, etc.
- Containers: accordion and hamburger menus
Good UI design should marry functionality and style. That is, you want each element of the interface to look and feel good to use.
UI design tools give professional designers a platform to build accurate, high-fidelity wireframes, manage design systems, and create interactive mockups and prototypes. They can also support minimum viable products (MVPs).
The designers we talked to called out two primary types of UI tools: prototyping tools and frontend tools.
“The prototyping tool is the primary and most important tool in an UI design stack. The modern UI designer should also get familiar with a frontend tool like Framer or Webflow for websites and landing pages or Bubble for functional web and mobile applications.” — Naël Mahouton, Design Lead at Minimum Studios
Missy added, “The better a designer knows how to work with engineering and have clean, clear handoff, the better those designs can move from ideas to products.”
However, there are other types of UI design tools you might want in your tech stack. These include feedback and collaboration tools, animation design, lightweight wireframing tools, and so on.
UI (user interface) vs. UX (user experience)
UI and UX design are similar and have some overlap, but ultimately serve two separate functions.
User interface (UI) focuses on the overall look and feel of the app. UI design software deals with what a user sees and interacts with. It covers a narrower function by focusing on the visual identity and elements in app or web design.
User experience (UX) focuses on the user interaction within the app. UX software covers a wider range of functions. It can cover everything from user research and usability testing, to wireframing and prototyping, and even product management.
UI is more about the visual aspects of the app, while UX is more about the interactivity and user functionality.
What to know about UI design software today
The UI tooling landscape has changed fairly dramatically in recent years.
“Twenty years ago we had Photoshop and pockets full of dreams,” Missy said, “and we made it work. Good designers make good design decisions within the constraints they are given, be it tooling, time, or tech.”
That said, there’s a lot more UI design software on the market today than just Photoshop. There isn’t a singular UI toolset that every designer uses. You can find a lot of design software tools that all help with the same step (i.e., prototyping), and you’ll find you need a few different tools for different parts of the design process.
But there is one tool our designers recommended again and again: Figma.
“Figma has a foothold on the tools landscape at the moment, but [the landscape] is becoming fairly commoditized. Overall, the interfaces and features for designing are all roughly the same. Where they begin to differ is how they handle features beyond the canvas — things like design ops, design system management, integrations with dev tools, and so on.” — Missy Kelley, Bubble’s Head of Product Design
One of the most significant challenges within today’s UI tools is “translating UI prototypes into functional products,” Nael said. “During handover, designers still struggle to fully communicate flows, conditions, interactions, responsive constraints, and so on to developers. A lot is still lost in this translation process, making it the biggest gap to fill today.”
But the rise of AI and no-code design-development tools is changing the game. Nael noted that with more no-code or low-code, all-in-one design-development tools, the most efficient solution is s “for designers to be responsible for designing their own interfaces instead of explaining them to developers.”
At the end of the day, the tools you use matter less than the output.
“For me, the output is the goal. If that takes upwards of three tools to get there, so be it. [You should use] however many tools it takes to produce a great design. And designers should always be open to trying new software — that’s how we got to where we are now with higher expectations around open collaboration and richer integrations.” — Missy Kelley
In short: Get familiar with some of the best tools on the market today. Be willing to try new things and see how they improve your processes. With new tech advances and multiple tools in your tech stack, you can collaborate more easily, design effectively, and bring a product to life faster.
Best UI design tools in 2024
There isn’t one right UI tool. But whether you’re new to design and looking for tools to learn or a design veteran keeping the pulse on any new UI tooling, these are some of today’s best UI tools.
