If you’re familiar with traditional programming concepts — maybe you’ve been writing code for years, or you work with coders a lot — you might not know much about no-code tools. Specifically, you might wonder how they work, and whether they have the capabilities, extensibility, or scalability of custom code.
On the other hand, no-code developers know a lot about Bubble. They know that unlike other simplified no-code tools, Bubble can scale from V1 to production-worthy or enterprise-grade offerings. And, of course, they know Bubble’s visual programming language inside and out.
But while plenty of Bubble Developers can also write code, many more people from non-technical backgrounds build expert programming skills via Bubble. It’s just not always immediately obvious exactly how the two approaches overlap, whether you come from a traditional background or a Bubble background.
One Bubble user, Keith, explains how Bubble compares to traditional development from a technical perspective:
"Bubble is essentially a full-stack web development environment (but with a visual programming paradigm) and all of the underlying technologies are the same as in any other web dev environment: HTML, JavaScript, and CSS (and the Bubble database, of course)."
But to take that further — to help anyone connect the dots between Bubble and traditional web development — we’re breaking down a few important ways Bubble’s building blocks correspond to (and differ from) fundamental software concepts.
Data types
Data types, the categories in which information is stored, are a foundational concept in both traditional and Bubble programming, with slight nuances. Computers can store information as the following common programming data types:
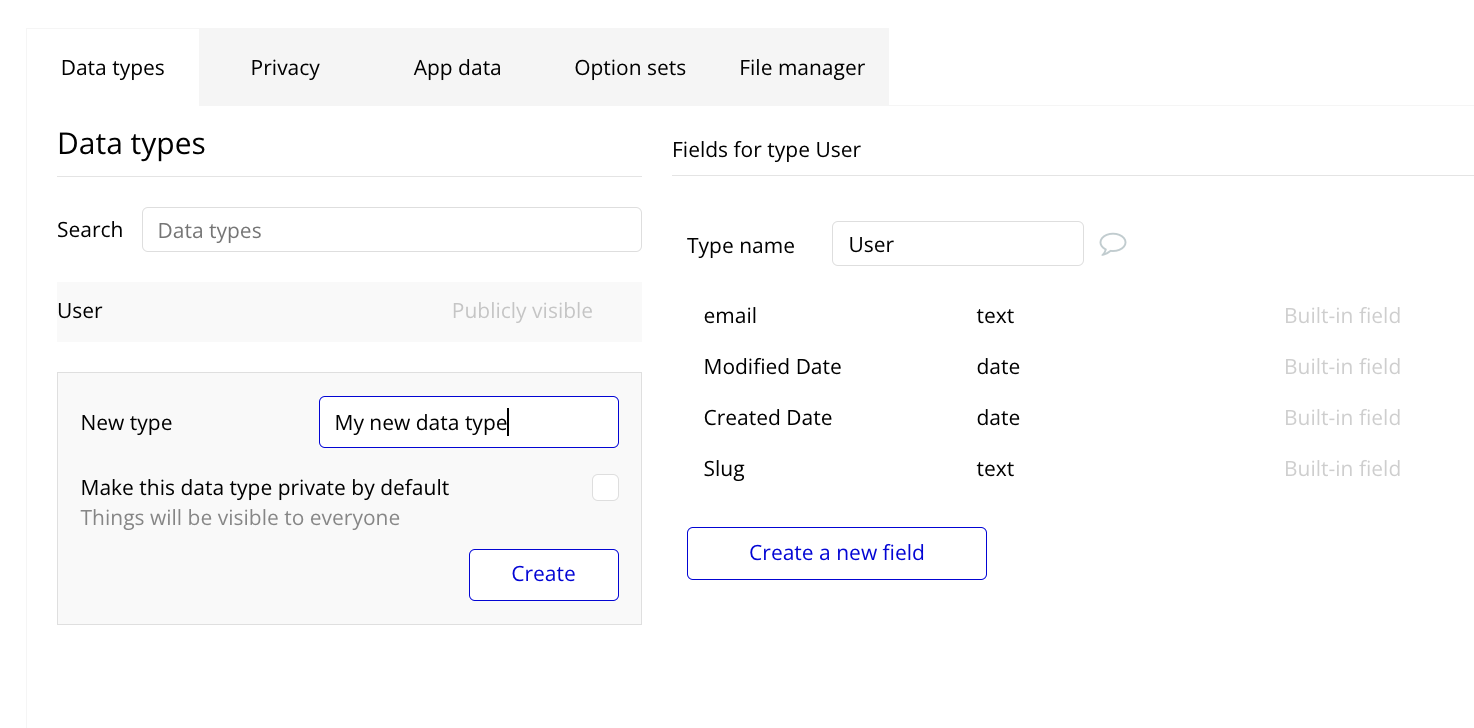
Bubble’s data types are also equivalent to “tables” in a traditional database. All Bubble data types can have a custom name. For example, a social media app could have data types for “User,” “Post,” and “Comment.” (FYI, every Bubble app has a built-in User data type.)

Bubble data types also have fields that explain what kind of data your Bubble app’s database will expect (and these correspond most closely to traditional programming data types). Any Bubble data type that you configure can also be a field type. This is important for creating and defining relationships between your data types, like between “User” and “Post” in our social media example.
A few examples of fields that you can add to Bubble data types include:
At this point, seasoned programmers will understand the backbone of how to create a relational database with Bubble. You can connect data types any way you want, including in one-to-many relationships or many-to-many relationships. For more detailed examples of database structures, check out our documentation.
Workflows and conditionals = if-then statements
If-then-else conditional statements are important in traditional development — they help define instructions for what your app should do under specific circumstances. Relatedly, a boolean is a statement that evaluates whether something is true or false.
On Bubble, you can combine these ideas and define conditionals for both visual and functional parts of your app, essentially creating rules for when to show or hide things, run workflows, etc. When you create a conditional on Bubble, you’re creating a mechanism to check whether a specific question returns a “yes” or “no” answer and then take an action, stop an action, or make a change in your app in response.
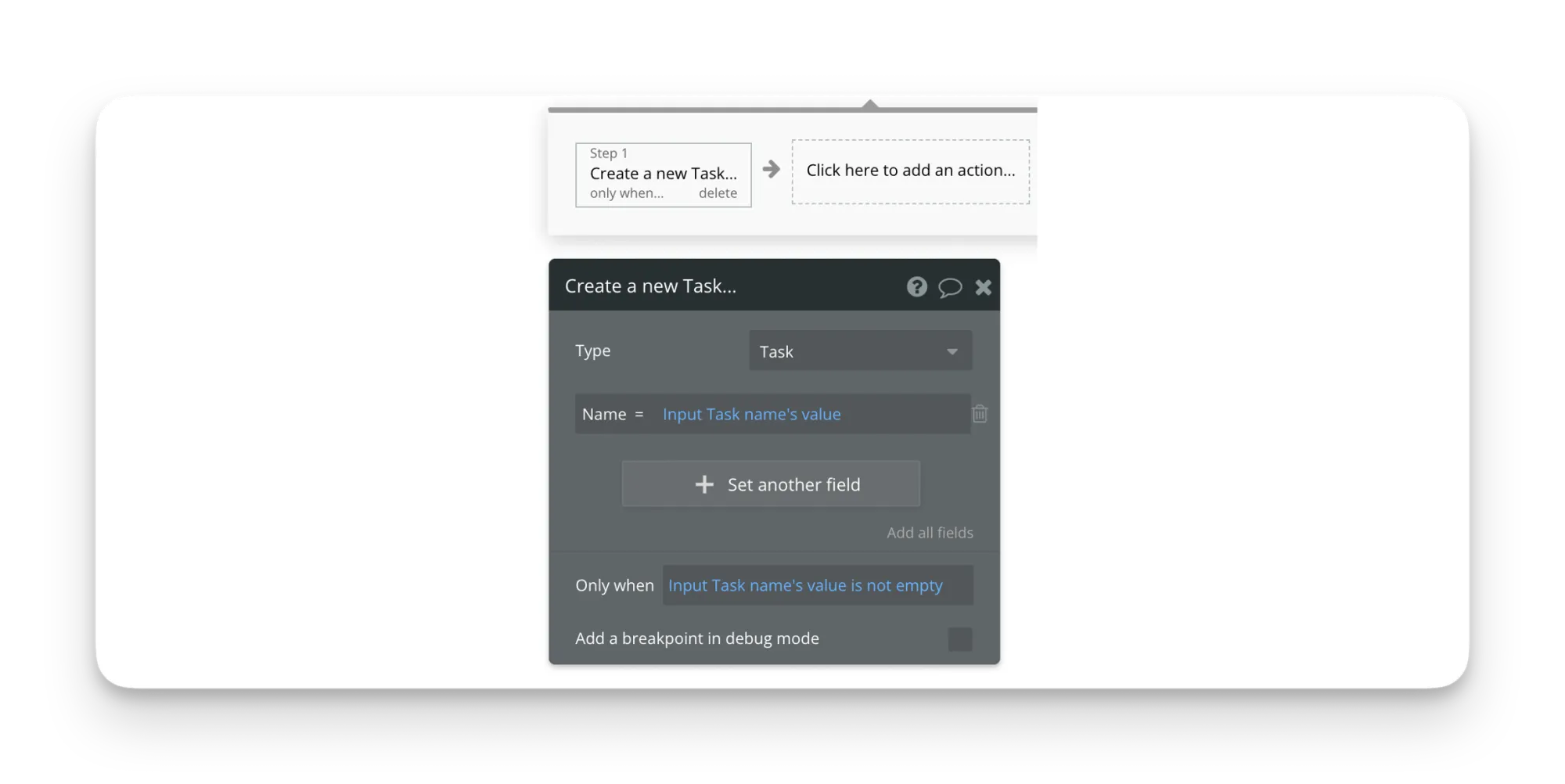
For example, if a user fills out a form but leaves a required field empty, a conditional can be used to check whether the field is empty (“yes” or “no”). If “yes,” then you can create instructions to prevent the form from being submitted until the user provides the missing information.

You can use conditionals in a lot of different scenarios, so we like to think of them in subtypes:
Element conditionals let you change the styling of an element based on the value returned by an expression. For example, you can make a button unclickable by determining whether the user is logged in or out.
Placing conditional expressions on elements enables you to change their individual properties based on whether the expression returns a “yes” or “no” answer.
Conditions are also used on Bubble’s workflows, where they control the scenario when an event or action can run. Workflow conditionals correspond to the traditional development concept of “only when” conditions. They’re added to workflows or actions that have already been triggered — the idea is to prevent them from running if the condition doesn't return a “yes.” These conditionals are a useful part of Bubble's workflow logic and an important security layer.

Custom events = functions
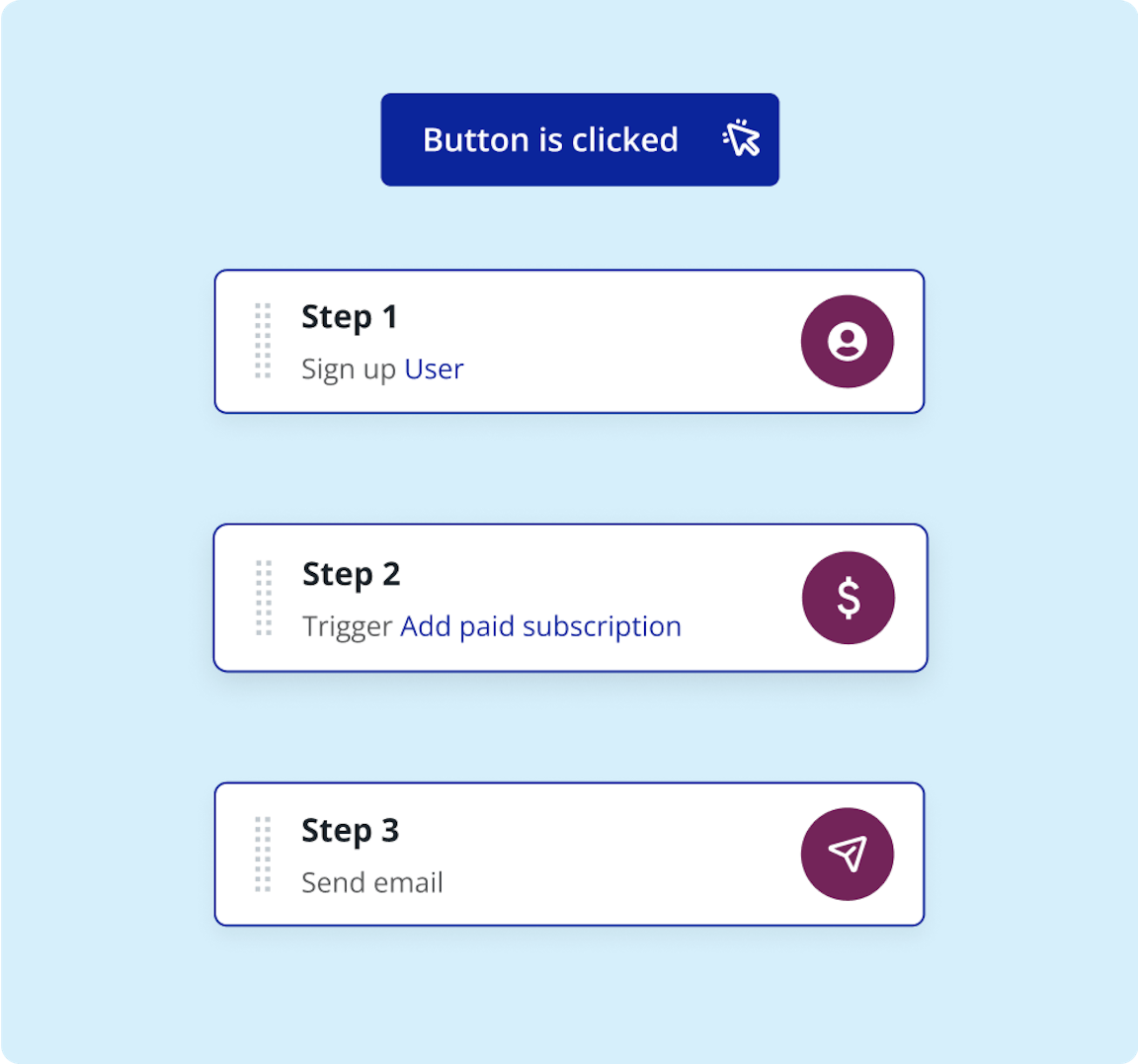
Functions are reusable bundles of traditional code that perform a specific task. On Bubble, you can create custom events that perform a task and then return data to be re-used and applied to other tasks. The idea is to eliminate the need to recreate the same instructions from scratch every time you want to invoke a set of rules.
Here’s a walk-through of how Bubble’s custom events can return data:
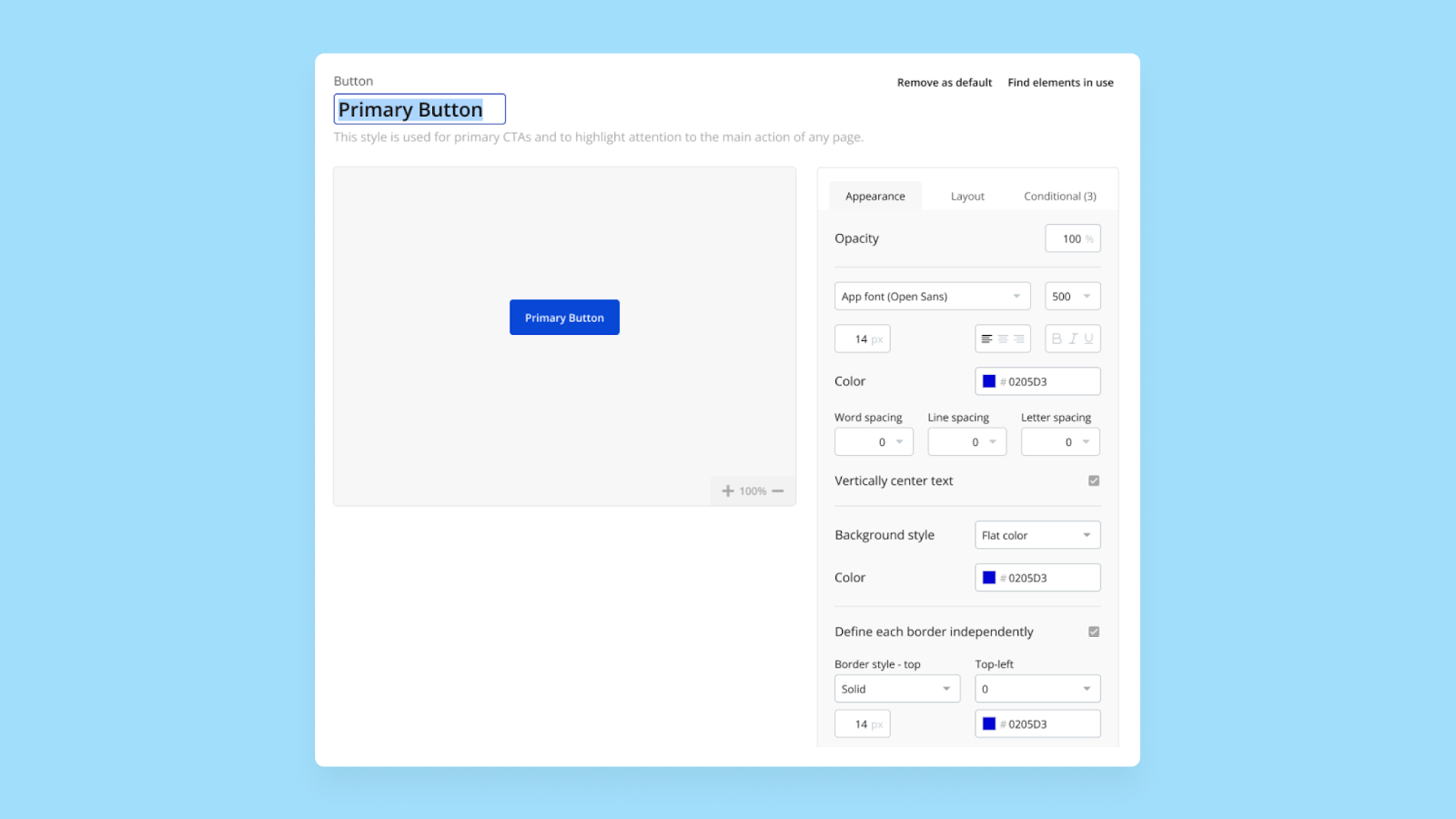
Styles = CSS Styles
Coherent, systemic design is an important layer of your app’s user experience, performance, and overall maintenance. Styles are Bubble’s way of helping you apply a design system to your app, similar to how CSS creates a framework for web page design.

Each style is connected to a specific element type and can include some or all of the following information, depending on the element type:
- Background color or image
- Border
- Shadow
- Font
- Transitions
Beyond making the design process more efficient, styles also improve your app's performance by saving style settings in a central place, rather than storing them on each element.
To learn the ins-and-outs of using styles to their full potential, check out Gregory John’s tutorial on our official YouTube channel (subscribe to get notified when more lessons in the series drop!).
Bubble style variables, reusable element properties, and custom states = variables
Traditional coders might be familiar with the concept of variables — which describes a named location to store data or values. These values can be changed when a program runs, and they can be used in expressions in place of the value it stores.
On Bubble, style variables are used to store specific colors and fonts that you want to apply to elements and styles throughout your app. This helps your font and color schema remain consistent, and they’re easy to change as needed. For example, replacing a color variable will update all styles that use this variable — instantly.

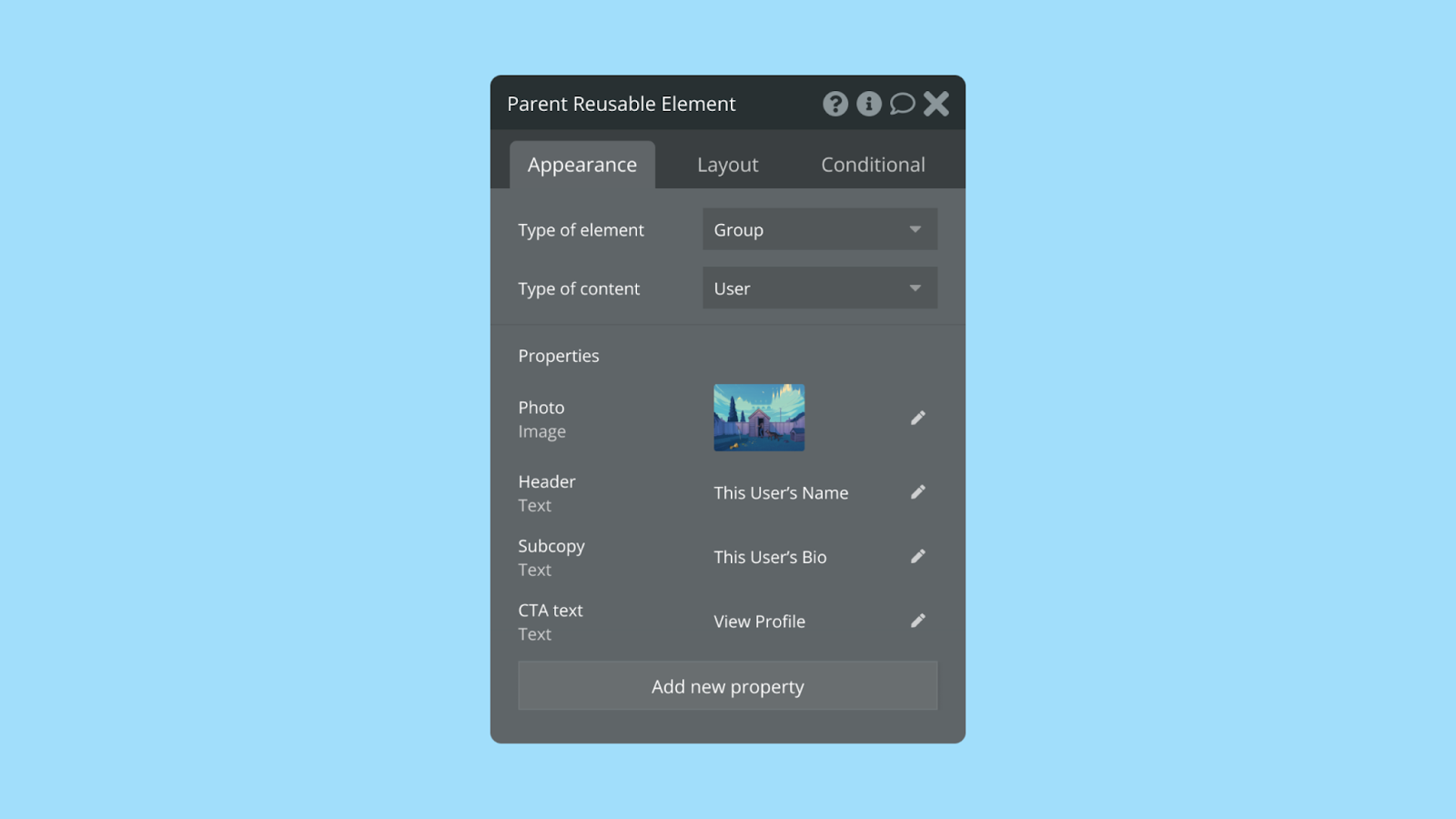
You can also create a custom state to store temporary data as you would a local variable. Or you can add properties to a reusable element, which can then be used to pass data to and from that element, like:
- Dynamic value: Any basic data type or custom data type
- Color picker: A hex color code or a saved color variable
- Checkbox: A yes/no value to or from the reusable element
The power of custom code in a visual interface
Bubble is the only full-stack platform that enables you to build robust, dynamic apps with the power of custom code, entirely visually. When it comes to the more complex and time-consuming facets of web development, Bubble has a leg up there, too — especially for tasks like spinning up a server, user authentication, and configuring version control.
More on that soon. For now, try Bubble (for free!) today — you’ll wonder why you waited so long.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble