Webflow is a popular solution for building websites without code. Bubble is the leading no-code platform for web apps, mobile apps, and websites to go with them. If you’re looking into no-code development platforms, Bubble and Webflow are probably at the top of your list, but the right choice for you depends on what you’re building.

But in fact, when it comes down to it, this isn’t really an either/or situation. You could even use Webflow and Bubble together, if you don’t mind managing two different platforms. Webflow is a great website builder, but it doesn’t have a backend to store and manage user data. Bubble is a full-stack app development platform, so it’s a much better fit if you’re building something you want users to interact with, not just visit. You might think of it like this: If you’re planning to allow your users to log in, you’re most likely envisioning an application, not a website.
Webflow might be the right choice if you’re building something like:
- A website for your brick-and-mortar business
- A static landing page that can be used for marketing or sales
- A blog
Whereas Bubble might be the right choice if you’re building something like:
- A marketplace or job board
- A CRM
- An AI application
- A SaaS company
Of course, we are Bubble, and we prefer it for everything we build — even our own frontend website. But instead of making you take our word for it, we asked hundreds of no-code developers what mattered most to them when choosing a platform. Then we used their responses to develop a rubric that more objectively compares Bubble to solutions like Webflow.
In short, both platforms let you quickly build software without code, but if you’re launching an application — as opposed to just a website — Bubble has an advantage when it comes to:
In this article, we’ll walk you through each point of comparison, and you’ll see why for apps, Bubble is your best option.
Webflow vs. Bubble: At-a-glance comparison
First, let’s take a quick look at how Bubble and Webflow compare.
| Webflow | Bubble | |
|---|---|---|
| Common use cases | Webflow is a design-focused solution for building websites. Some also use it to build very basic web apps. | Bubble is one of the fastest ways to build custom, production-grade web apps, mobile apps, and websites to go with them. |
| Where they shine | Webflow is a solid frontend no-code builder that works well for creating entire sites or one-off landing pages. | Bubble is a full-stack solution that lets you build highly custom applications quickly without needing to know how to code. |
| Overall score | ⭐⭐⭐💫(3.89) | ⭐⭐⭐⭐ (4.00) |
| Use-case versatility | 🟨🟨🟨⬛⬛ | 🟩🟩🟩🟩🟩 |
| Full-stack coverage | 🟨🟨🟨⬛⬛ | 🟩🟩🟩🟩🟩 |
| Performance | 🟨🟨🟨⬛⬛ | 🟩🟩🟩🟩⬛ |
| Ecosystem | 🟩🟩🟩🟩🟩 | 🟩🟩🟩🟩⬛ |
| Cost | 🟨🟨🟨⬛⬛ | 🟨🟨🟨⬛⬛ |
| Customizability | 🟨🟨🟨⬛⬛ | 🟩🟩🟩🟩⬛ |
| Compliance | 🟩🟩🟩🟩⬛ | 🟩🟩🟩🟩⬛ |
| Code ownership | 🟩🟩🟩🟩🟩 | 🟨🟨🟨⬛⬛ |
| Learning curve | 🟩🟩🟩🟩⬛ | 🟨🟨🟨⬛⬛ |
| Resources | 🟩🟩🟩🟩🟩 | 🟩🟩🟩🟩⬛ |
| Community | 🟩🟩🟩🟩🟩 | 🟩🟩🟩🟩🟩 |
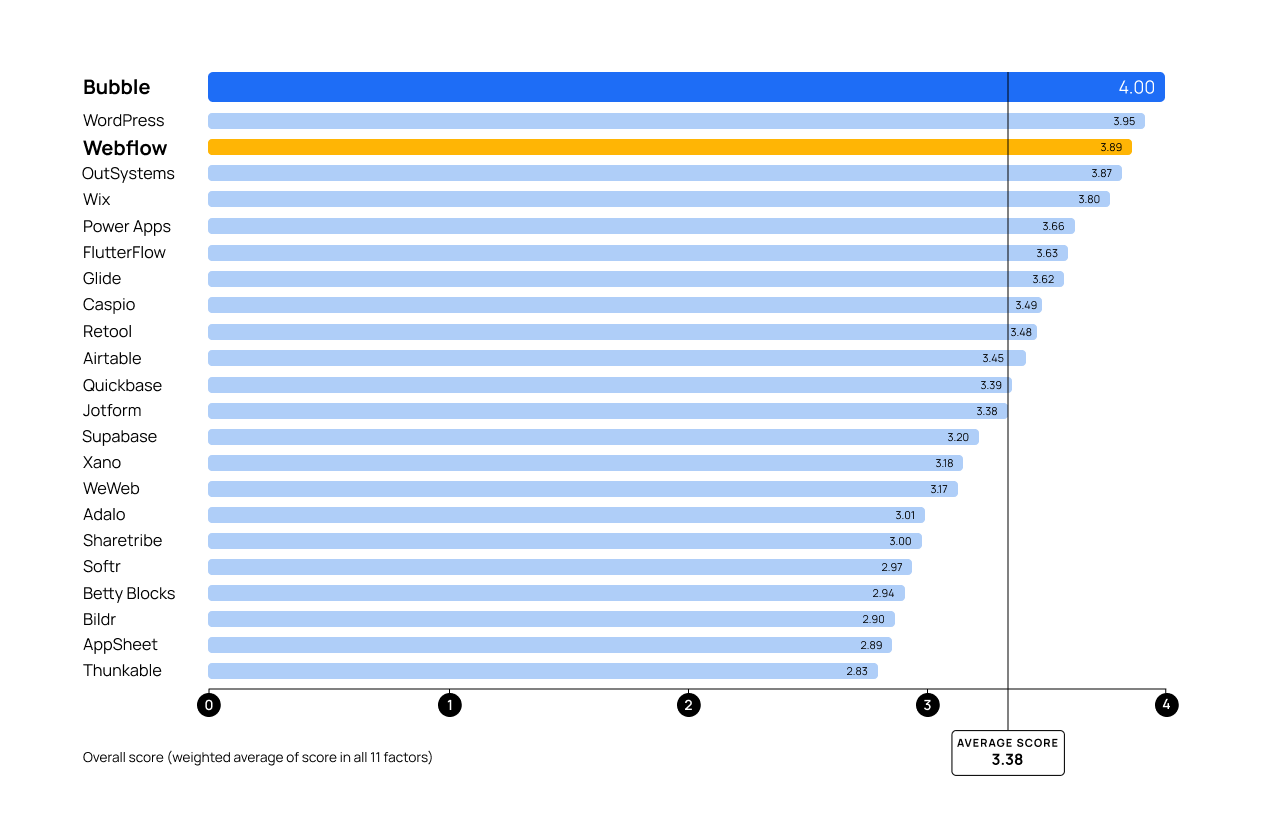
We wanted to compare Webflow and Bubble based on what matters most to actual no-code developers — so we asked them. In our 2024 State of No-Code Development survey, more than 350 no-code founders, developers, freelancers, and hobbyists rated the importance of 17 factors when choosing a no-code builder. We developed these categories using their feedback.
In the fall of 2024, we scored Bubble and Webflow from 1 to 5 in each of these categories, with 5 being the best score. Each score had specific requirements, and we’ll explain more about those below.
We also gave each platform an overall score using a weighted average. This was based on how important the category was to no-code developers in the survey. Here’s how Bubble and Webflow compared.

Webflow vs. Bubble on use-case versatility

Some no-code platforms are more flexible than others. And some platforms are flexible, but people only use them for specific jobs. What people do with a platform tends to drive its development — because the vendor is probably going to focus on what most users want. So it helps to know what people typically build with a given platform.
Our scores for use-case versatility attempt to take this into account, rating each platform based on the range of use cases most people choose them for.
| Score | Criteria |
|---|---|
| 1 | Not particularly well-known or well-perceived by the market for any use cases |
| 2 | Narrow set of use cases as perceived by the market |
| 3 | Use-case versatility across app types or industries, but not both. |
| 4 | Use-case versatility across either app types or industries, with some use-case versatility in the other category |
| 5 | Shown to be proficiently versatile across both app types and industries |
How Webflow stacks up: Webflow works well for building websites, landing pages, and blogs. You could use it for web applications, but that’s not what it’s best at. And that’s not what most people do with it. Part of that is because you’re almost always going to have to combine Webflow with another tool — at the very least, a database solution — in order to truly build a full-fledged application. But if you’re looking for a fast, high-quality website builder, Webflow is a good option.
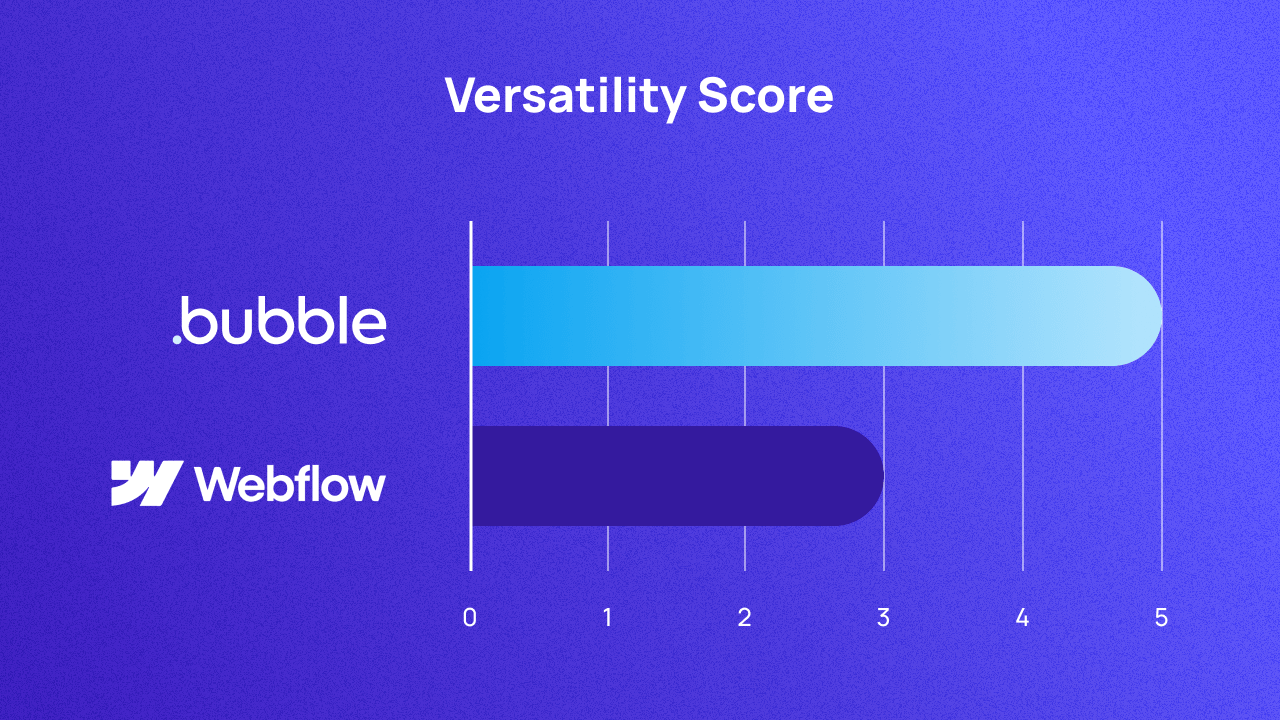
Webflow’s versatility score: 3/5
How Bubble compares: People use Bubble to build all kinds of web and mobile applications, plus frontend websites that attract new users to those applications. With nearly 5 million apps created on Bubble, you’ll find a ton of use cases, from unique industry-specific apps and internal tools to social apps, marketplaces, websites, one-off landing pages, and more. People use Bubble as a frontend-only solution, a backend-only solution, and a full-stack solution. You have the flexibility to build just about anything, and it shows in the kinds of products our customers create.
Bubble’s versatility score: 5/5
Webflow vs. Bubble on full-stack coverage

When it comes to software development, there are three main pieces of your “tech stack” you need to cover: design (i.e., the frontend), data (i.e., the backend), and logic (i.e., the workflows that connect those two pieces and make your app work). Most no-code platforms focus on specific aspects of development, and only give you access to some combination of the three. This means you either have to manually code the other components yourself or combine the platform with another tool that supports access to the other component(s). This can also dramatically increase the total cost of a given platform.Our scoring criteria worked a little differently for this category, but scores are based on how many of three components users can access — in other words, the degree to which the platform is a “full stack” solution.
| Score | Criteria |
|---|---|
| 1 | Capabilities in one area: design, data, or logic |
| 2 | Capabilities in one area, gives user limited access to another |
| 3 | Capabilities in two areas |
| 4 | Capabilities in two areas, gives user limited access to the third |
| 5 | Full-stack: Capabilities in design, data, and logic |
How Webflow stacks up: Webflow was originally just a frontend development platform that focused on web design. But in recent years, they added logic capabilities, too. While it’s true that their content management system (CMS) does some data work through “collections,” you’ll still need to pair Webflow with a more robust backend development solution to have complete access to your software’s systems. (Webflow users often recommend using Airtable or another backend-specific solution.)
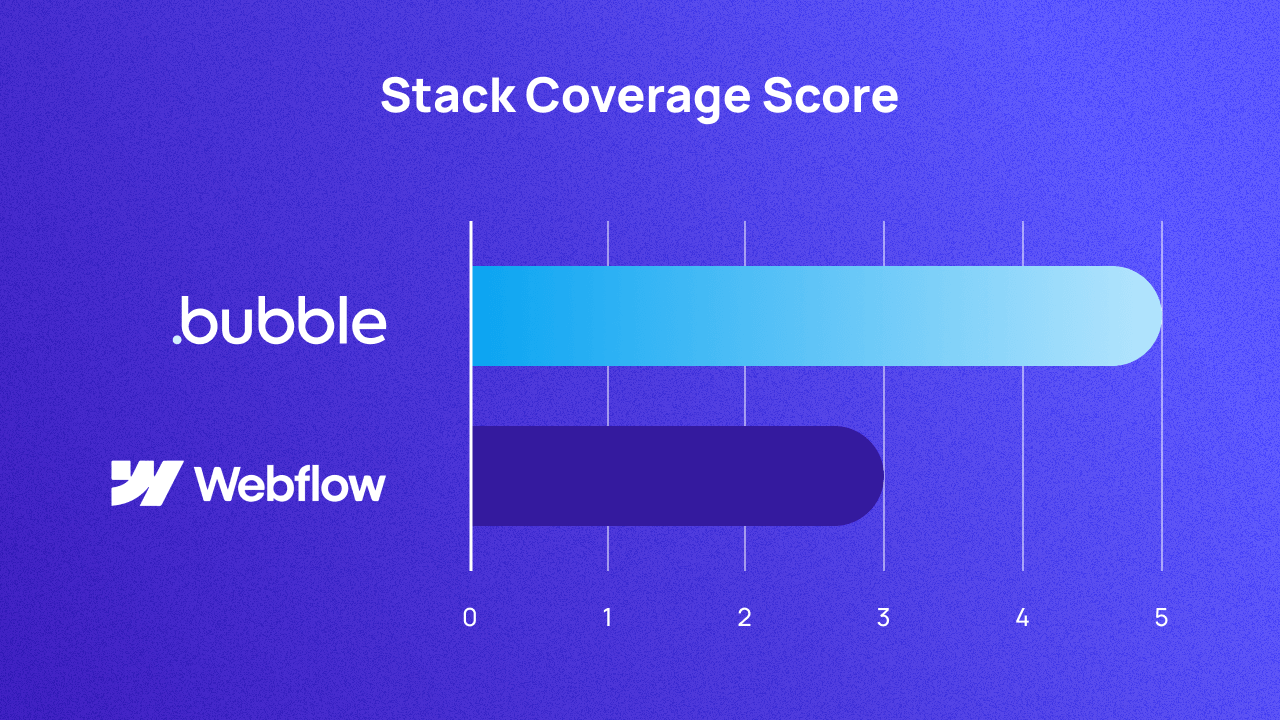
Webflow’s full-stack coverage score: 3/5
How Bubble compares: Bubble is one of the few full-stack no-code development platforms on the market. You never have to combine it with another solution to have complete control over an application’s design, data, and logic. You can fully customize the look, feel, and functionality of your app in a single tool. So when you use Bubble, you only have to budget for one no-code development platform.
Bubble’s full-stack coverage score: 5/5
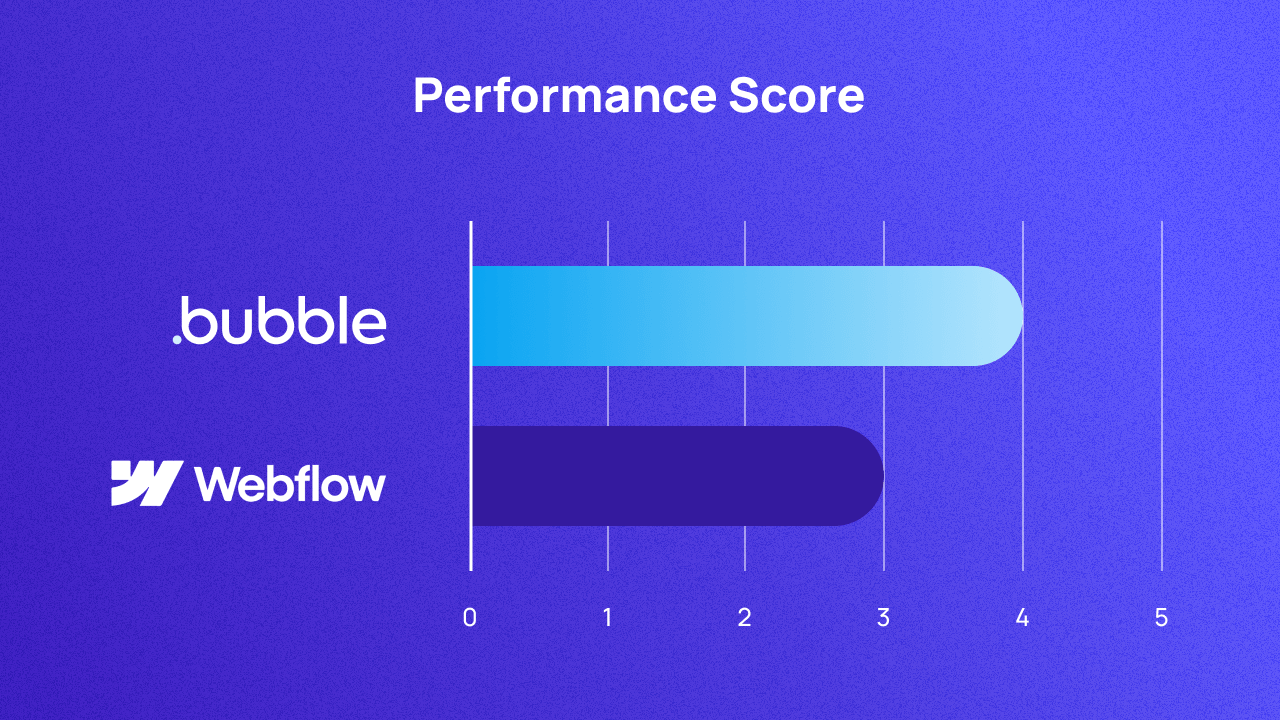
Webflow vs. Bubble on performance

A no-code platform’s technical performance can make or break your experience with it. Not only do outages prevent you from working on your software, but if the vendor goes offline, so do your users. You want outages to be as rare as possible, and when they do occur, you want to trust that the vendor will resolve the issue quickly and transparently.
When comparing Bubble and Webflow, we took into account how the platform performs as you scale up server demand. That is, can the platform grow with you, or does performance take a hit when your user base grows too large?
| Score | Criteria |
|---|---|
| 1 | Frequent outages |
| 2 | Outages scale with user growth and/or company has no status page |
| 3 | Infrequent outages, but communicated with limited transparency to the user or sporadic outages, but quickly and transparently addressed |
| 4 | Infrequent outages, with any that do occur quickly and transparently addressed |
| 5 | Rare outages |
How Webflow stacks up: Webflow’s outages are uncommon, and their stated uptime is excellent. Unfortunately, there isn’t a lot of clarity regarding what Webflow considers an outage, and some have reported downtime on a regular basis. Others have noticed discrepancies between Webflow’s stated uptime and their experienced uptime, and shared frustrations with Webflow’s lack of transparency.
Webflow’s performance score: 3/5
How Bubble compares: At the time of this article’s publication, Bubble had a 99.93% uptime over the last 90 days. Outages are rare. But when they do happen, our team does two things especially well:
- We detect and resolve the issue quickly to get you back online.
- We clearly communicate what’s happening and what we’re doing about it, so you’re never in the dark.
We know that our operations directly impact yours, so we heavily invest in our network infrastructure and react fast to unforeseen issues. If you’re experiencing an issue, start by checking Bubble’s status page. You can also keep up to date on outages via @BubbleStatus on X and the forum.
Bubble’s performance score: 4/5
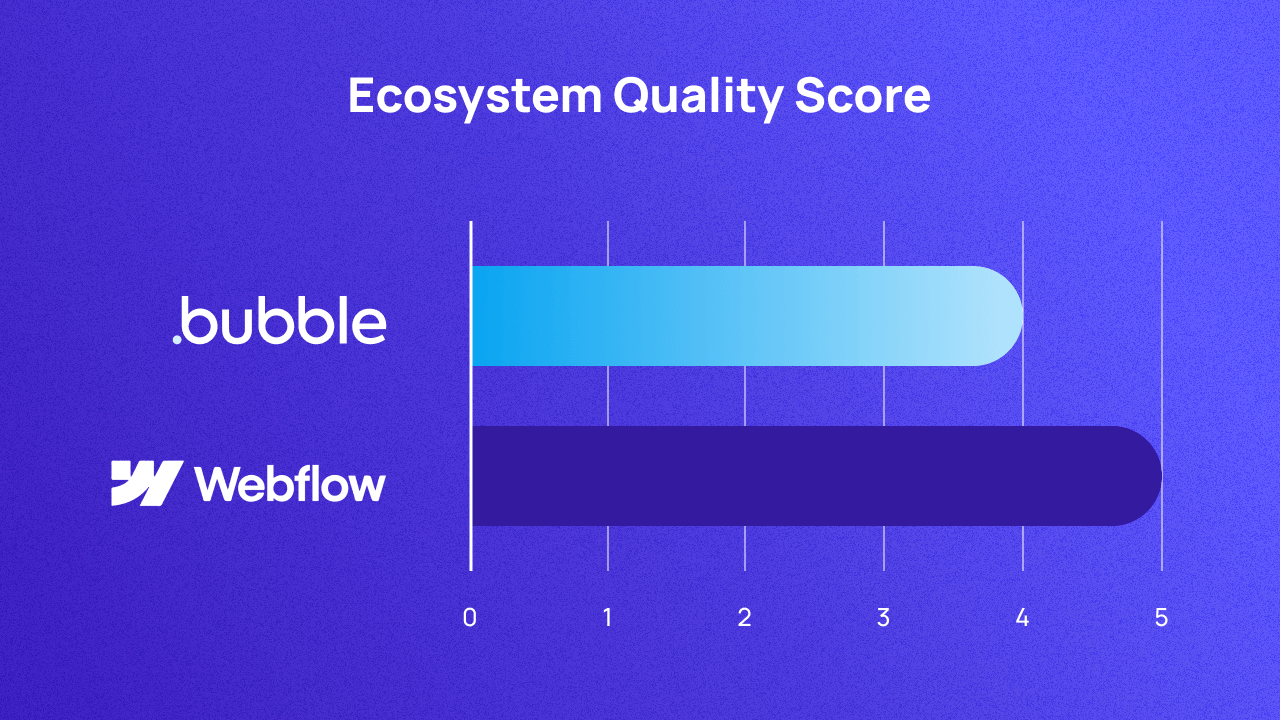
Webflow vs. Bubble on ecosystem

You’re not just picking a platform. Every platform has an ecosystem of third-party tools, services, partnerships, and extensions — and some of those ecosystems are better than others. Plugins, templates, and integrations can save you a ton of time and effort, and they’re often key to making your software idea a reality.
Our ecosystem quality scores are based on what third-party services a vendor offers, the third-party products that have been created, how accessible they are, and established partnerships.
| Score | Criteria |
|---|---|
| 1 | Minimal third-party services that are challenging to use |
| 2 | Minimal third-party services, but they’re easier to use |
| 3 | Robust third-party services, but they’re challenging to use |
| 4 | Strong strategic partnerships; robust third-party services, but not perfectly seamless |
| 5 | Strong strategic partnerships; robust third-party services that are easy to use |
How Webflow stacks up: Webflow’s marketplace connects you to a wide selection of paid and free templates, layouts, app integrations, and agency services to help you get more from the platform and create the kind of experience you want. Many of these are user-created solutions, allowing you to directly benefit from how freelancers, agencies, and other organizations have solved problems like yours, helping you bring your vision to life faster. Webflow also partners with online schools and other organizations to improve access to no-code development.
Webflow’s ecosystem score: 5/5
How Bubble compares: Bubble has a lot of built-in capabilities, but adding Bubble’s ecosystem makes it even easier to build the custom software you want. With thousands of plugins, you can conveniently connect your software with the other tools and services you need. (You can even add your own plugins as needed.) The Bubble community has created a large, growing collection of templates. And our agency database helps you filter and compare agencies that use Bubble, so when you want to hire help, you can quickly find a partner that’s right for you.
Bubble’s ecosystem score: 4/5
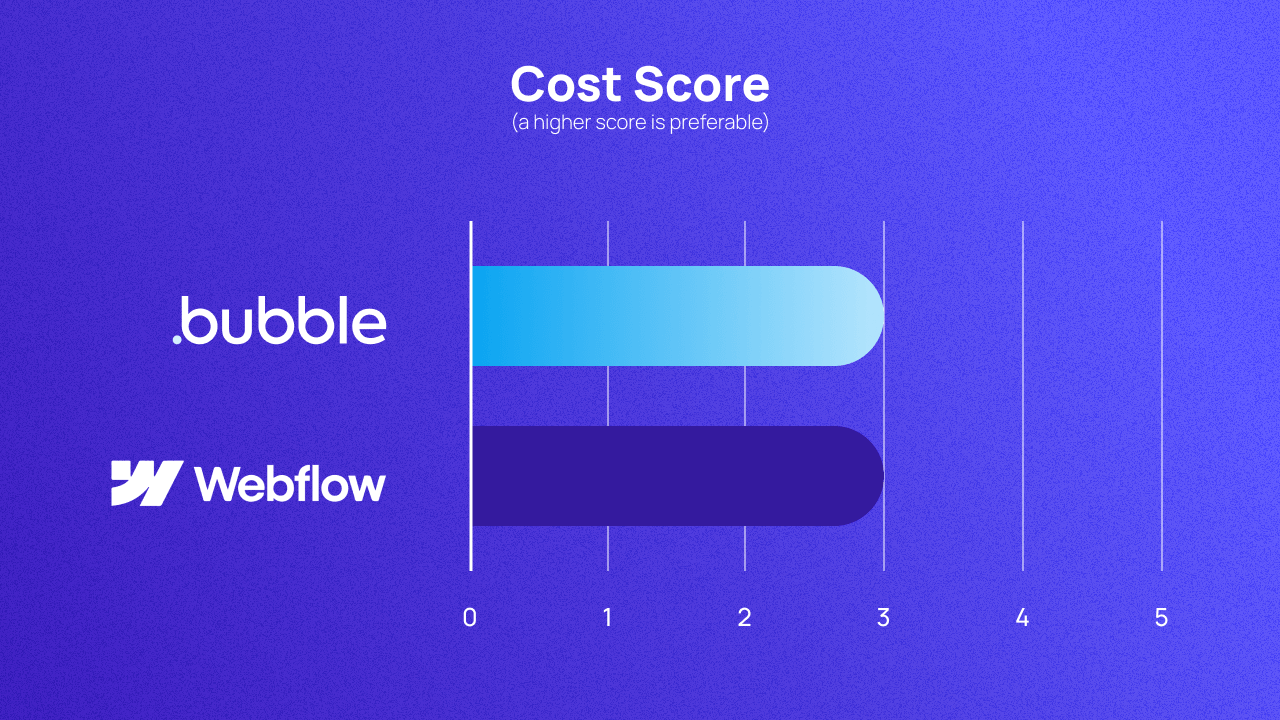
Webflow vs. Bubble on cost

No-code development costs a fraction of traditional programming, but it can still vary widely between vendors. The grades we gave Webflow and Bubble are intended to help you evaluate the total cost of ownership, taking into account the pricing model and the platform’s monthly price, as well as the cost in labor and workload of using the tool.
| Score | Criteria |
|---|---|
| 1 | No free tier |
| 2 | Free tier, deployment on custom domain costs more than $50 per month |
| 3 | Free tier, deployment on custom domain costs less than $50 per month |
| 4 | Free tier, deployment on custom domain costs less than $10 per month |
| 5 | Free deployment on custom domain |
How Webflow stacks up: Webflow has a free tier and a pricing structure that starts at $14 per month. Plans scale based on the number of users who can edit your website and your site’s bandwidth.
It’s also important to consider Webflow’s total cost of ownership. It’s not a full-stack solution, so if you choose to develop an application with Webflow, you’ll need to buy another solution to fully access your software’s backend.
Webflow’s cost score: 3/5
How Bubble compares: Bubble offers a Free plan, which gives limited access to the platform until you take your software live. Paid monthly plans vary based on the workload demand of your software, the capabilities you need, and the number of users you have. This is not unlike Webflow’s structure, but Bubble uses a concept called “workload units” to account for usage instead of bandwidth, with various activities using a different number of these units.
Put simply: Bubble servers have to scale with your software, and that means pricing does, too. Plans start at $29 per month.
While both Bubble and Webflow scored a 3 on cost according to our criteria, it’s important to consider total cost of ownership when choosing your tech stack. Since Bubble’s full-stack solution handles every capability you need to build an app, it often ends up being a more cost-effective option than tech stacks built piecemeal with solutions like Webflow.
Bubble’s cost score: 3/5
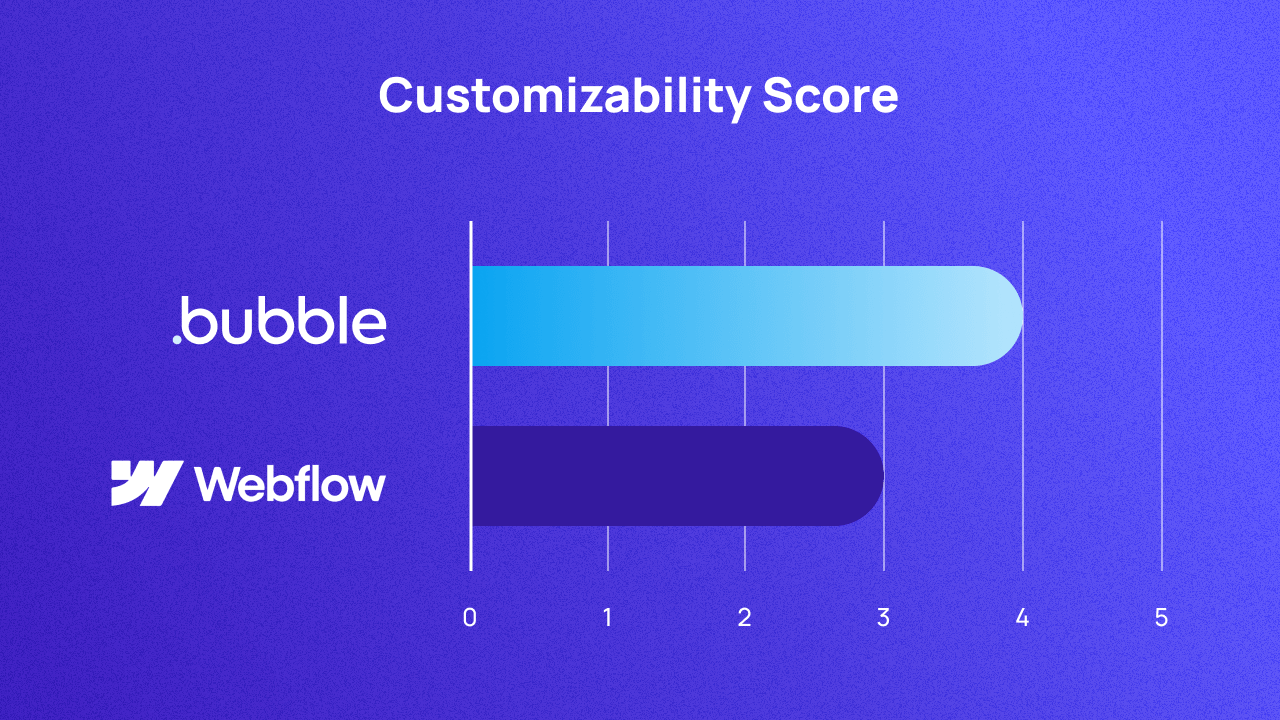
Webflow vs. Bubble on customizability

You shouldn’t have to use code to build custom software. That’s how low-code platforms work, not no-code. A quality no-code builder should give you all the customization capabilities you need, right in its visual interface. Better yet, it should make customization even easier through AI assistance, helping you build exactly what you want even faster.
In this comparison, our customizability scores are based on how flexible a platform is in terms of what you can build with it, and how easy it is to add new features throughout your software’s lifecycle. We also considered the degree to which the platform lets you leverage AI.
| Score | Criteria |
|---|---|
| 1 | Minimal ability to customize frontend, minimal ability to add new functionality, high level of difficulty to build beyond templates |
| 2 | Customizable frontend, minimal ability to add new functionality, limited generative AI assistance |
| 3 | Customizable frontend, open to adding new functionality, robust frontend AI use cases |
| 4 | Everything from 3, plus AI-generated logic and data schema |
| 5 | Everything from 4, plus conversational editing that allows for entire AI-generated apps |
How Webflow stacks up: Webflow has decent out-of-the-box capabilities, but if you want to add new ones to your site, many of its integrations and plugins require coding. At the very least, that means it takes you more time to add these capabilities, and customization will take up dev resources. But depending on the expertise you have available, this may mean these custom capabilities are simply not available to you. The more custom you want your Webflow site to be, the less “no-code” Webflow becomes.
Webflow customizability score: 3/5
How Bubble compares: Bubble lets you build just about anything and add whatever capabilities you want, all without code, either within the Bubble editor itself or through our API Connector. Bubble users have built everything from social platforms and marketplaces to KPI monitoring apps, apps that use generative AI, enterprise-level internal tools, and more. Think of an app, and odds are you can build it on Bubble. Bubble also currently has AI features to help speed up your frontend development, with full-app support coming soon.
Plus, while you should never have to use custom code to add capabilities on Bubble, it’s always an option for those who want to.
Some Bubble users — particularly those from more established brands — also appreciate how they can replicate their entire design system (down to the pixel) with Bubble. Bubble’s customizability is limitless when it comes to both functionality and design.
Bubble customizability score: 4/5
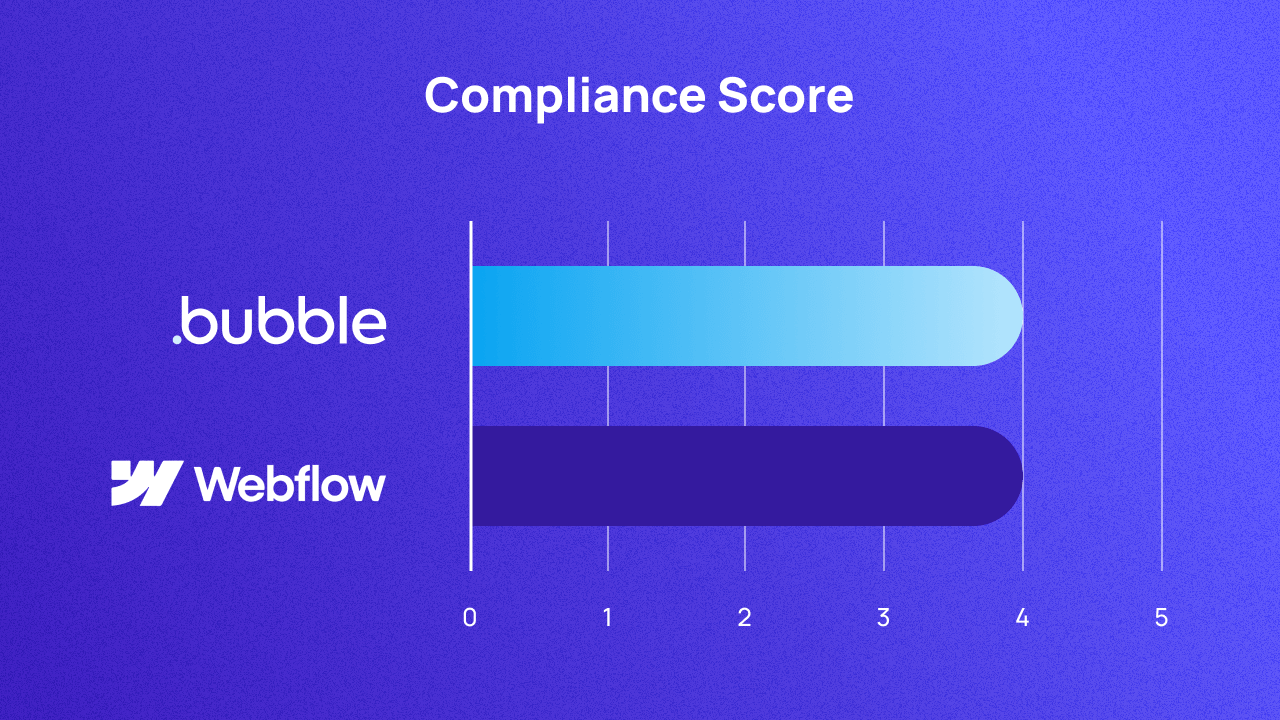
Webflow vs. Bubble on compliance

Keeping your users data secure is vital. But if the platform you build on isn’t secure, it seriously limits the security you can offer your users. So it helps to understand the compliance standards a no-code platform has passed, and what kinds of security capabilities you can expect for your software.
Our compliance scores are based on whether each platform has a path to compliance and which standards it complies with by default. Higher scores correspond to higher standards.
| Score | Criteria |
|---|---|
| 1 | No stated native compliance certifications |
| 2 | No native compliance certifications, but either 1) can be made compliant with plugins or 2) gives instructions for hosted apps to become compliant by themselves |
| 3 | SOC 2 Type I compliant |
| 4 | SOC 2 Type II compliant or ISO 27001 compliant |
| 5 | SOC 2 Type II compliant and HIPAA compliant |
How Webflow stacks up: Webflow is compliant with SOC-2 Type II. They follow their obligations as a data processor under GDPR, but if you collect customer data, it’s your responsibility to comply with guidelines as a data controller. If you want to build websites that comply with other compliance standards, you’ll need to rely on third-party guides and integrations — but the Webflow community is big enough that you should be able to follow the steps other users have taken to comply with specific regulations.
Webflow’s compliance score: 4/5
How Bubble compares: Bubble has built-in compliance with SOC-2 Type II. Just like with Webflow, we’ve implemented numerous solutions to help protect your data, but there are some additional steps developers need to take in order to build software that complies with other frameworks like GDPR. We have a series of compliance articles that explain how to follow these standards when you build with Bubble.
Bubble’s compliance score: 4/5
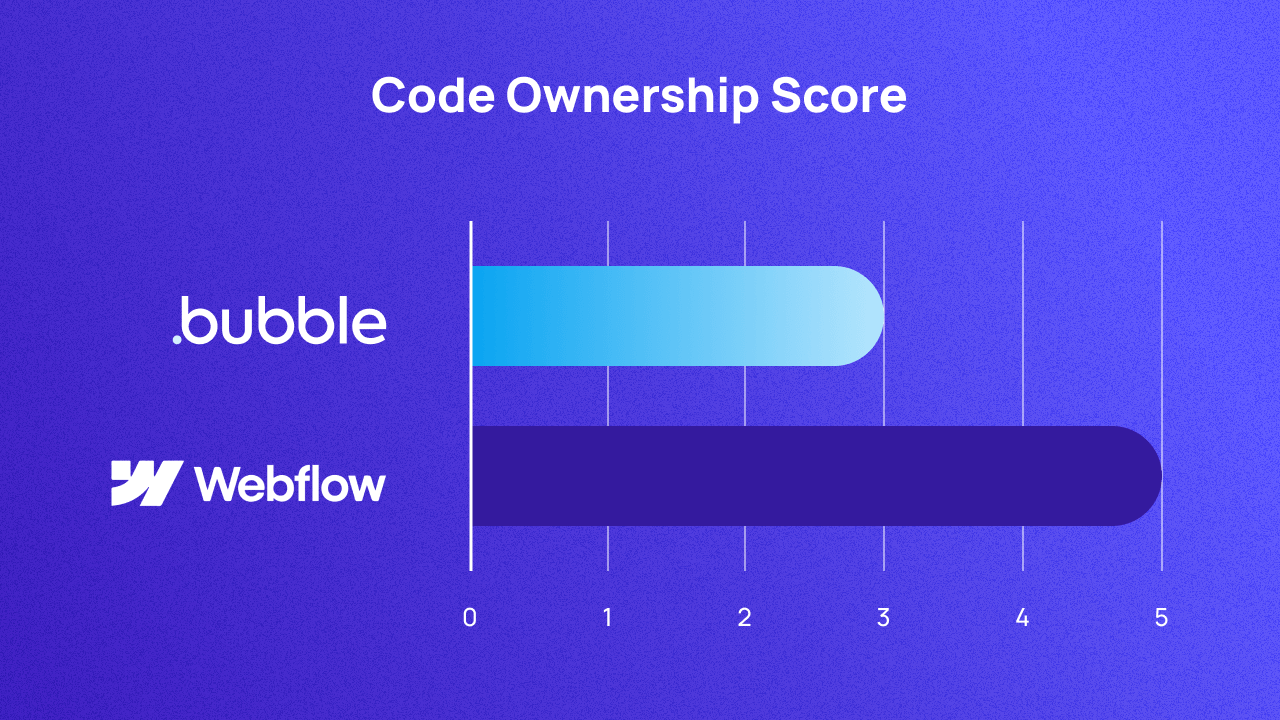
Webflow vs. Bubble on code ownership

When choosing a no-code platform, it’s smart to go in knowing what you can take out. Is this the place where you’ll be doing all your work? A scratch pad for testing and validating ideas, before implementing them somewhere else? Will you need to take your work elsewhere when your user base grows? And what happens if your business outlives the vendor?Our scoring criteria for the ownership category are based on how much freedom a platform gives you to export your work — specifically your code and your data.
| Score | Criteria |
|---|---|
| 1 | No exports supported |
| 2 | Allows partial data exports |
| 3 | Exports data, but not code |
| 4 | Exports data and code, but in limited languages and formats |
| 5 | Exports all data and code |
How Webflow stacks up: Webflow lets you export data and code on any paid plan, and if you want to host your site on a different platform, you don’t have to attribute Webflow. It’s worth noting: Exporting data and code are separate processes, and exporting your code won’t include any localized or password-protected content. Many components of your code will also be based on Webflow’s CMS, so they won’t work when you export them. Still, you’re free to modify your code after exporting, so you can (theoretically) fix whatever breaks.
Webflow’s code ownership score: 5/5
How Bubble compares: Bubble lets you export your data, but when you build on Bubble, our platform’s proprietary source code enables your software’s functionality. We can’t separate them without either breaking your software or releasing our source code. So your code has to stay on Bubble. Our promise to our customers, however, is that if your organization outlasts Bubble, we’ll release our source code under an open-source license.
Bubble’s code ownership score: 3/5
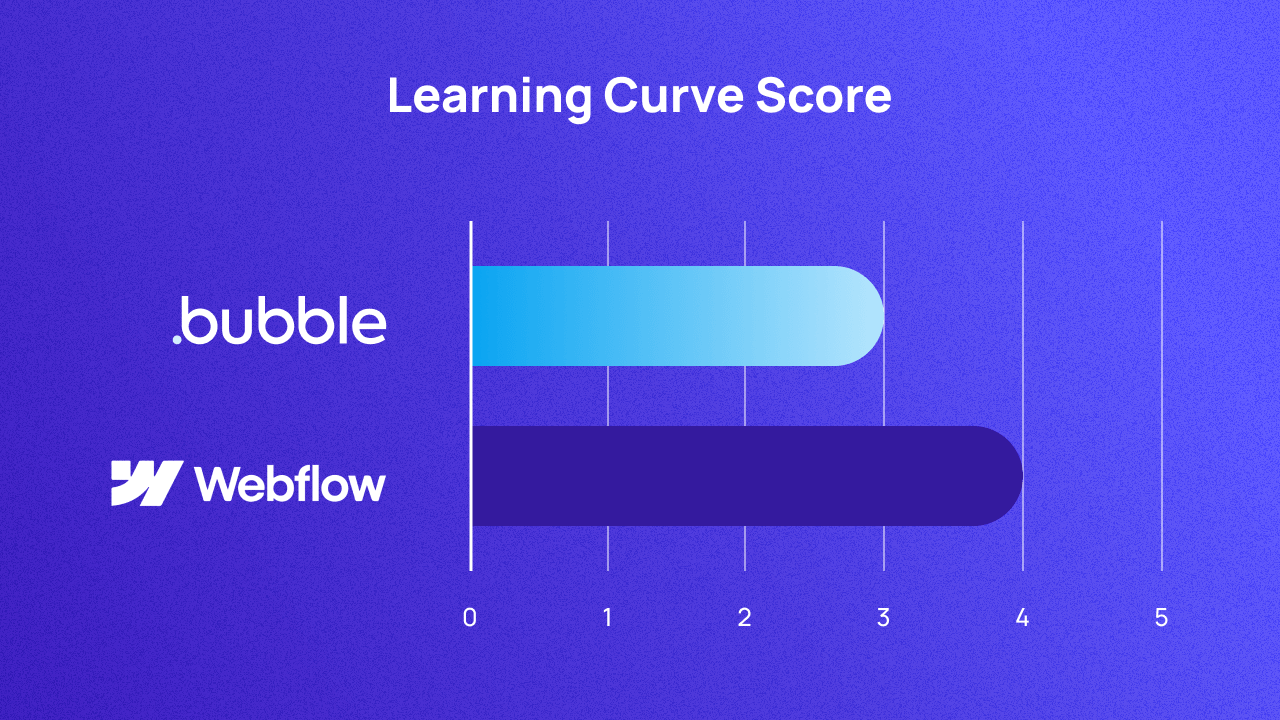
Webflow vs. Bubble on learning curve

No-code development is way easier than traditional coding. But that doesn’t mean it’s effortless. Visual programming still has a learning curve — each drag-and-drop interface is a whole new system, and it takes work to make it do what you want. The platform you choose, however, has a significant impact on how steep that learning curve will be and how fast you can actually build something. Some require a more technical background than others. Some are so intuitive you’ll be ready to start building in as little as an hour.
In our State of No-Code Development Survey, the expected learning curve was a crucial factor for experienced and novice developers alike. Just 2.5% of respondents said the learning curve was “not important at all,” while 22% said it was “extremely important.” Learn more about how developers prioritized each factor in The State of No-Code Development 2024.
Our learning curve scoring criteria is based on how difficult a platform is to learn, and how fast you can actually start building.
| Score | Criteria |
|---|---|
| 1 | Extremely difficult to learn (comparable to learning code), demands significant technical knowledge, extensive time investment |
| 2 | Very difficult to learn, demands strong understanding of logic and some technical familiarity, extensive time investment |
| 3 | Moderately difficult to learn, demands moderate technical familiarity, moderate time investment (courses, tutorials, community support, etc.) |
| 4 | Somewhat easy to learn, demands minimal technical familiarity, allows you to start building on your first day |
| 5 | Extremely easy to learn, no technical familiarity needed, allows you to build something in your first hour |
How Webflow stacks up: Among no-code application development platforms, Webflow is pretty straightforward and lets you start building fast. But as a website builder, it’s a bit more technical than most web designers are used to. Website Builder Expert gave Webflow a 2.1 out of 5 for ease of use, which they said was “the lowest of any website builder we’ve tested.” That said, learning no-code is always going to take some work, and someone who’s familiar with visual programming or invested in learning no-code should only have to slow down when they want to use Webflow’s more advanced capabilities.
Webflow’s learning curve score: 4/5
How Bubble compares: Bubble is incredibly easy to get started with — especially if you start with the AI app generator. Describe the app you want to build in your own words and Bubble AI will create an overview of key features. Add, remove, or edit key features as much as you want, and generate when you’re ready. In moments, you’ll have a beautiful, responsive, and functional application that’s ready for you to iterate on. So even with no experience and just a basic idea, you can start building your very own app.
It does take some time to learn all the ropes on how to manage and iterate your app on Bubble (although it’s much quicker and easier than learning how to manage AI-generated custom code). You get plenty of resources and a variety of paths to learn, but more importantly, our templates help you quickly turn your ideas into fully-developed apps. A technical background helps you get more from the platform, faster, but you don’t need experience to hit the ground running.
Bubble gives you everything you need to start building quickly, and more advanced capabilities should never feel out of reach.
Bubble’s learning curve score: 3/5
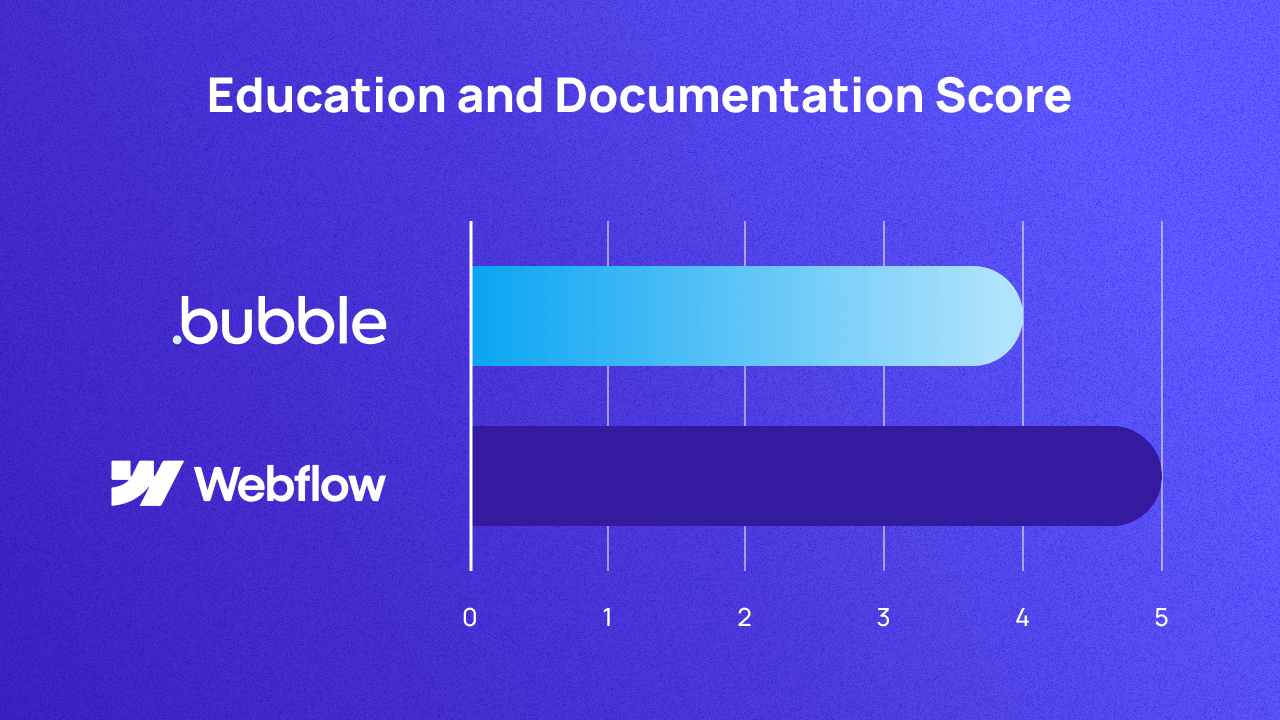
Webflow vs. Bubble on education and documentation resources

Even a toaster comes with directions. With a no-code platform, you might expect to find a wealth of first-party documentation, tutorials, and guides to walk you through the wide range of capabilities it offers. But despite the complexity of learning a new platform, some vendors leave you high and dry, relying on third-party resources from users, partners, or influencers to help new users navigate the platform.
A free-response section of the State of No-Code Development 2024 survey asked respondents to share additional considerations that were a key part of the buying process. One out of every ten responses specifically referred to the importance of vetting the vendor’s educational resources. Our scores for a platform’s resources are based on the availability of first-party educational materials like guides and tutorials, as well as technical documentation.
| Score | Criteria |
|---|---|
| 1 | Low-quality educational resources |
| 2 | Medium-quality resources |
| 3 | High-quality resources, low coverage |
| 4 | High-quality resources, medium coverage |
| 5 | High-quality resources, comprehensive coverage |
How Webflow stacks up: Webflow has extensive educational materials and offers innovative pathways to learning both their platform and web design concepts through Webflow University. A series of interactive games walk you through how layouts and various website components work in Webflow. They also have a range of courses that can take anywhere from a few minutes to several hours to complete, and they offer certifications as well. And if you need more detailed documentation covering specific topics, you’ll find them in Webflow University, too.
Webflow’s education and documentation score: 5/5
How Bubble compares: Bubble has invested heavily in building a library of both high-level educational content and technical support documentation. We have hundreds of videos, numerous tutorial articles, a comprehensive online user manual, and a series of courses for getting started. Some vendors may have more topical coverage, but you’ll get plenty of quality resources with Bubble, and our developer certification program is an excellent way to become an expert in the platform.
Bubble’s education and documentation score: 4/5
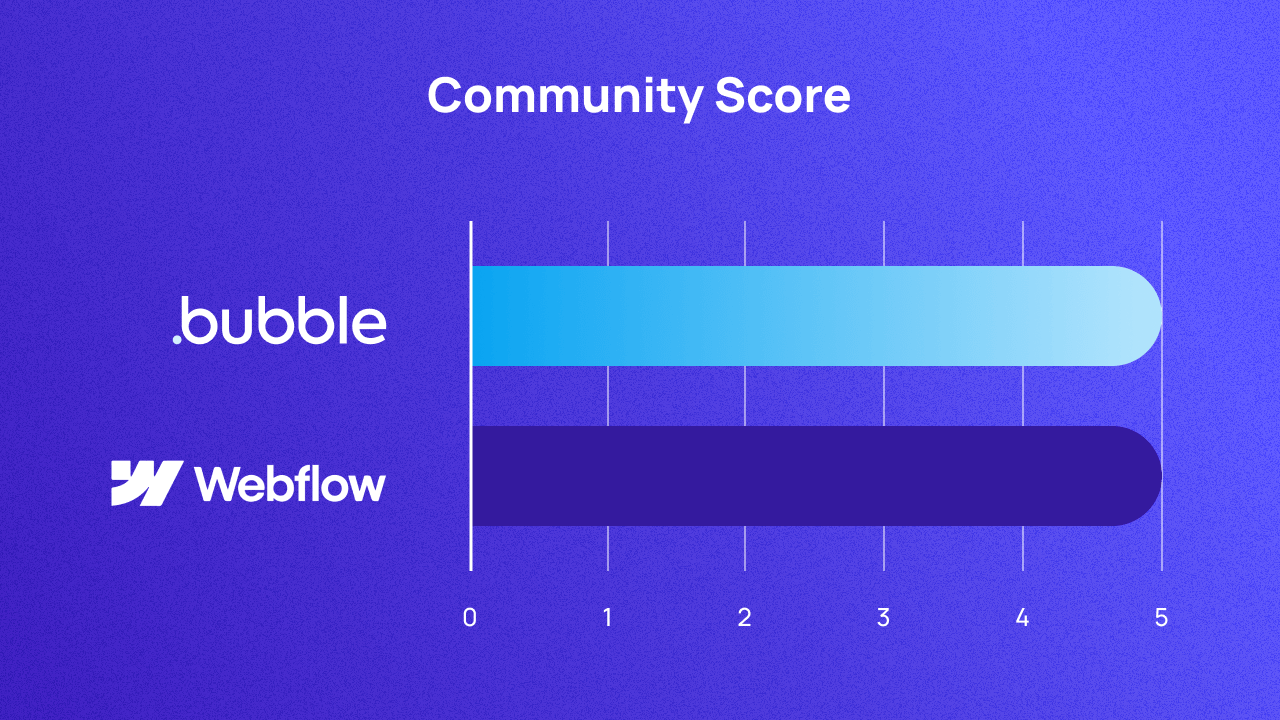
Webflow vs. Bubble on community

Some no-code vendors make their own community groups to help users connect. But these groups also form on their own on social media. Active user communities are a huge resource for anyone building on a platform. When these groups are vocal enough or vendors are paying close enough attention, they can even directly influence the platform’s development.
The more time vendors spend in the communities that form around their platforms, the more in tune they probably are with users’ needs and feelings — and the more direct access you have to the people who make decisions about the platform.
Our scores reflect how active a platform’s developer community is and the degree to which the platform vendor participates in the community.
| Score | Criteria |
|---|---|
| 1 | No community channels |
| 2 | Community channels exist, but participation is low |
| 3 | Active community, some company participation |
| 4 | Robust community, regular and valuable company participation |
| 5 | Everything in 4, plus in-person company events |
How Webflow stacks up: Webflow has an engaged community of more than 85,000 users spread across a lot of channels. Some of these users regularly appear on livestreams that teach specific Webflow capabilities or broader website concepts. Webflow is active on Reddit, Discord, Circle, a forum on their site, and official and unofficial Facebook groups. They also host events, some of which are in-person.
Webflow’s community score: 5/5
How Bubble compares: Bubble’s developer community is one of its greatest strengths. Not only does Bubble have a highly active forum where posts regularly get thousands of views and hundreds of comments, but Bubble users are active on multiple subreddits, Discord groups, WhatsApp, Slack, Facebook, and more. Bubble also hosts in-person events, and they share important announcements on X.
Bubble’s community score: 5/5
Bubble vs. Webflow: Which is right for you?
If you’re building any kind of application, Bubble is the obvious choice. But if you’re building a website, you might prefer Webflow’s emphasis on web design. (If you do, since Bubble is a full-stack solution and Webflow isn’t, you can even get the best of both worlds and use Bubble for your backend, like others have done.)
With both Bubble and Webflow, you’re not just investing in a tool. You’re joining a vibrant and growing community of no-code developers. But what those developers are doing looks a little different in these communities.
People mostly use Webflow to build websites and, sometimes, basic web apps. Bubble, on the other hand, is an all-in-one no-code development solution for building apps and the websites to go along with them. With this full-stack platform, you can leverage visual programming to control your software’s design, data, and logic.
Like Webflow, Bubble equips you to grasp the basics quickly. But with Bubble, you’ll find a wider range of customization options, and easier access to them — so you can focus on building the software you want, instead of settling for what the platform lets you do. If you’re building something that requires original features, data capabilities, or a degree of complexity — or you simply want to have the flexibility to build out whatever you need in the future, without outgrowing your platform — Bubble’s the best choice for you.
Want to see how Bubble compares to other no-code platforms? Check out some of our other comparisons:
Choose the no-code development platform that’s right for you
The no-code platform you choose completely shapes what your products and tools can actually do, the speed with which you can bring them to market, the ongoing impact development has on your budget, and the experience you’ll have for years to come.
Want to learn more about what goes into choosing a no-code development platform, along with a more detailed breakdown of the choices available to you? Check out our buyer’s guide to no-code development platforms.
The best way to decide which no-code platform is right for you? Try them yourself. You’ll see the difference, especially if you start with these comparisons in mind.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble