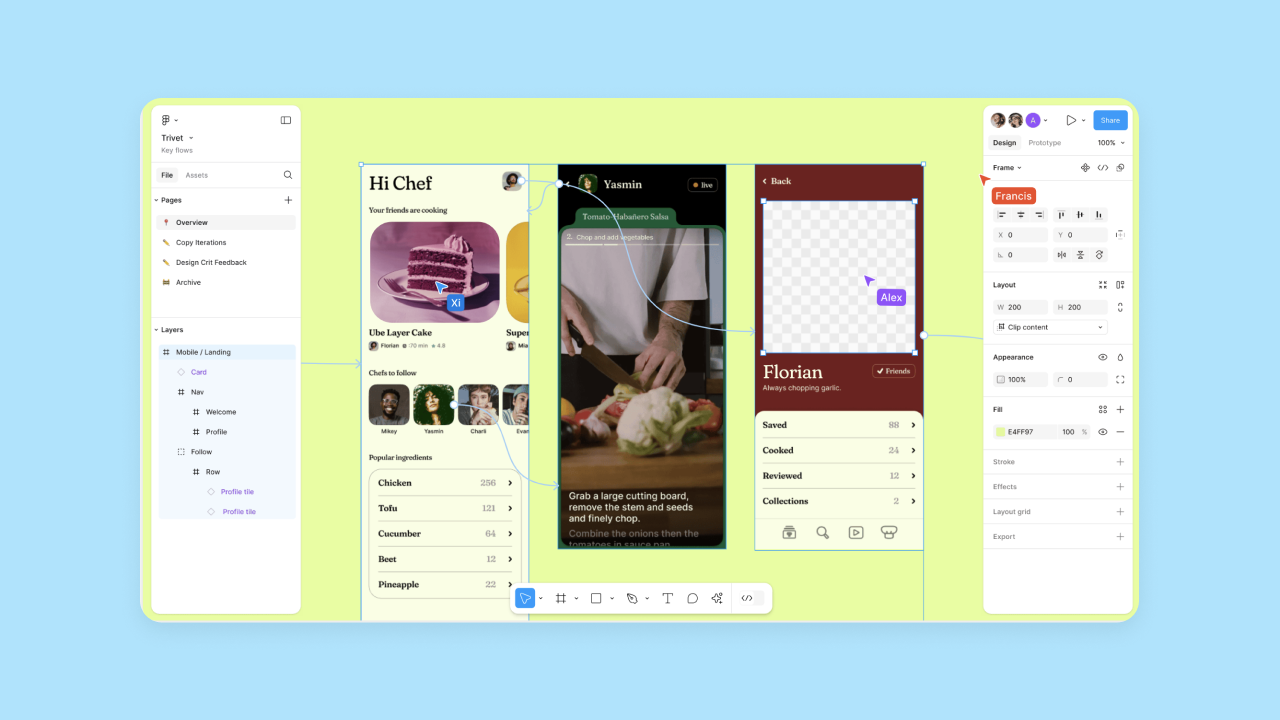
Figma

Website: https://www.figma.com/
Tool type: Designing and prototyping
Pricing: Free for up to 3 files. Unlimited plans start at $15 / user / month.
“Figma is by far the most widely used. It’s an industry-leading tool because it’s incredibly collaborative,” Rhys said.
“Collaborating with multiple designers in a single file has always been seamless. Figma has also introduced more powerful prototyping features and tokens / variables in the last few years, including dev mode, so it’s increasingly becoming a tool that works for full dev teams, not just designers.”
Figma is a cloud-based, collaborative design tool that offers all the features you’ll need for designing and creating interactive prototypes. While some designers find the limited offline functionality frustrating, the web-based format makes it great for sharing design files and keeping shared designs up-to-date at all times.
“Figma took over from Sketch by allowing real-time collaboration, starting with design but quickly moving into cross-functional collaboration with Figjam and Dev Mode.” — Missy Kelley
Nael also pointed out that Figma’s “growing community has created a lot of tools and plugins to extend its functionality,” making it a must-use tool for every UI designer.
Best for:
- Collaborative design work with internal or external teams
- End-to-end UI design, from ideas to creating prototypes to dev handoff
- Animated and interactive prototypes that make intended functionality clear
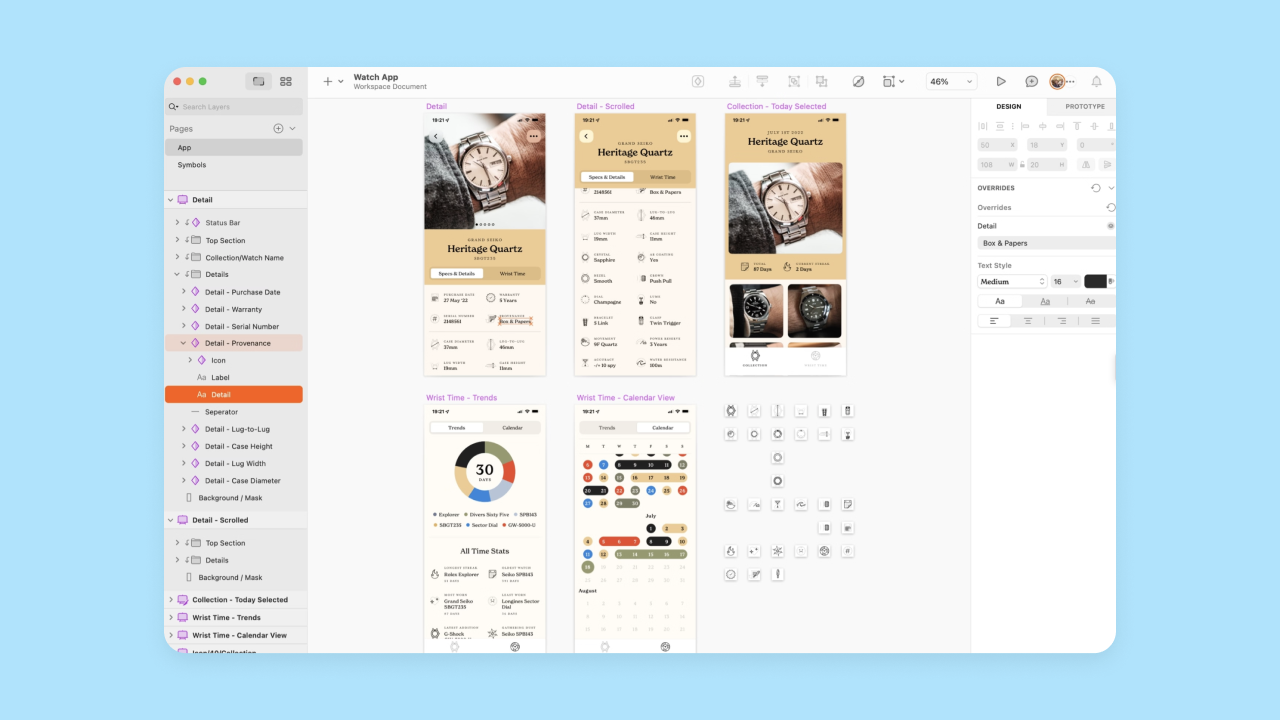
Sketch

Website: https://www.sketch.com/
Tool type: Design and prototyping
Pricing: Starts at $10 / editor / month
Sketch is primarily a Mac-based platform (though it also has a web version now), for collaborative design. Sketch offers vector-based design that lets you create wireframes, design prototypes, manage your design system, and eventually, hand everything off to dev.
Figma has become the go-to design tool for many teams. However, Sketch still offers some key benefits, such as open file formats, and a fully functional offline platform. Many designers prefer the native (Mac) app for fast, offline editing, especially on larger files.
After that, it mostly comes down to personal preference and your team’s needs.
Best for:
- A mix of offline and collaborative designing and prototyping
- Free developer handoff
- Mac-native UI can make the learning curve easier for some designers
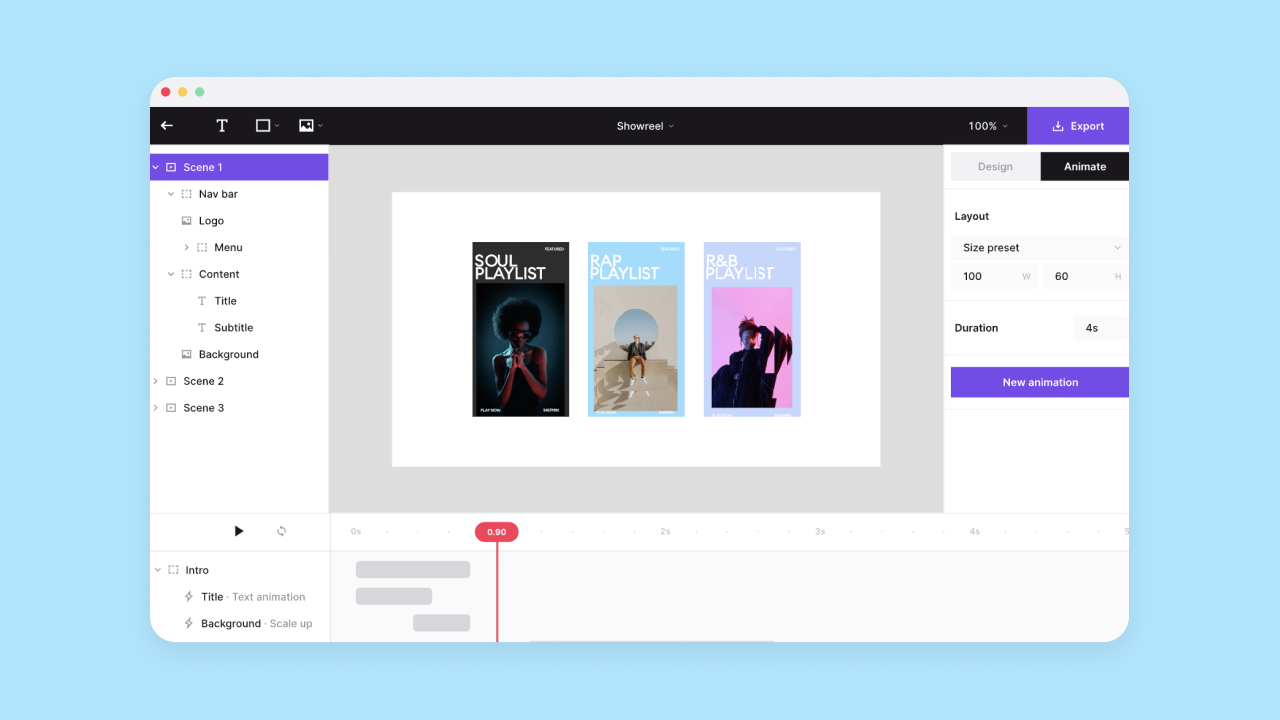
Jitter

Website: https://jitter.video/
Tool type: Animation design
Pricing: Free plan available, or $12 / month for advanced features
Missy recommended Jitter for “quick lightweight animations.”
Jitter is a design animation tool for creating animated content that can easily be exported to — or integrated with — other design tools, like Figma. “The timeline has limited functionality,” Missy adds, “but they make up for it with an easy-to-use interface and a lot of export formats, including lottie, which is a big plus.”
You can import your Figma designs directly to Jitter, animate them, and then export them back to Figma for dev handoff. This makes design-development collaboration much easier, and gives your team an easy-to-use way to animate prototypes and web page designs.
Best for:
- Lightweight animations and motion design
- Integrating with Figma for animated prototyping or web design
Campsite

Website: https://www.campsite.co/
Tool type: Communication and Collaboration
Pricing: $16 / member / month
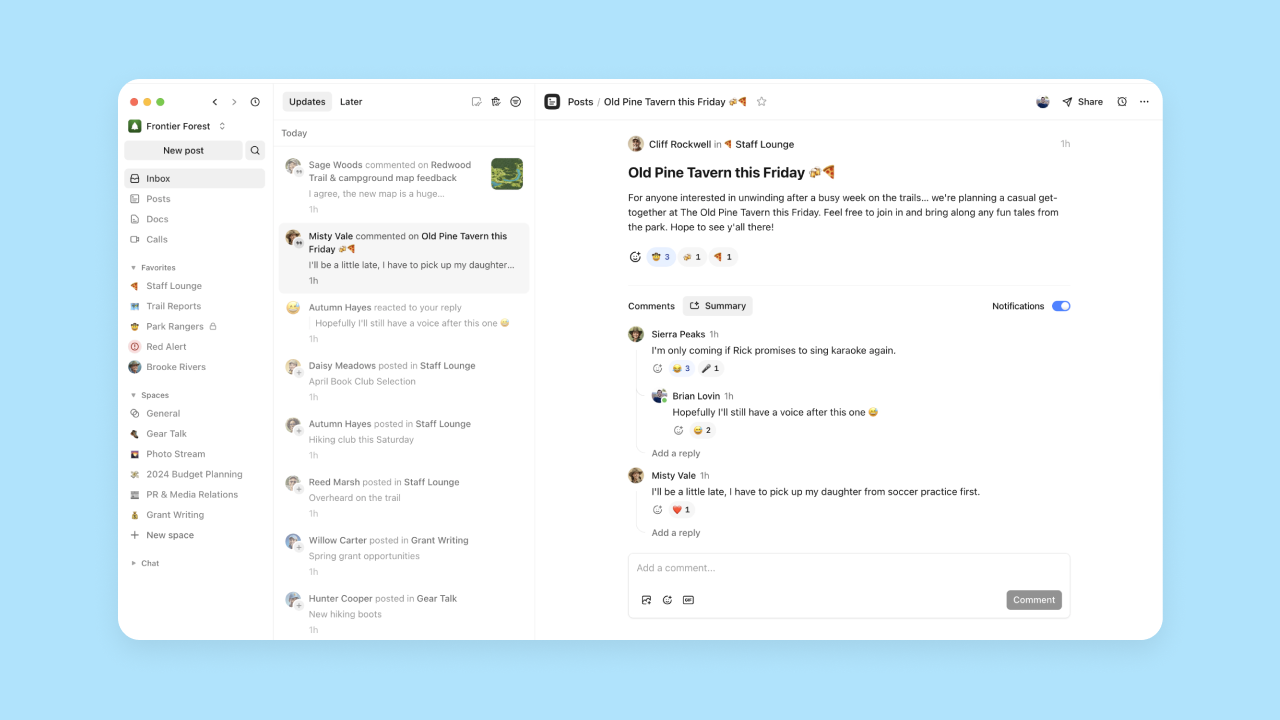
Campsite is an all-in-one team communication and collaboration tool that merges docs, chats, calls, and posts. It’s a workspace that combines elements of Notion, Slack, email, Zoom, and Google Docs to keep more of your team’s work in one place.
But wait … what does this have to do with UI?
“This isn’t a specific UI tool,” Missy said, “but it’s a great tool for collecting design feedback. We use it for asynchronous design feedback on our team.”
With Campsite, you can have running docs and design files shared with your whole team and can easily capture feedback from there in one place. Calls are automatically transcribed, with action items and updates pulled out. Team members can chat right within posts and docs to make asynchronous work faster, easier, and more organized.
That way, you’ll have everything you need in one place to get back to designing.
Best for:
- Asynchronously collecting and organizing design feedback
- Keeping all design documentation and project updates in one place
Bezi

Website: https://www.bezi.com/
Tool type: 3D design
Pricing: Free for individuals. Team plans start at $80 / user / month
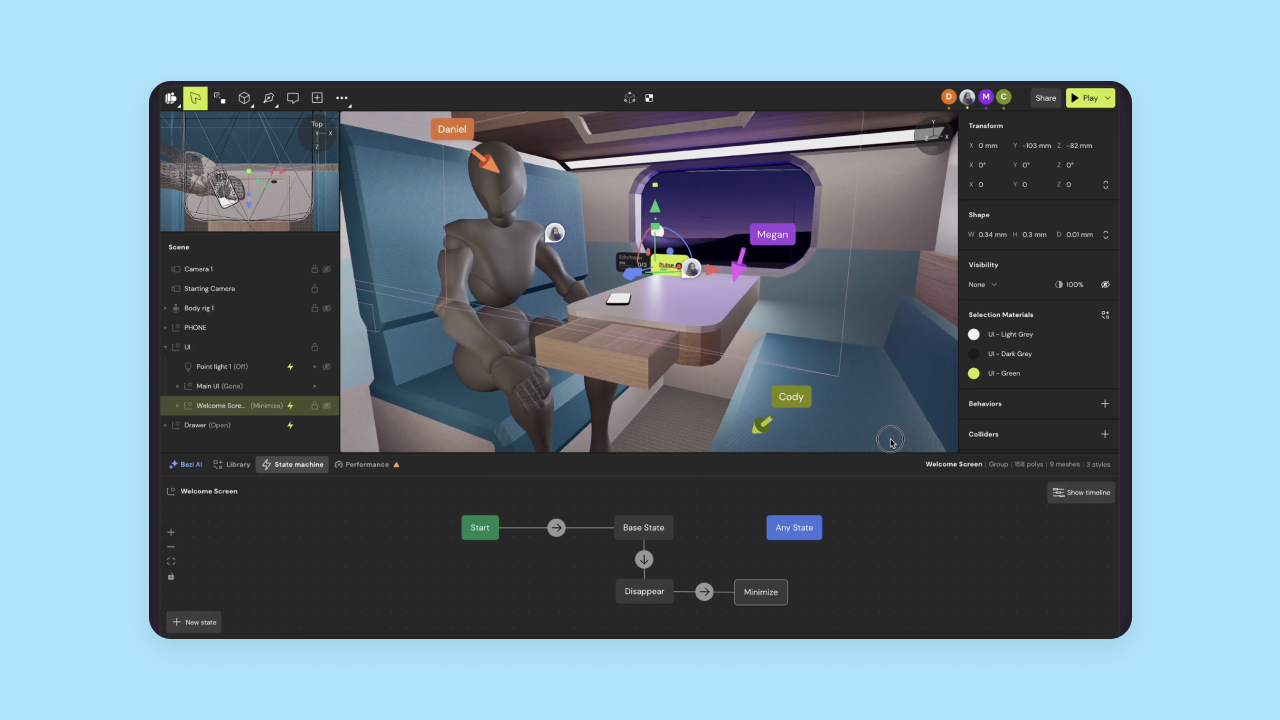
“Bezi is gaining a lot of traction as a lightweight, collaborative, 3D design tool with an intuitive interface.” — Missy Kelley
Bezi allows teams to work together to build 3D design experiences, without code. You can go from concept to prototype to final design or experience, all within Bezi. It’s becoming increasingly popular among game designers and for creating AR and VR experiences.
When you’re thinking about UI for 3D experiences, Bevi makes it easy to effectively design without coding — and manage the handoff to development.
Best for:
- 3D design and animations without code
- Creating 3D assets for prototyping
Zeplin

Website: https://zeplin.io/
Tool type: Design handoff
Pricing: Free plan available for one project. Team plans start at $8 / user / month
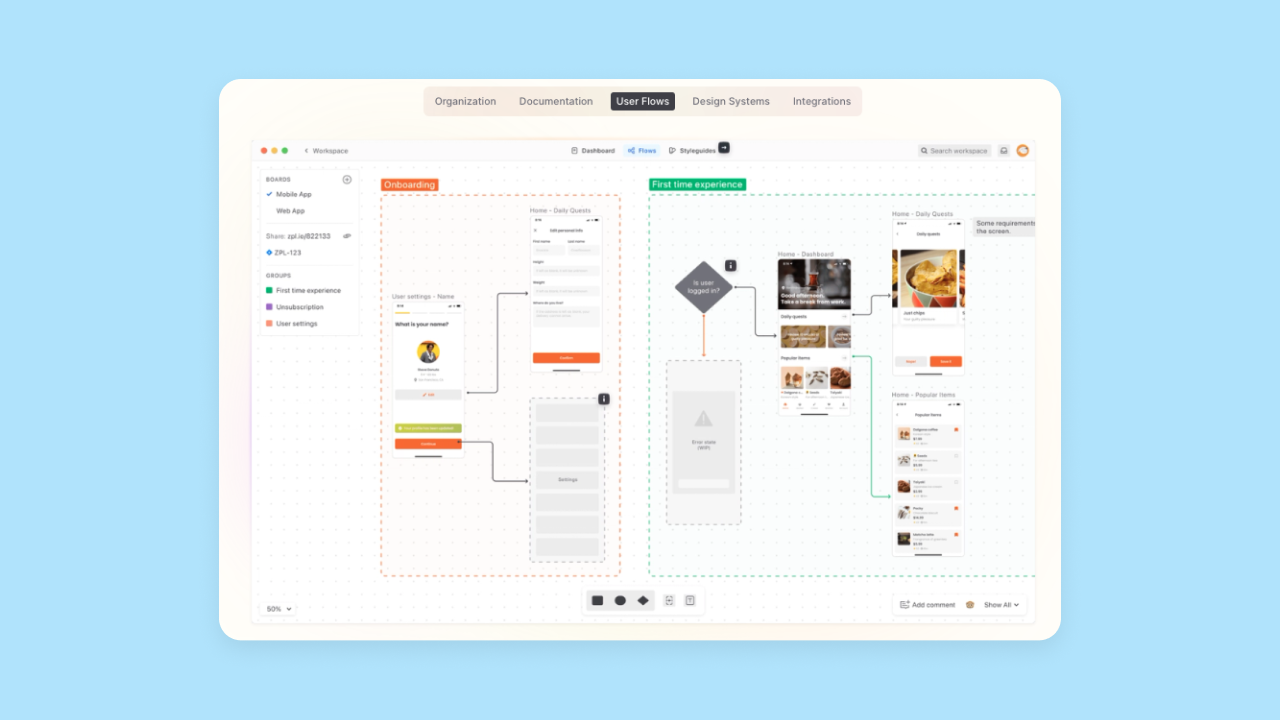
Zeplin is a collaborative design handoff tool. It helps designers and developers work together to bring your final, functional product to life. It provides strong documentation tools to annotate functionality throughout the design process, then translates your designs into development languages when it’s ready to go.
Nael points out that the “developer handoff tool market is dying today because leading prototyping tools like Figma and Sketch now integrate their own features to address this need.”
That said, it’s not an unnecessary UI tool yet:
“For teams that need advanced features such as integrations with dev tools like Jira and Github, documentation, proper version control, and so on, Zeplin would be the go-to tool.” — Naël Mahouton
Best for:
- Advanced development handoff tools for design teams
- Creating and managing in-progress vs. ready-to-build designs
- Allowing developers to access components, design code snippets, and more.
Bubble

Website: https://bubble.io/
Tool type: Wireframing, Design, and Development
Pricing: Free until product launch, then plans start at $29 / month
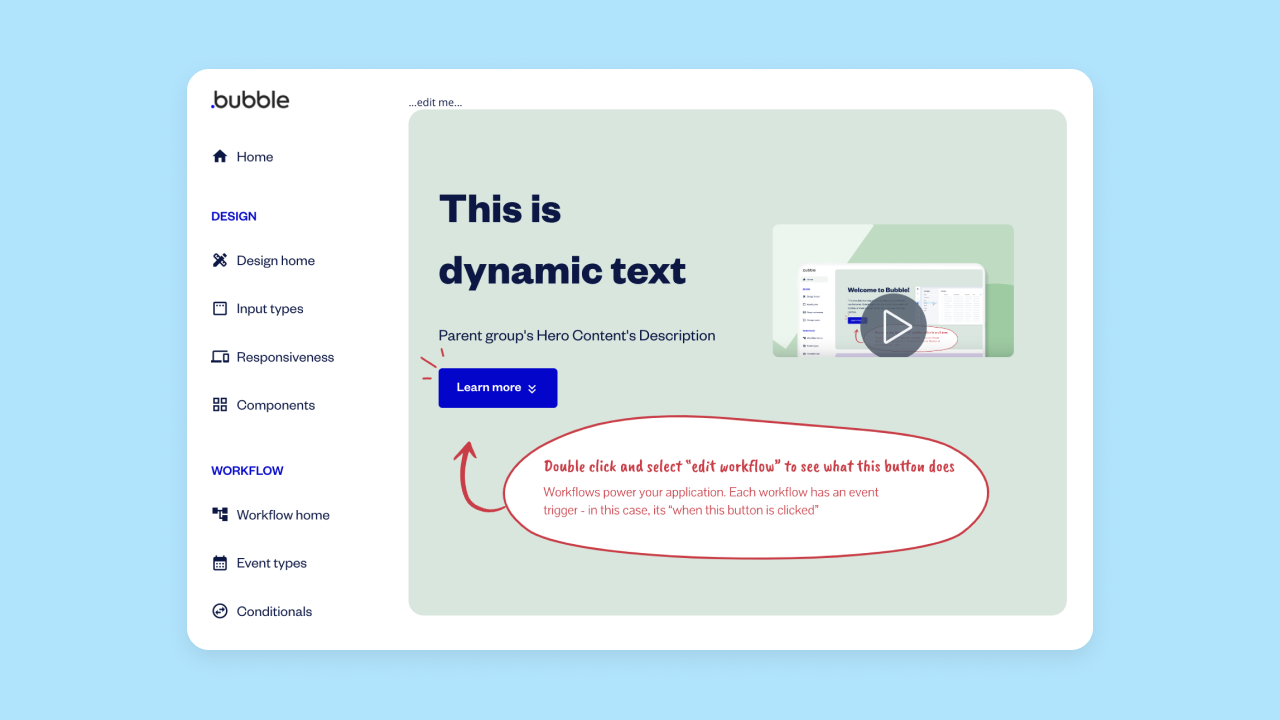
Bubble is more than a UI tool — it’s a full-stack, no-code design-to-development platform. The drag-and-drop editor and cloud hosting platform lets users build fully customizable web and mobile apps. These apps can be used for everything from fully functional prototypes to complex marketplaces, SaaS products, and more.
Since it’s powered with a visual, no-code editor, its learning curve is on par with a tool like Figma. However, it allows design and development to happen together — creating fully functional products directly from the prototype, no handoff needed.
As Nael pointed out, when designers can be responsible for designing their own interfaces, instead of having to translate them to developers, the build process can be much more efficient. Bubble bridges that gap.
Nael’s studio only uses low-code or no-code tools now, and says that it’s changed their entire UI/UX design practices as a result:
“I went from designing high-fidelity interactive prototypes and integrating developer handoff tools into my design stack to directly building my design ideas on Bubble to create a functional version and shipping the final product into users’ hands right away.”
This shift not only makes the process faster and smoother, but it allows Nael to “improve the quality of my craft while also… understanding and working with the business constraints associated with meeting user needs.”
Best for:
- End-to-end design to development in one tool
- Creating fully-functional products and apps based on UI design, without code
- Eliminating the design-development handoff process
Framer

Website: https://www.framer.com/
Tool type: Web builder
Pricing: Free with Framer domain. Paid plans start at $5 / month
Framer — like Campsite — isn’t directly a UI tool. It’s a website builder, but it’s an important tool for designers to be familiar with.
“When a project requires designers to deliver more than a developer prototype, they use tools like Framer and Webflow to help create beautiful web pages. It’s safe to say Framer has won the heart of the entire design industry because of its simple UX, its flexibility, and its low learning curve.” — Naël Mahouton
In short, when you’re working on UI for a website (as opposed to an app, tool, or product), knowing a design-first web builder like Framer makes a big difference. The downside is that Framer doesn’t offer much functionality for your website, so it’s best for static sites and landing pages.
Best for:
- Building design-first websites and landing pages
- Translating UI design into a live (or ready-to-go-live) website
How to choose UI design tools
With so many design tools available, here’s what our designers recommend considering before making a decision.
Your needs and team
The needs of your project and the constraints of your team are two of the biggest factors in choosing a great tool:
- What level of design knowledge and familiarity do key team members have?
- How many people will need to work in this software together?
- What are the core design needs or constraints of this particular project?
“The UI design tool you use really only matters if your project has specific needs and constraints that only one of the tools addresses,” Nael said.
However, today’s tools are “so similar in their features and approaches to UI design” that he recommended not spending too much time overthinking which tool you’ll use, and instead picking one that simply gets the job done.
Missy also points out: “If you work with others, you should consider what impact introducing a new tool will have. What education will your team need to provide feedback and ensure a seamless handoff?”
By thinking about what the project and your team needs, and then choosing a tool that fits both of those needs, you’ll give yourself a huge head start.
Industry standards
If you don’t have a personal preference, look at what the industry standards are. Industry-leading tools typically become so for a reason, so it’s worth considering what other designers are using (and why).
“For example, Figma is the most popular tool at the moment, so unless there’s a compelling reason to use something else, you may as well choose a tool that most other designers are also using.” — Rhys Thomas
Price
Price is obviously a factor as well. Most teams don’t have an unlimited budget, so consider what tools and functions are most important for your team and choose tools that excel in those areas.
You should also look at where you might be able to consolidate your tech stack. For example, if you’re using a sketching tool, a prototyping tool, and a wireframing tool, you should definitely consider finding one tool you can use for all of these functions (Figma or Sketch will do the trick).
Community and integrations
Speaking of tech stacks, you want to make sure that whatever UI design tool you’re using is going to integrate neatly with your other tech. That includes things like:
- Communication tools (i.e., Slack, Campsite)
- Development tools (i.e., Bubble, Framer, Github, etc.)
- Documentation tools (i.e., Notion)
- Project management tools (i.e., Jira, Asana)
- Testing tools (i.e., Usersnap, Hotjar)
The level of support — from the tool’s team and from the surrounding community — also makes a big difference.
“I always look at what integrations a tool provides, and what type of support and community is out there when you get stuck. But above all, don’t be dogmatic — tools come and go, so rely on your craft, not the tool.” — Missy Kelley
Your own comfort and familiarity
Finally, you should think about what you’re comfortable with, too, according to Rhys:
“As with most things, UI tools ultimately come down to personal preference. Most tools will have broadly the same feature set, and some will excel in certain things, so the right tool for you comes down to what works best for your workflow and your team’s needs.”
If there’s a tool you’re already familiar with that fits the project’s needs and the needs of your team, go with it. There’s no need to reinvent the wheel just for the sake of fancier tooling.
Making UI easy with Bubble
Using Bubble lets you seamlessly combine UI design and product development all in one place. Design a fully-functional prototype, run prototype testing, launch V1 of your product, and continue testing and iterating your design and your UX all in one place.
Bubble’s no-code development platform makes it easy to design well and build quickly, no coding needed.
This has completely changed the UI process Nael uses at Minimum Studios:
“Being a low-code agency allows us to approach the UI process differently. A year ago, we started training our designers to build with Bubble. The main goal of their training is to master frontend development and develop their own Figma designs directly on Bubble. This is a much lower investment and learning curve compared to learning traditional frontend technologies. It allows us to skip the lengthy handover process and deliver a user-ready product right after the design phase.”
By combining design and development, Naël and his team are able to ship products faster, test earlier with real users, and get valuable data they can then use to iterate quickly.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble